Подскажите пожалуйста, уже не первый раз сталкиваюсь с данной проблемой. При верстке страничек inline элементы иногда скачут без видимой причины. Причем стоит обновить страницу — как все становится нормально. Такой глюк наблюдаю в Chrome 18 один раз на примерно 10-15 обновлений/открытий страницы
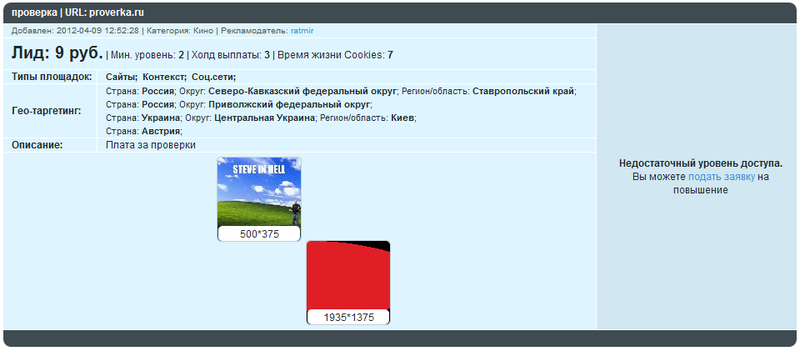
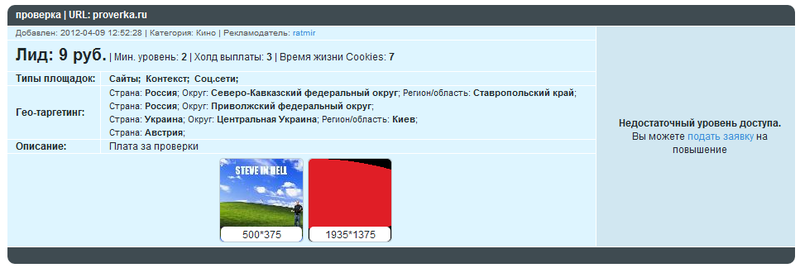
Пример непонятного «скакания» 1 раз на 10-15 обновлений/открытий страницы в Chrome

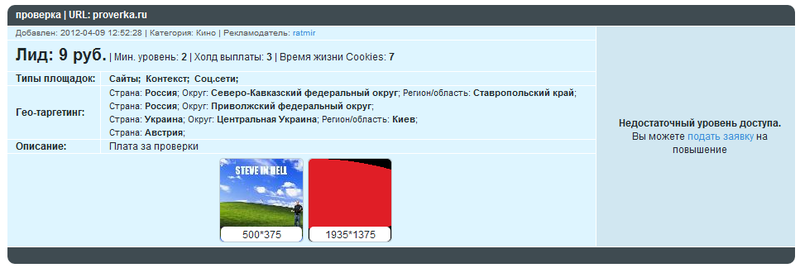
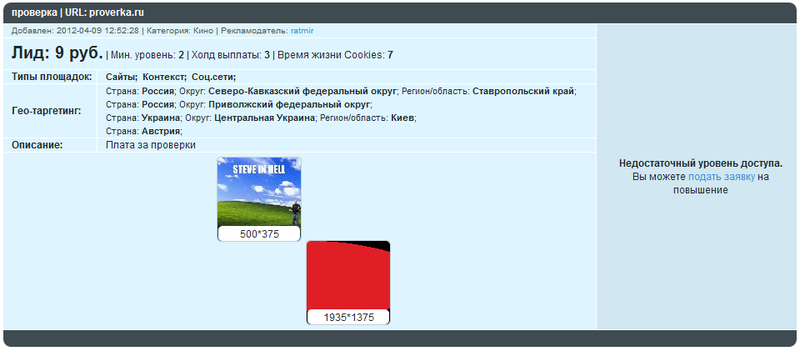
Во всех браузерах (в т.ч. Chrome), кроме IE

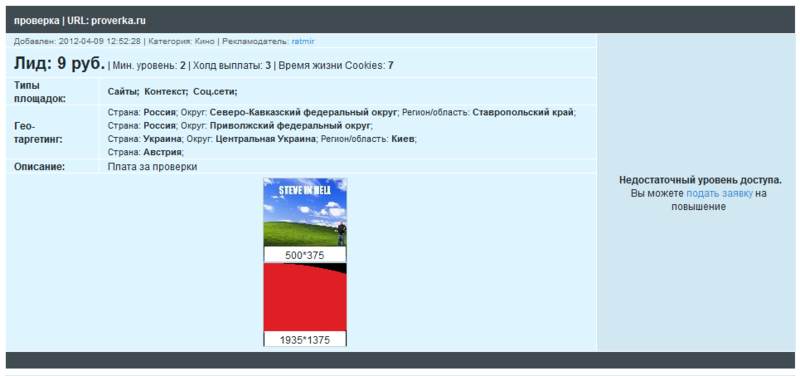
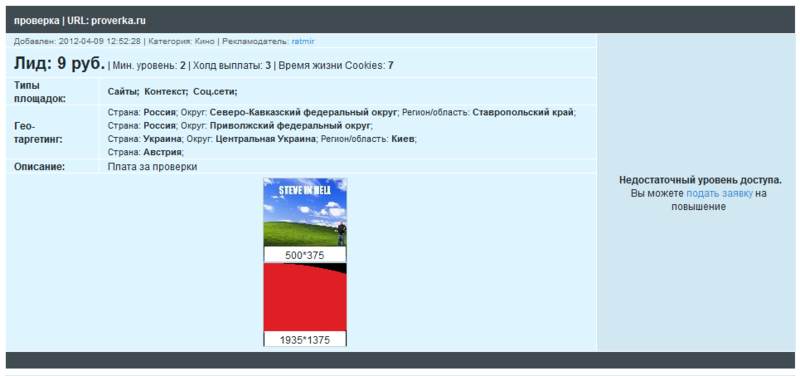
IE (у меня 9ый)

Вот кусочек страницы
<td colspan="3" class="tableBannerList" id="site_41">
<div class="loadedFile">
<a target="_blank" href="/uploads/banners/offer_7/site_41/30.jpg">
<img src="/uploads/banners/offer_7/site_41/thumb_30.jpg">
</a>
<span class="delBanner">500*375</span>
</div>
<div class="loadedFile">
<a target="_blank" href="/uploads/banners/offer_7/site_41/25.png">
<img src="/uploads/banners/offer_7/site_41/thumb_25.png">
</a>
<span class="delBanner">1935*1375</span>
</div>
</td>
Вот стили
.tableBannerList {padding: 5px; text-align: center;}
.loadedFile {
width: 100px;
height: 100px;
display: inline-block;
overflow: hidden;
border-radius: 5px;
border: 1px solid #BFCED6;
margin-left: 5px;
position: relative;
top: 0;
bottom: 0;
}
.loadedFile img {
width: 100%;
border-radius: 5px;
padding: 0 !important;
}
.loadedFile .delBanner {
position: absolute;
bottom: 0;
width: 98px;
left: 1px;
background: #FFF;
text-align: center;
padding-top: 2px;
border-radius: 5px;
}
Подскажите пожалуйста, что я упускаю? Это мой косяк, или это очередные приколы IE?