Доброго времени суток!
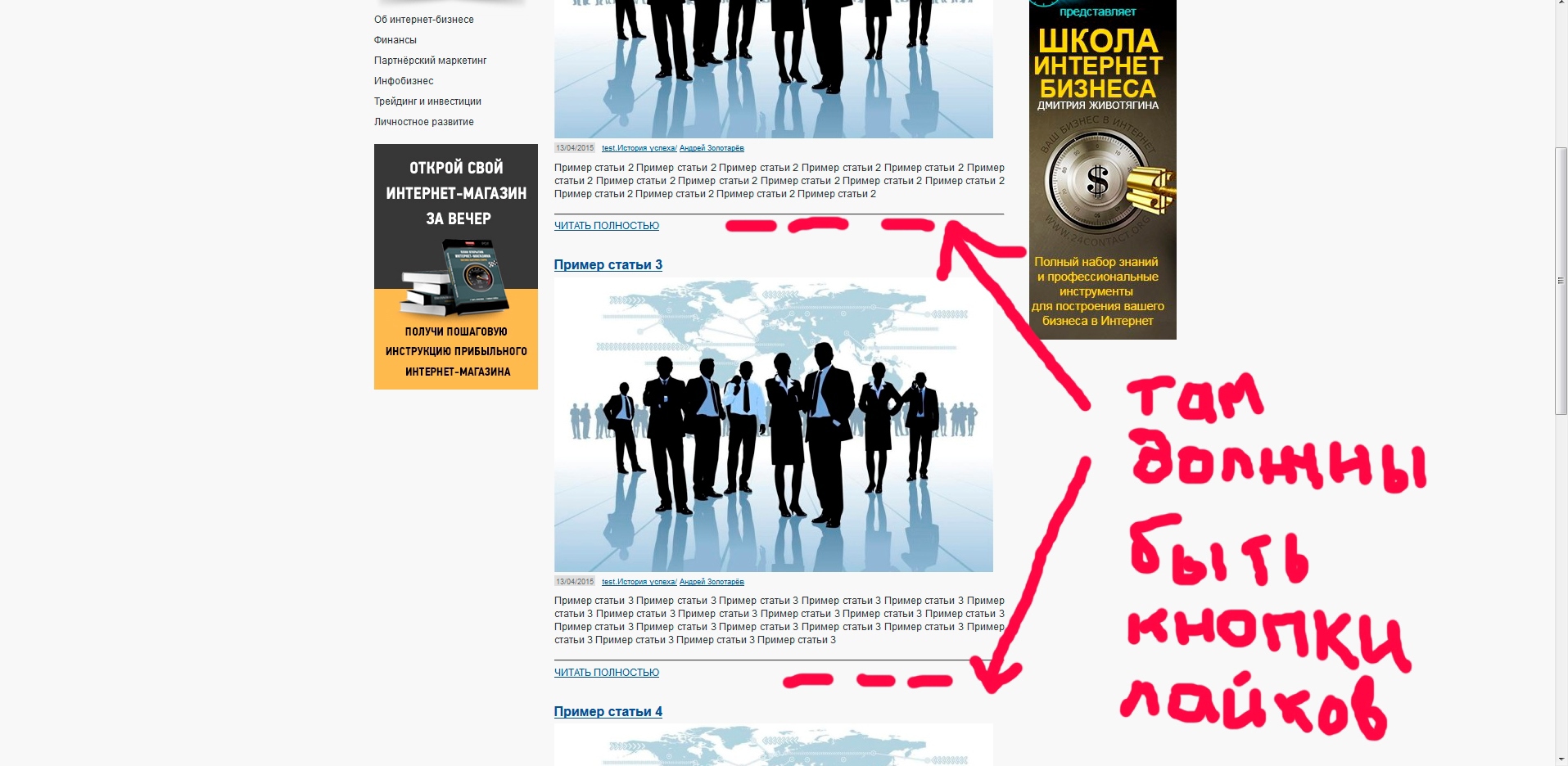
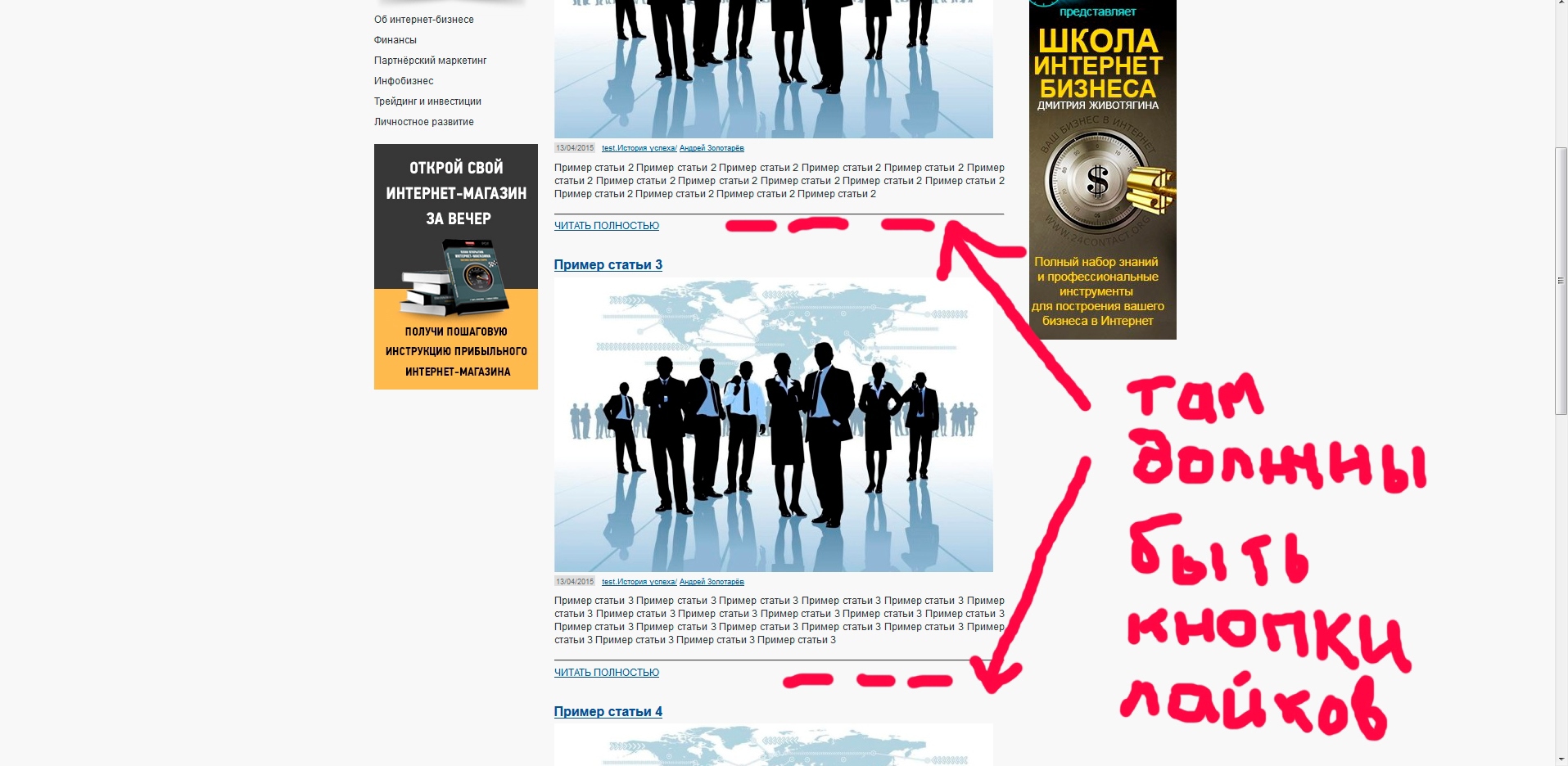
1. Есть задача: выводить на главной странице список новостей, и под каждой аннотацией новости нужно поставить кнопки лайков vk, facebook, twitter.
