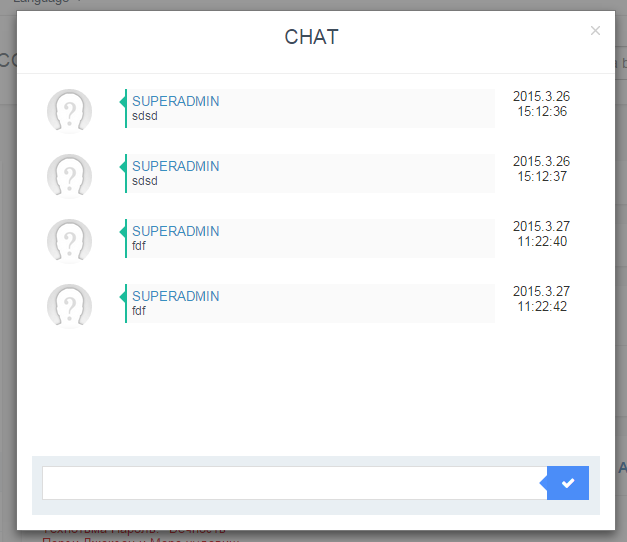
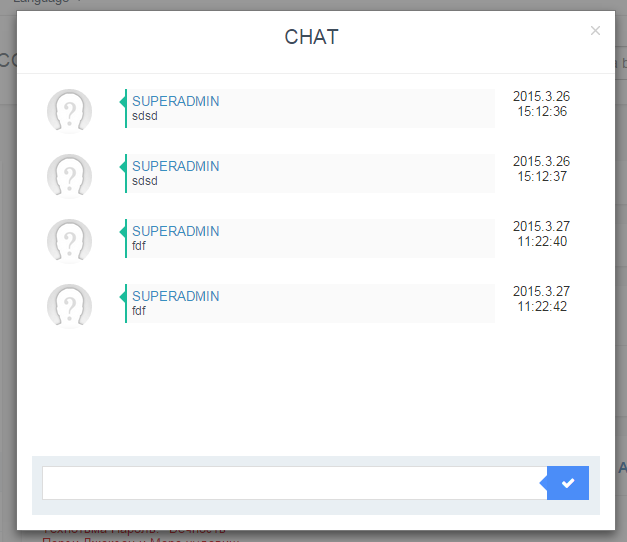
Такая проблема. По нажатию на кнопку "чат" в модальном окне открывается чат, куда через ajax подгружаются старые сообщения. Дату и время сообщения хочу укоротить и сделать по типу как вконтакте, т.е. часть даты показывается, остальная часть через tooltip. Проблема в том, что tooltip не хочет работать с подгруженными через ajax сообщениями. Подскажите как можно решить проблему?
После подгрузки сообщений пытался вызывать функцию
$('.datetime').tooltip();
однако не работает так. z-index для тултипа тоже делал больше чем у модального окна, но это не важно, т.к. тултип просто не срабатывает.