Не проходит асинхронный запрос, уже 8 часов мучаюсь, тонну видеоуроков просмотрел, вроде все правильно делаю.
Есть предположение, что не верно указан url, но пробовал и так, и сяк :(
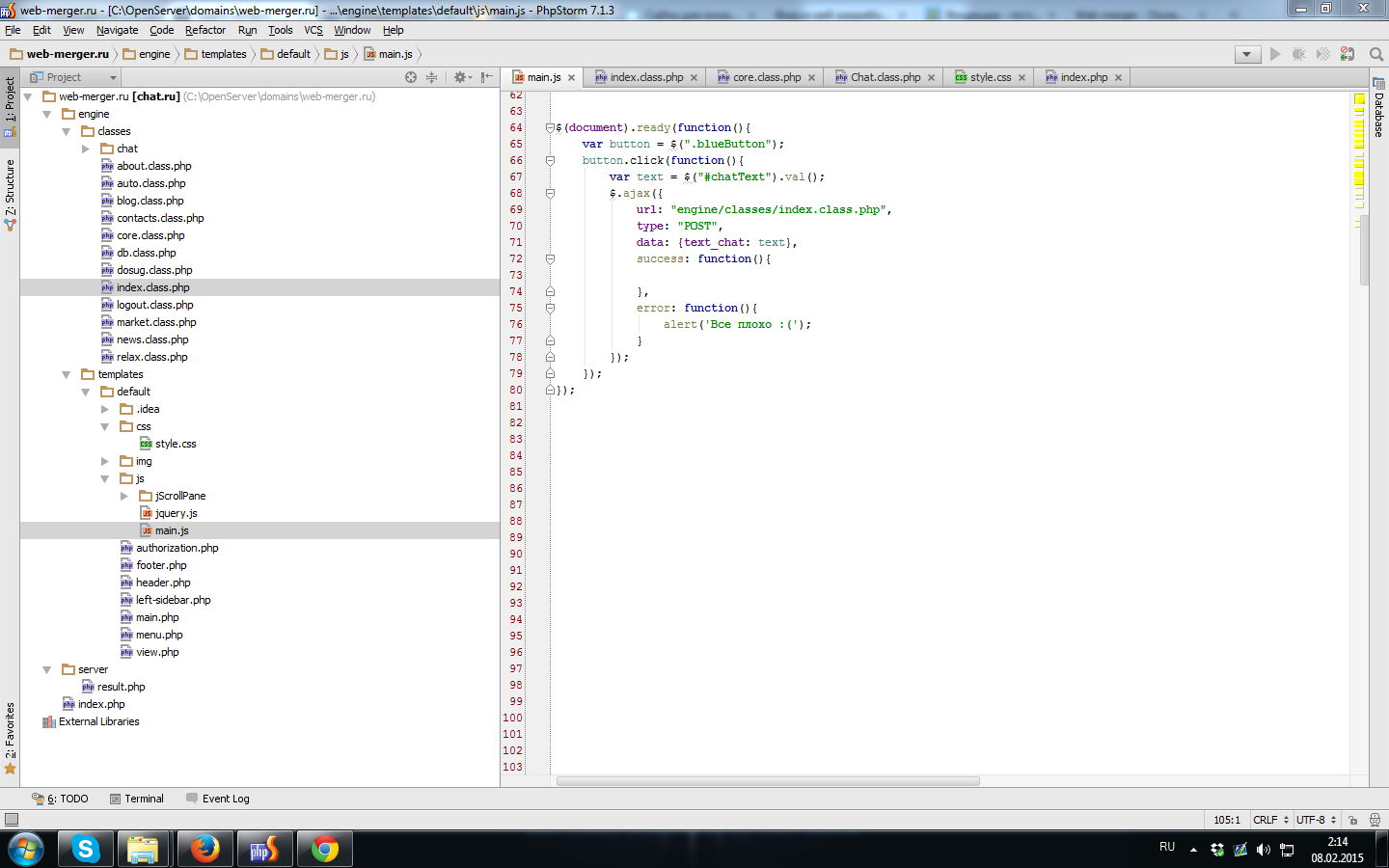
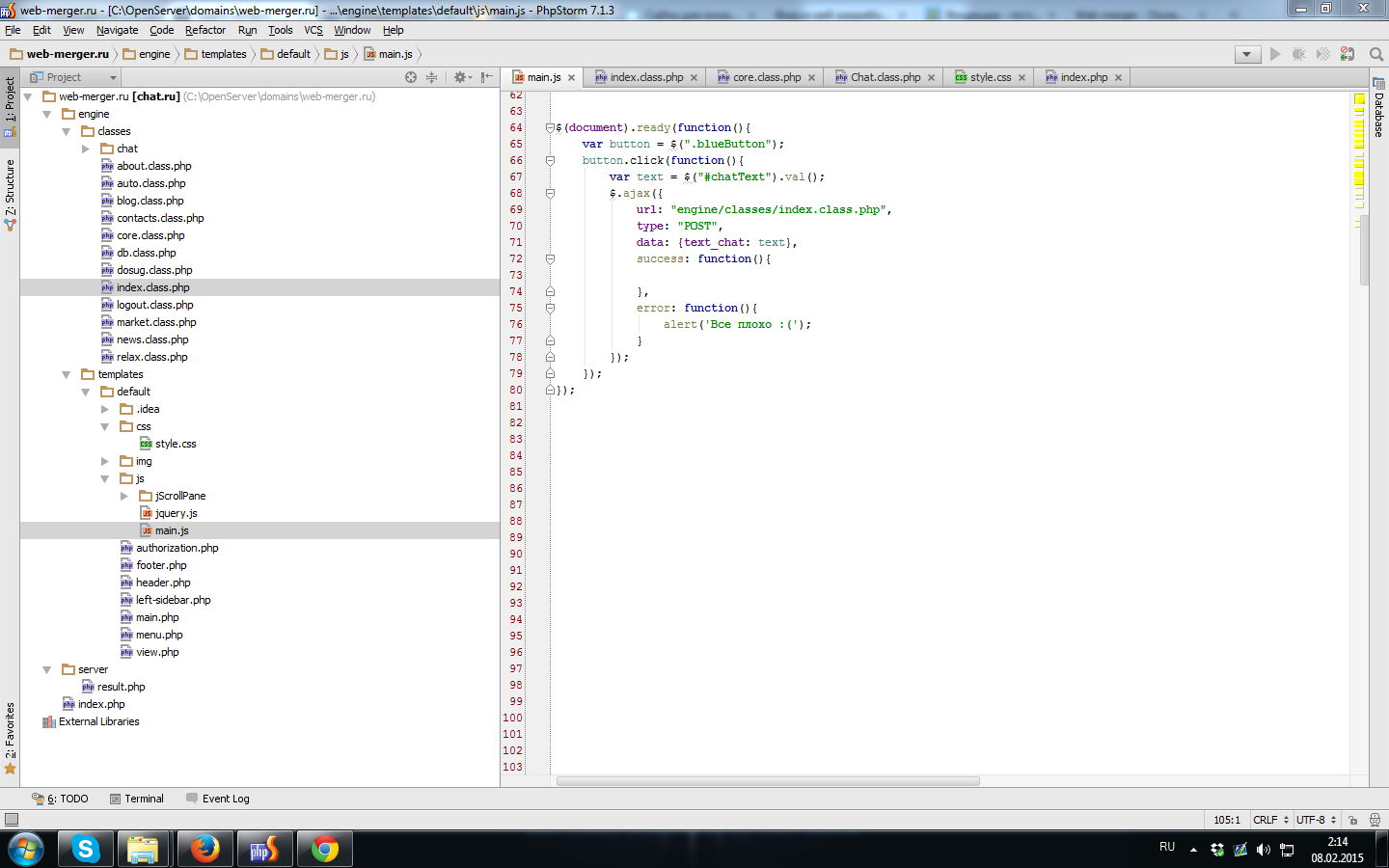
Вот собственно сам javascript, его расположение можно увидеть слева (я его выделил)

А тут сам php, куда по идее я направляю запрос