
Страница корректно открывается.
app.get('/', function (req, res) {
res.sendFile(__dirname + '/index.html');
});
До этого, требовал компонент html, установил (но не пойму зачем, ведь html не нужно рендерить?), теперь эта ошибка.
Что делать?
ps: Собственно это весь код :)
"express": "latest"
var express = require('express'),
app = express(),
fs = require('fs');
app.use(express.static(__dirname + '/public'));
app.get('/', function (req, res) {
//res.sendFile(__dirname + '/index.html');
fs.readFile(__dirname + 'index.html', 'utf8', function(err, text) {
res.send(text);
});
});
app.listen(8200, function () {
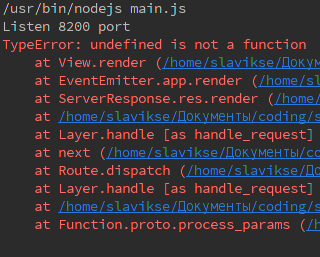
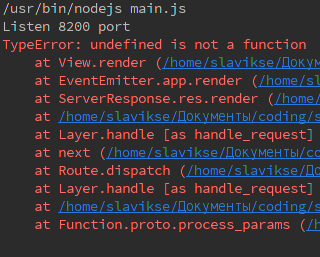
console.log('Listen 8200 port');
});
UPD: Ошибка нашлась! Раньше я рендерил jade и использовал:
app.get('*', function (req, res) {
res.render(__dirname + '/index.html');
});
Теперь же я перешел на html, а эта строчка осталась. Вот она и выплевывала ошибки в консоль.
Моя не внимательность.
Всем спасибо! :)