
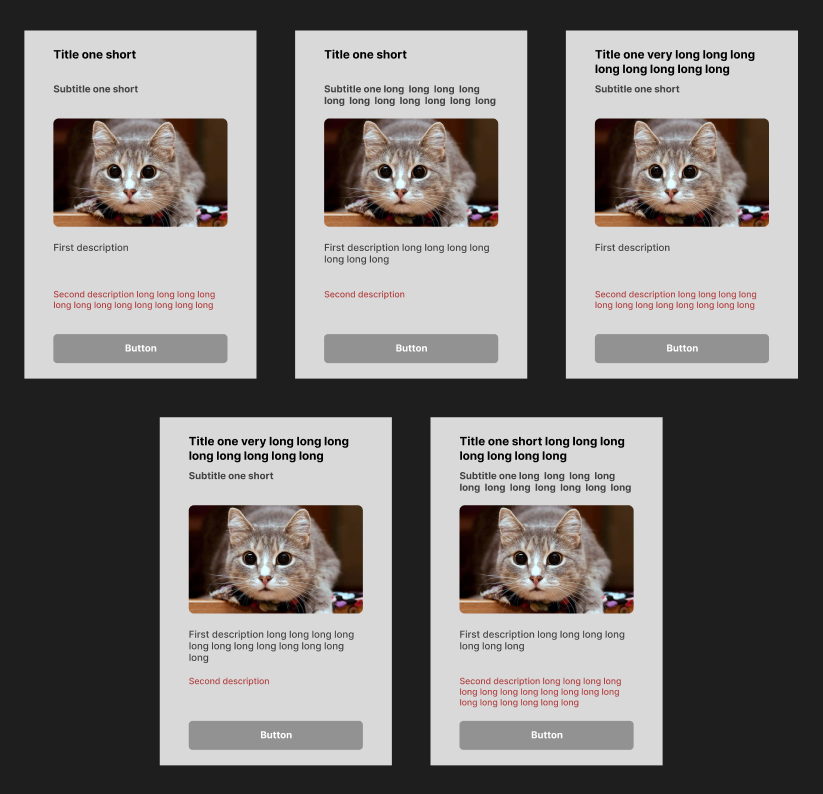
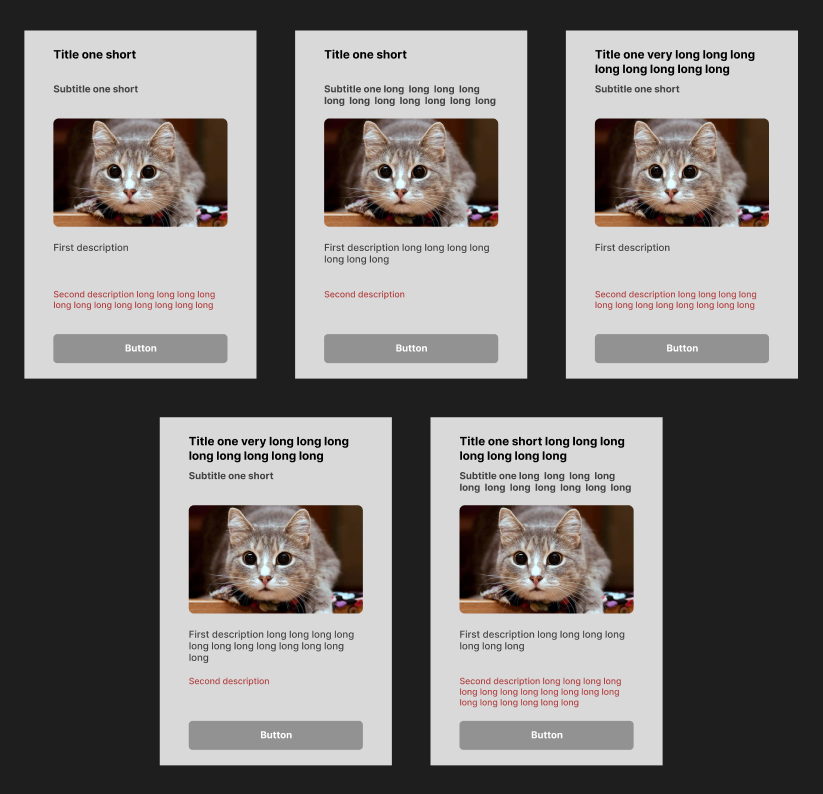
Есть вот такие, адаптивные карточки. В каждой карточке по шесть элементов (условно, элементов может быть еще больше). Карточек так же может быть произвольное количество.
Каждый элемент карточки должен совпадать по высоте с аналогичными по расположению элементами в других карточках.
Тут подкрадывается grid layout, но нужно еще и чтобы нижние карточки, выравнивались по центру, сохраняя ширину аналогичную верхним карточкам, по этому flexbox.
При этом нужно сохранить чистую разметку, типа:
<div class="card-container">
<div class="card">
<div class="card__item"></div>
<div class="card__item"></div>
<div class="card__item"></div>
<div class="card__item"></div>
<div class="card__item"></div>
</div>
...
</div>
Вопрос. С учетом всех вводных, хотя бы в теории, это можно решить на CSS?
Или уже плюнуть и решить задачу с помощью JS (в принципе уже решил, просто громоздко получается, и ResizeObserver и вычислений дофига и разрушать класс/не инициализировать класс надо на мобилках, решение проблемы с загрузкой картинок и т. д...).