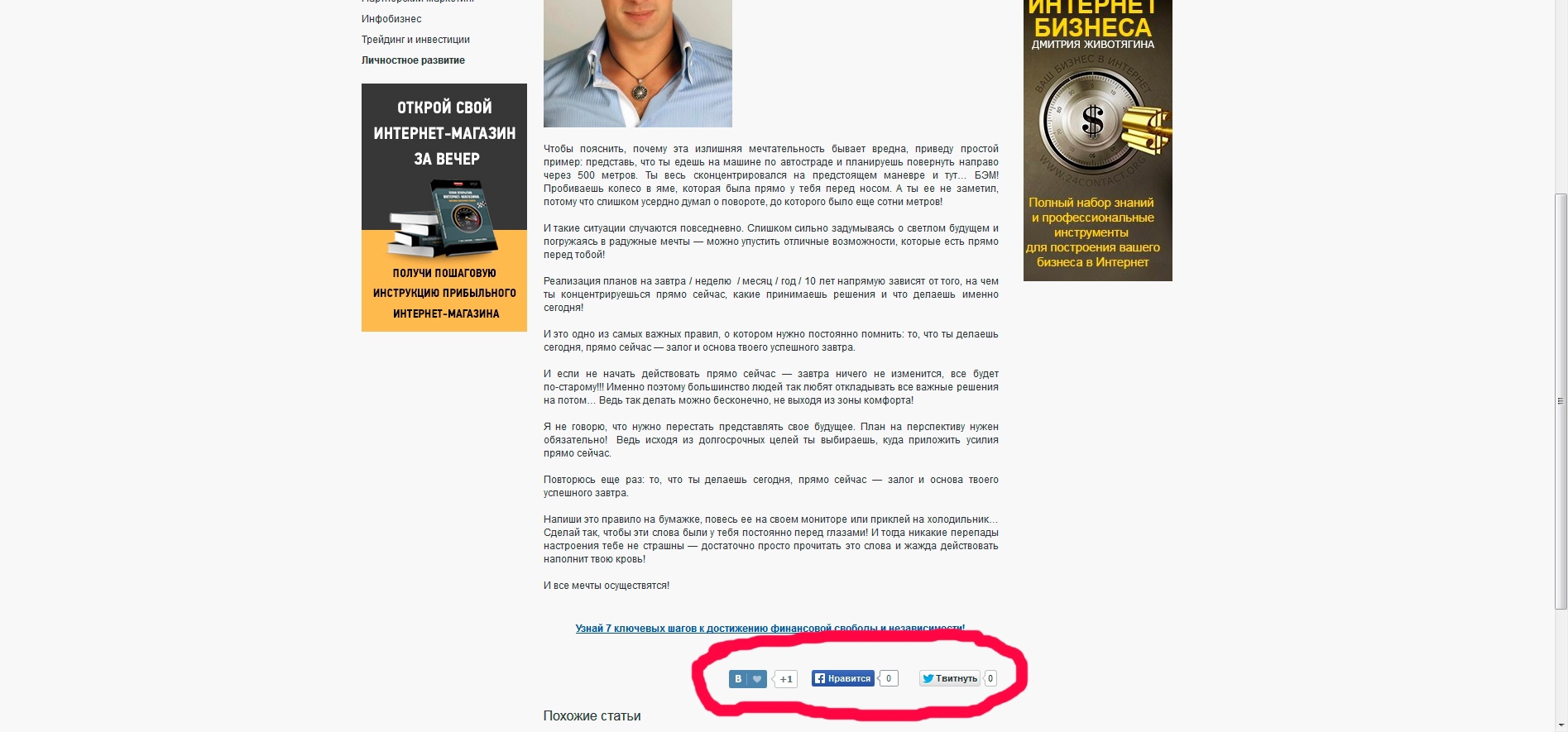
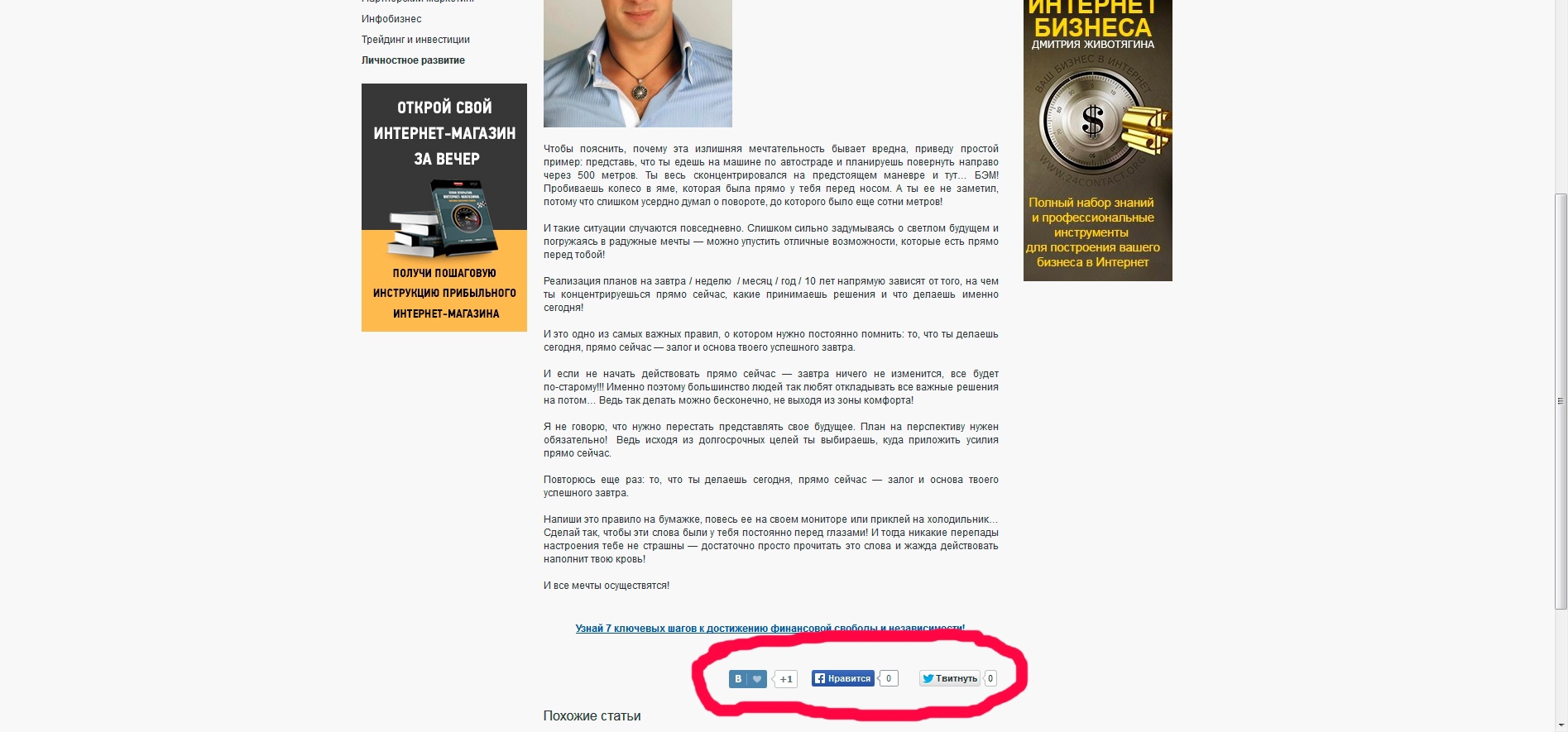
2. Эти же кнопки должны быть внизу самой новости когда мы ее читаем.

С 2-м пунктом я справился. Идентификатором для лайка является id страницы. Использую Modx Revo. Вот пример на кнопке ВК
<!-- vk -->
<script type="text/javascript">
VK.init({apiId: 4874657, onlyWidgets: true});
</script>
<div class="vkontakte" id="[[!~[[*id]]]]"></div>
<script type="text/javascript">
VK.Widgets.Like("[[!~[[*id]]]]", {type: "mini"});
</script>
<!-- vk -->
Тут все понятно, кнопка берет id из страницы на которой она и размещена.
А как быть с главной страницей? Ведь на ней много ссылок на статьи, под которыми должны быть эти кнопки. А id этой страницы 1 на всех.