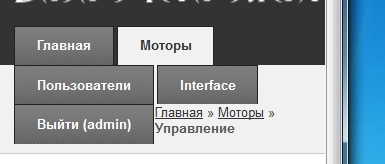
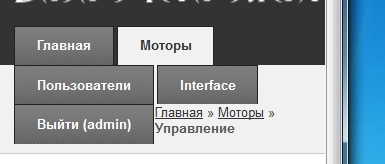
имею такую неприглядную картину

#mainmenu
{
/*background:white url(bg.gif) repeat-x left top;background-image:url(http://inventory.simpson.com/dashboard-download/images/el_bg.png);*/
background-color:#333333;
height: 42px;
width: 100%;
}
#mainmenu ul
{
padding:6px 20px 5px 20px;
margin:0px;
}
#mainmenu ul li
{
display: inline;
//display: table-cell;
background-attachment:initial;
background-clip:initial;
background-color:#333333;
background-image:url(../images/el_bg.png);
background-origin:initial;
background-position:0 0;
background-repeat:repeat no-repeat;
border-bottom-color:initial;
border-bottom-style:none;
border-bottom-width:initial;
border-image:initial;
border-left-color:#222222;
border-left-style:solid;
border-left-width:1px;
border-right-color:#222222;
border-right-style:solid;
border-right-width:1px;
border-top-color:#222222;
border-top-style:solid;
border-top-width:1px;
float:left;
list-style-type:none;
margin-bottom:0;
margin-left:0.1em;
margin-right:0.1em;
margin-top:0;
position:relative;
padding-left:20px;
padding-right:20px;
height:35px;
}
как сделать так чтобы оно не сползало