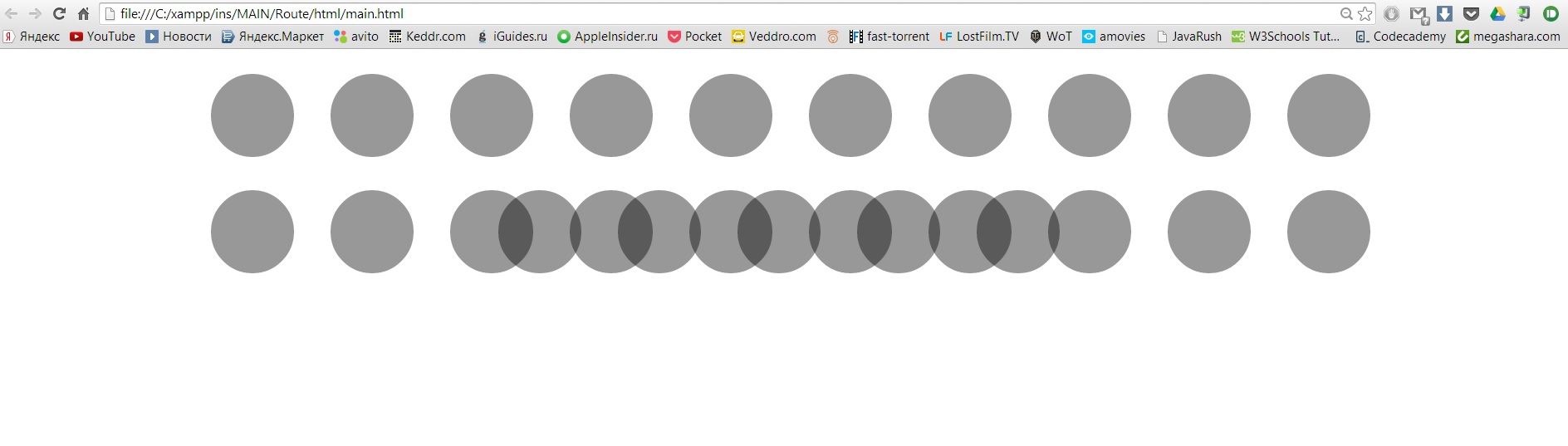
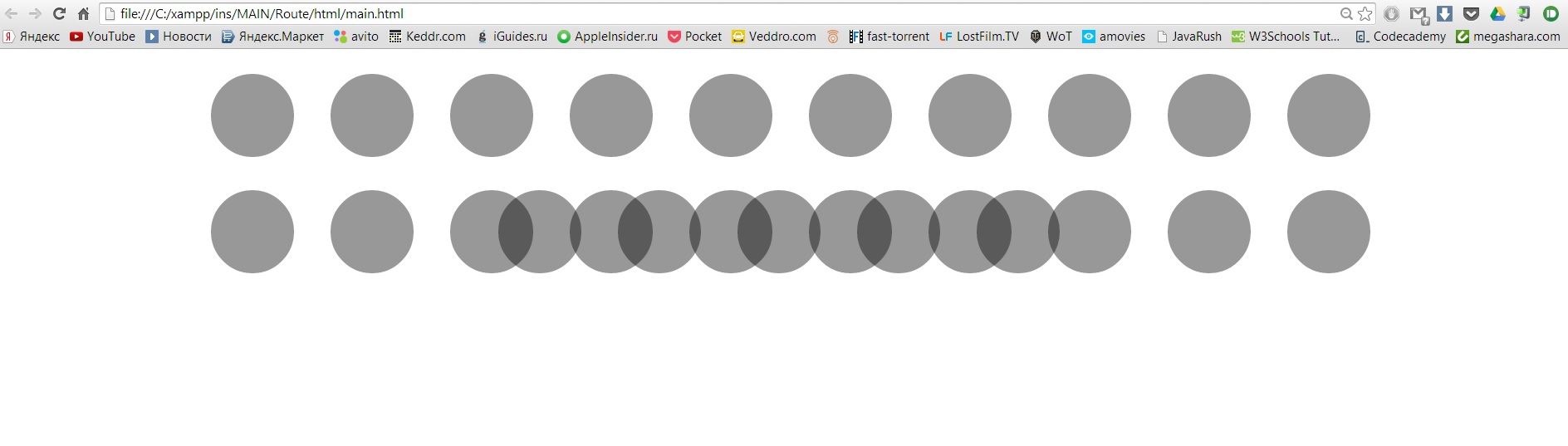
День добрый, не могу решить простую задачку((
Есть вот такие кликабельные кружки и нужно чтобы по нажатию на каждый из них выводилось в блок див, который находится ниже, другие кружки. Я реализовал это через смену класса у нижнего div. И теперь не знаю как при нажатии на другой кружок в верхней линии обнулить класс нижнего div.
<div class="row1" >
<div class="col-md-10">
<div class="circle" id="A"></div>
<div class="circle" id="B"></div>
<div class="circle" id="C"></div>
<div class="circle" id="D"></div>
<div class="circle" id="E"></div>
<div class="circle" id="F"></div>
<div class="circle" id="G"></div>
<div class="circle" id="H"></div>
<div class="circle" id="K"></div>
<div class="circle" id="L"></div>
</div>
</div>
<div id="next" class="next"></div>
<div class="A">
<div class="col-md-10">
<div class="circle" id="A1"></div>
<div class="circle" id="A2"></div>
<div class="circle" id="A3"></div>
<div class="circle" id="A4"></div>
<div class="circle" id="A5"></div>
<div class="circle" id="A6"></div>
<div class="circle" id="A7"></div>
<div class="circle" id="A8"></div>
<div class="circle" id="A9"></div>
<div class="circle" id="A10"></div>
</div>
</div>
<div class="B">
<div class="col-md-5">
<div class="circle" id="B1"></div>
<div class="circle" id="B2"></div>
<div class="circle" id="B3"></div>
<div class="circle" id="B4"></div>
<div class="circle" id="B5"></div>
</div>
</div>
<script type="text/javascript">
$(function(){
$('.circle').hover(function() {
$(this).css('background', 'rgba(0, 0, 0, 0.7)')
}, function() {
$(this).css('background', 'rgba(0, 0, 0, 0.4)')
});
$('#A').click(function(){
$('div#next').removeClass().addClass('A');
$('.A').toggle();
});
$('#B').click(function(){
$('div#next').removeClass().addClass('B');
$('.B').toggle();
});
});
</script>
В css классов A, B прописано display:none, и соответственно с помощью toggle() я меняю это свойство у класса.
Необходимо чтобы при нажатии сначала на #A появлялись кружки, а затем по нажатию на #B предыдущие(принадлежащие классу A) убирались и ставились другие(принадлежащие классу B).