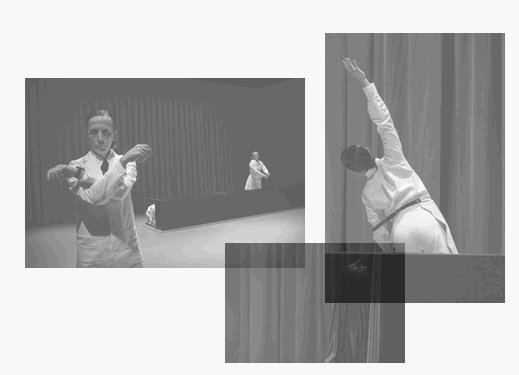
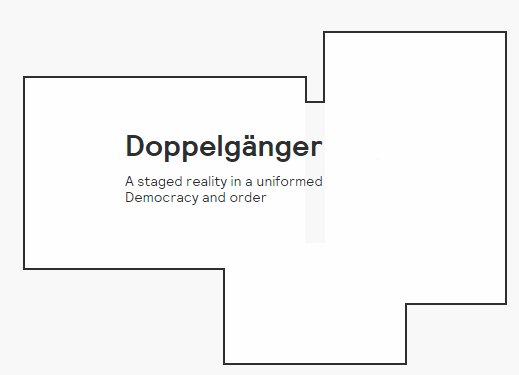
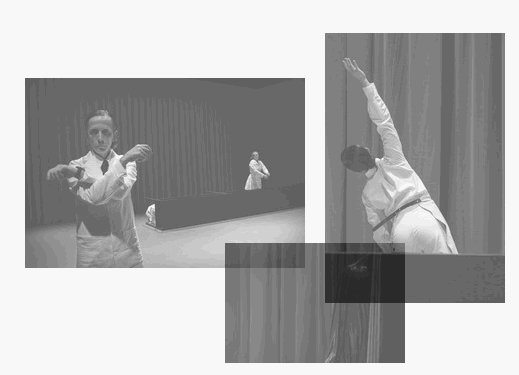
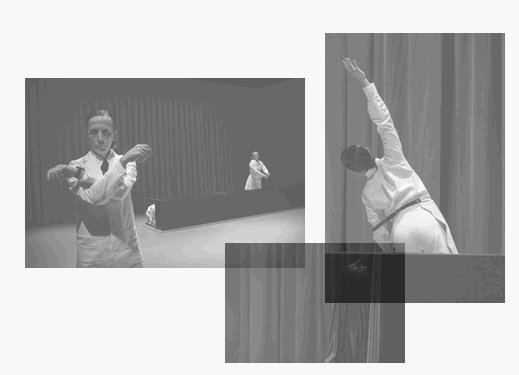
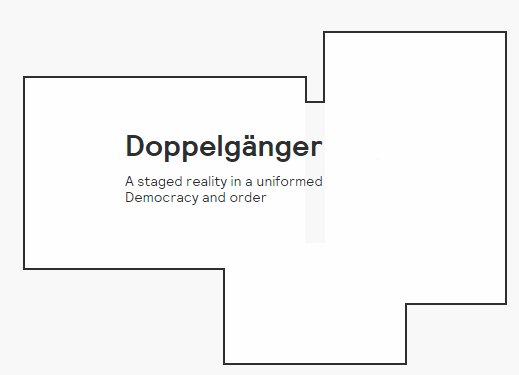
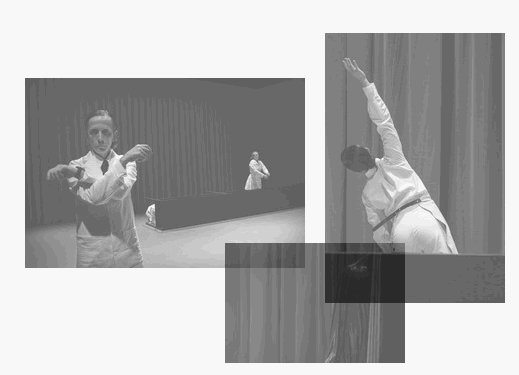
Привет, ребята! Как реализовать подобный эффект?

Смысл в том что может показаться будто бы за главным div элементом расположен скрытый, который при hover меняется местами с определенными эффектами. Но если картинки разного размера, как-то это наверное динамически должно происходить. Вообщем, помогите, если есть какие-нибудь мысли буду рад услышать! Спасибо!