Здравствуйте!
Вместо иконки отображается только квадрат:

В сгенерированном виде:
@font-face {
font-family: 'FontAwesome';
src: url("/fonts/font-awesome/fontawesome-webfont.eot");
src: url("/fonts/font-awesome/fontawesome-webfont.eot?#iefix") format("embedded-opentype"), url("/fonts/font-awesome/fontawesome-webfont.woff2") format("woff2"), url("/fonts/font-awesome/fontawesome-webfont.woff") format("woff"), url("/fonts/font-awesome/fontawesome-webfont.ttf") format("truetype"), url("/fonts/font-awesome/fontawesome-webfont.svg#fontawesomeregular") format("svg");
font-weight: normal;
font-style: normal;
}
Выше от bootstrap:
@font-face {
font-family: 'Glyphicons Halflings';
src: url("/fonts/bootstrap/glyphicons-halflings-regular.eot");
src: url("/fonts/bootstrap/glyphicons-halflings-regular.eot?#iefix") format("embedded-opentype"), url("/fonts/bootstrap/glyphicons-halflings-regular.woff2") format("woff2"), url("/fonts/bootstrap/glyphicons-halflings-regular.woff") format("woff"), url("/fonts/bootstrap/glyphicons-halflings-regular.ttf") format("truetype"), url("/fonts/bootstrap/glyphicons-halflings-regular.svg#glyphicons_halflingsregular") format("svg");
}
Иконки bootstrap отображаются, а FontAwesome нет.
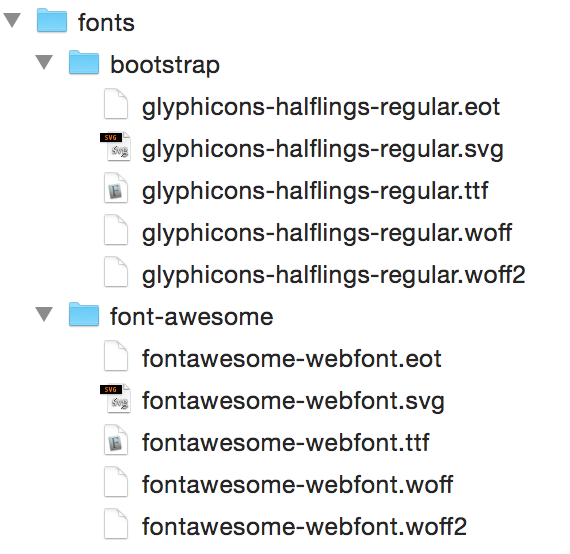
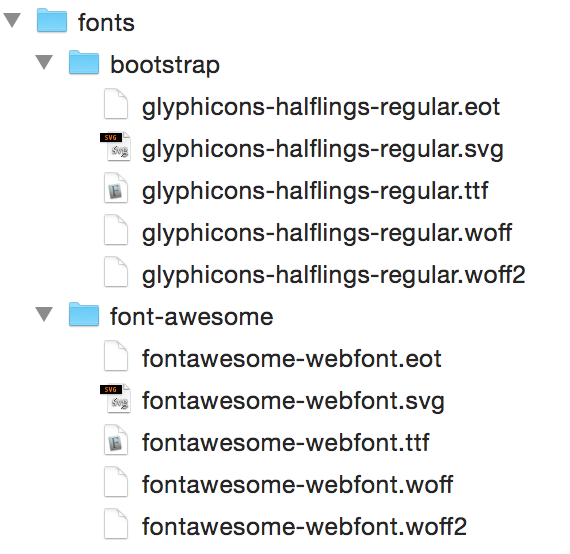
В каталоге /app/assets/fonts они есть:

В чем может быть проблема?