На сайте
https://oshliaer.github.io/qna?target=contacts используется Форма Гугл

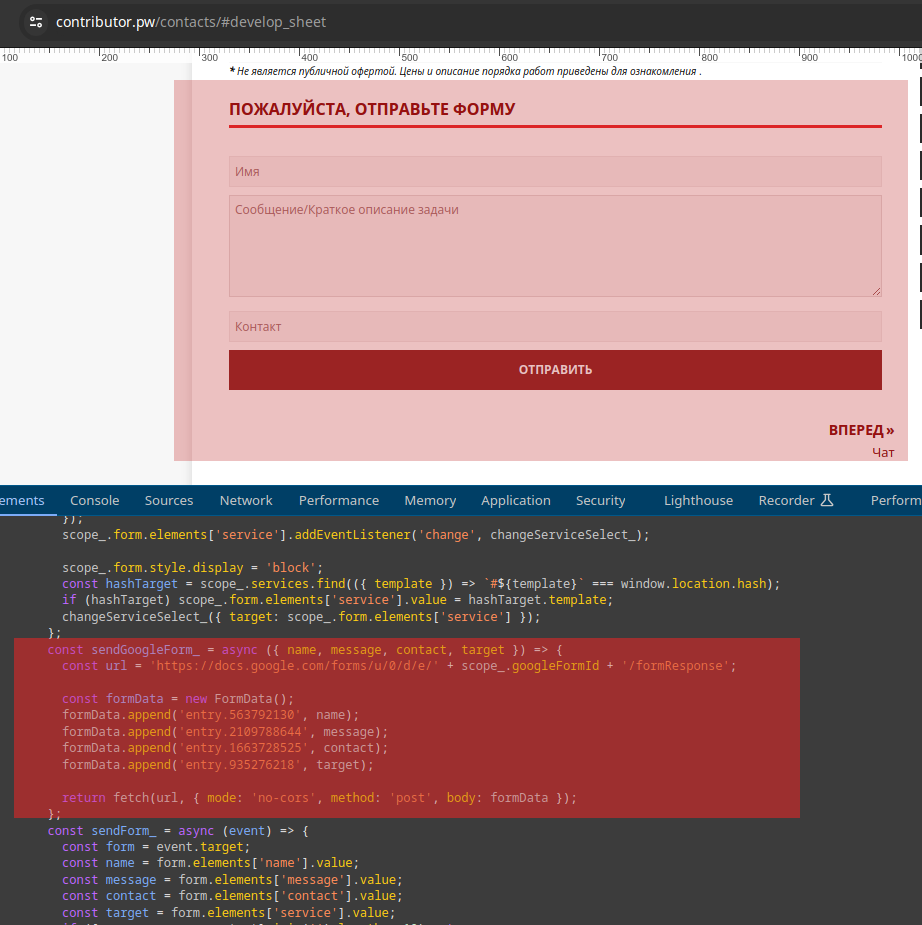
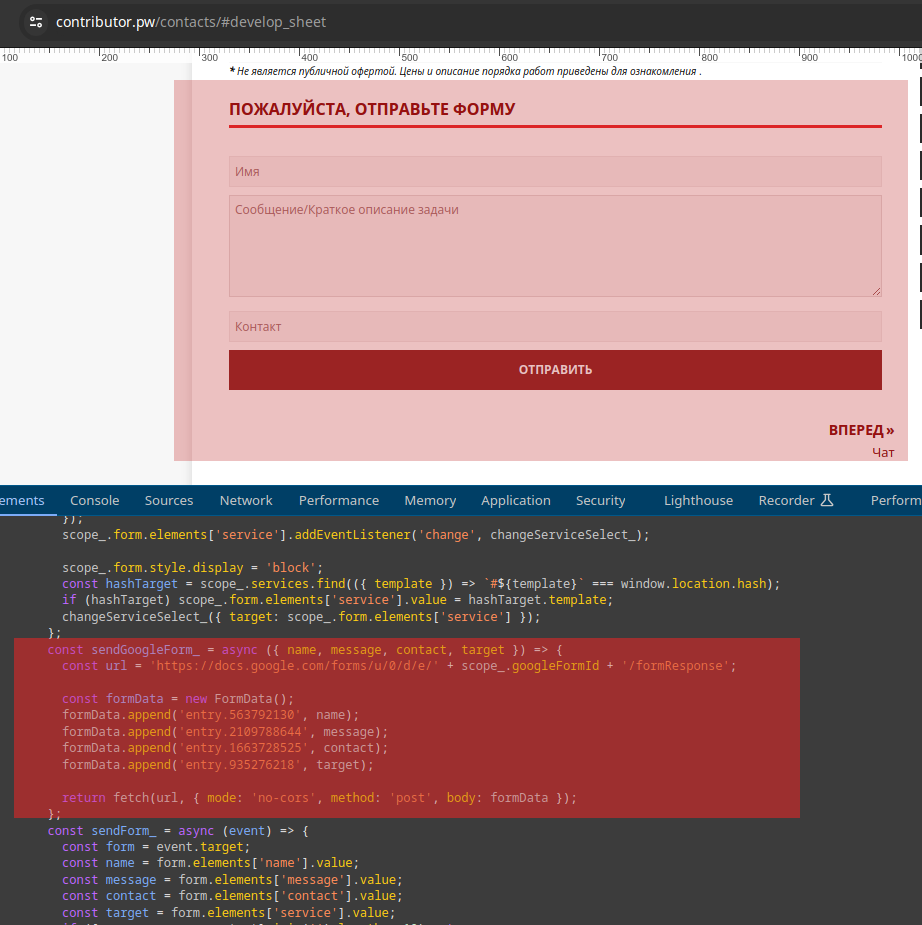
Основная часть
const sendGoogleForm_ = async ({ name, message, contact, target }) => {
const url = 'https://docs.google.com/forms/u/0/d/e/' + scope_.googleFormId + '/formResponse';
const formData = new FormData();
formData.append('entry.563792130', name);
formData.append('entry.2109788644', message);
formData.append('entry.1663728525', contact);
formData.append('entry.935276218', target);
return fetch(url, { mode: 'no-cors', method: 'post', body: formData });
};