Пытаюсь ускорить загрузку сайта с огромным количеством скриптов и стилей. Решил это путем того что написал плагин, который собирает все скрипты в один, и стили тоже в один файл. Все работает. Однако PageSpeed Insights мне сообщает, что мой js файл блокирует загрузку ресурсов, хотя он находится прямо перед </body>
Вот
view-source:http://xdan.ru/ html сайта
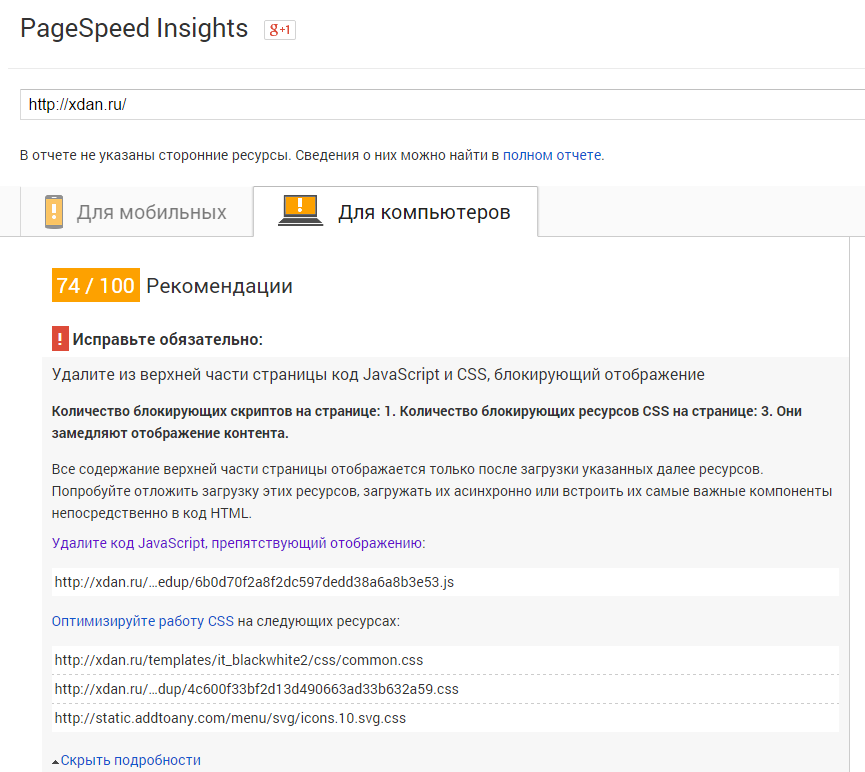
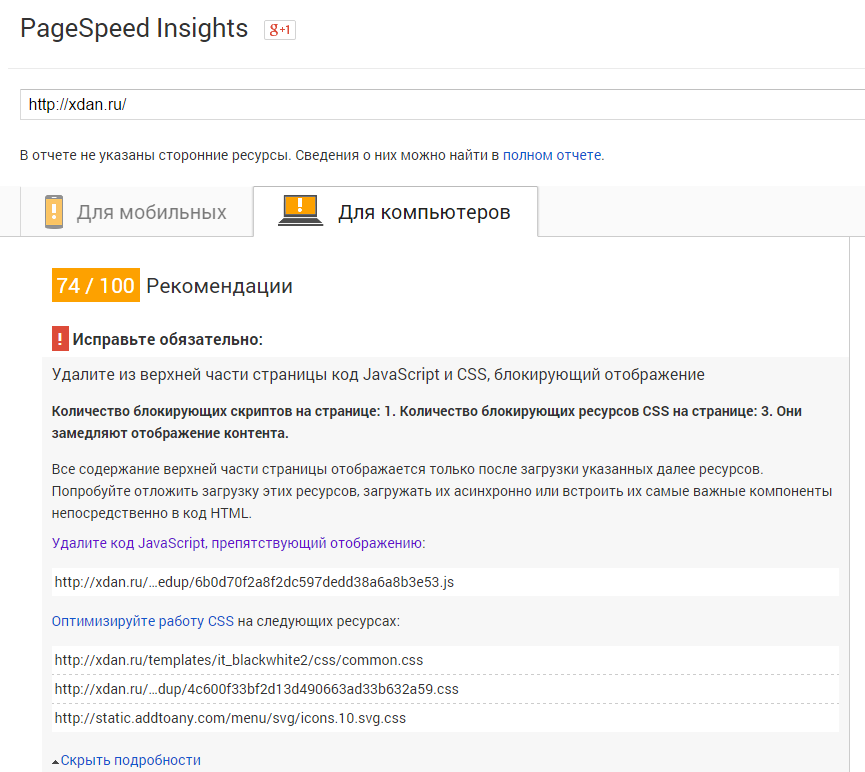
А PageSpeed Insights выдает следующее.

Куда нужно поместить этот скрипт, чтобы он не ругался?
Вот ссылка на
PageSpeed Insights