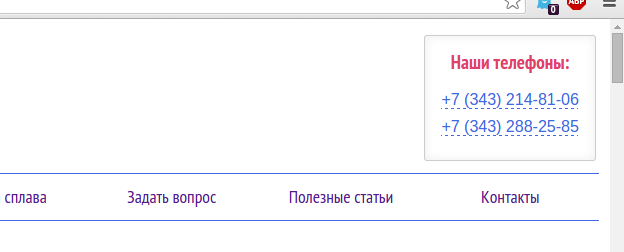
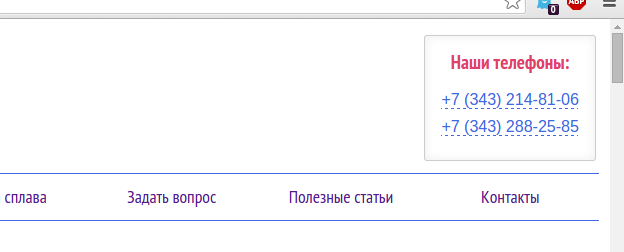
Должно быть:
 Баг
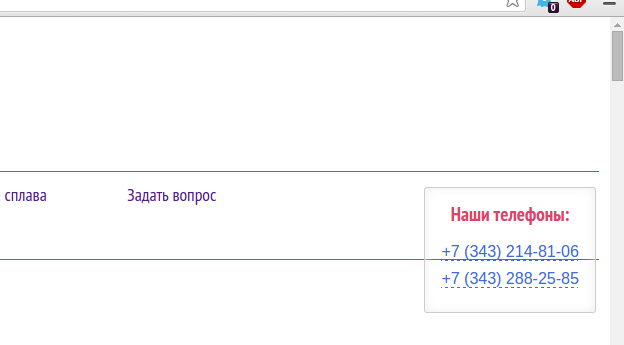
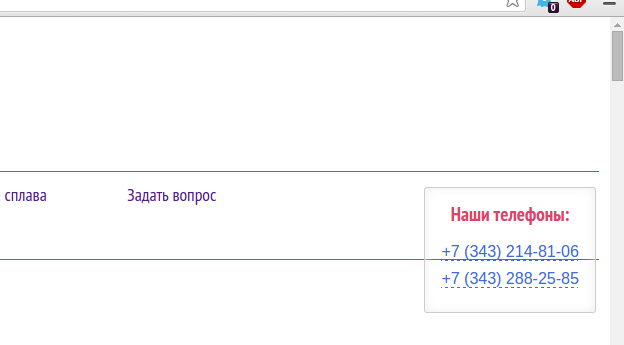
Баг:

Блок с телефонами в шапке периодически сползает вниз по непонятной причине.
Если обновить страницу - возвращается на положенное место в верхнем правом углу.
Через некоторое время - бывает достаточно просто покликать по пунктам меню - снова сползает вниз.
Сейчас код шапки такой:
<header class="header">
<div class="headerlogo">
<a href="/"><img src="/img/logo-img.png"></a>
<div class="custom_header">
<h3>Наши телефоны:</h3>
<p><a href="tel:+73432148106">+7 (343) 214-81-06</a></p>
<p><a href="tel:+73432882585">+7 (343) 288-25-85</a></p></div>
</div>
</div>
<ul class="menu_header">
<li class="item-198"><a href="/about.html">О компании</a></li>
...
</ul>
</header>
.header {
margin-bottom: 1em;
}
.headerlogo {
height: 154px;
}
.custom_header {
margin: 1em .2em 0 0;
text-align: center;
float: right;
padding: 1em;
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: inset 0px 0px 15px #eee;
}
.custom_header p {
margin-bottom: .5em;
}
.menu_header {
margin-bottom: 2em;
border-top: 1px solid rgb(65,105,225);
border-bottom: 1px solid rgb(65,105,225);
padding: .1em 0 .2em 0;
font-size: 1.1em;
}
Посмотреть можно тут:
is.sigmamedia.ru
В Мозилле такой проблемы не возникает, другие браузеры пока не тестил.
 Баг:
Баг: