Добрый день, имеется изображение. Надо его поделить на секции и на каждый выставить эффект анимации при наведении мыши. Пробовал поделить изображение по частям и занести их в div, и каждый из них спозиционировать, чтоб они дали единое изображение и выставить эффект движения при наведении, но проблема в том, что див имеет прямоугольную форму, а секции могут быть треугольными, получается при наведении на одну секцию, срабатывают обе секции, границы которых пересекаются.
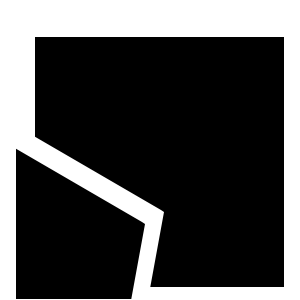
Привожу пример: Изображение

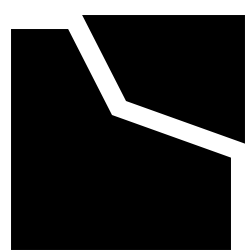
При наведении на секции, должно работать примерно, вот так:

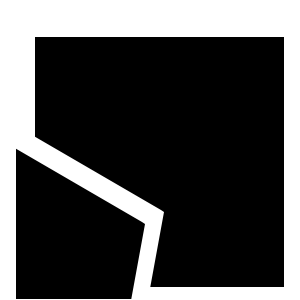
И так: