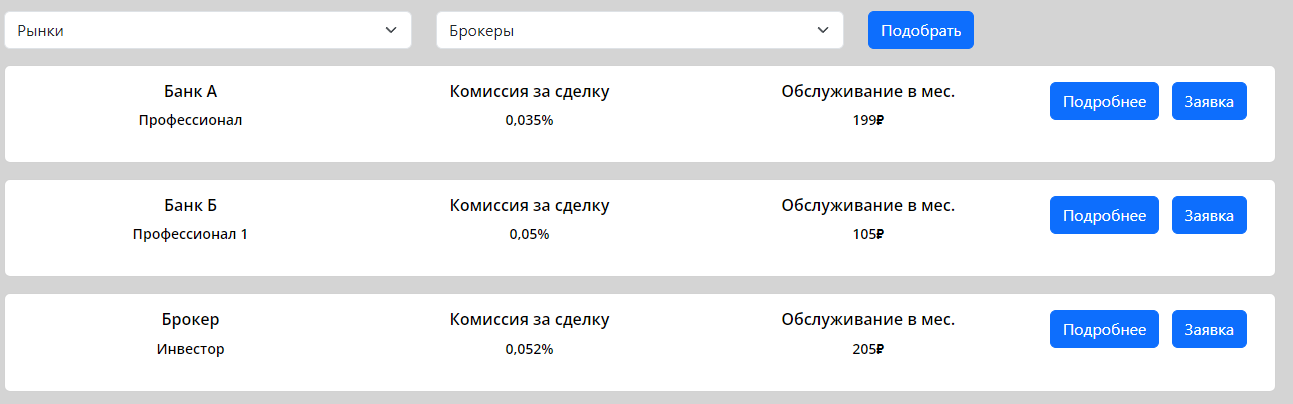
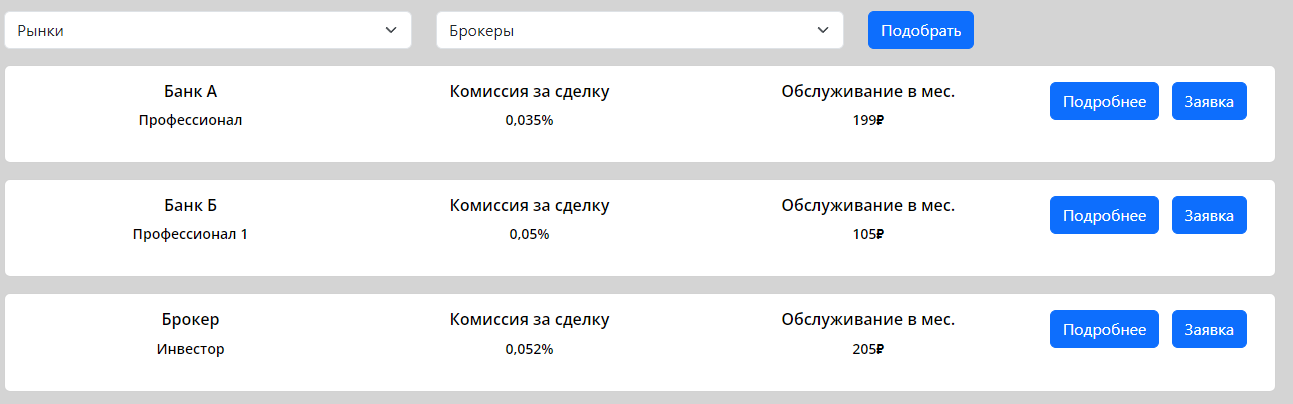
Добрый день. Обучаюсь джанго-делаю пет проект (django, bootstrap, postgresql). Столкнулся с следующей проблемой.Необходимо чтобы на странице html выводились продукты из базы postgresql (с этим справился успешно) и при нажатии на кнопку подробнее выводилась дополнительная информация по конкретному продукту, а именно tarif_information,market_access,iis из модели (вот с этим проблема). Сейчас по каждому продукту выводится одна и та же дополнительная информация при нажатии на кнопку подробнее (а именно информация по первому занесенному в базу продукту). На текущий момент пытаюсь данную проблему решить, но по мере изучения оф. документации джанго ответ на вопрос не приходит, поэтому решил попросить совета здесь. Как сделать (что погуглить, почитать?) чтобы в модальном окне при нажатии на кнопку подробнее отображались корректные (имеющие отношение к конкретному id продукта) дополнительные данные из модели (tarif_information,market_access,iis )? Скрины и часть кода прикладываю для лучшего понимания проблемы ниже.


views.py
from django.shortcuts import render, get_object_or_404
from brokerage.models import Broker
# Create your views here.
def brokerage(request):
all_brokers = Broker.objects.order_by('comission')
data = {
'all_brokers': all_brokers,
}
return render(request,'brokerage/brokerage.html', data)
def broker_detail(request, id):
single_broker = get_object_or_404(Broker, pk=id)
data = {
'single_broker': single_broker,
}
return render(request, 'brokerage/brokerage.html', data)
def inquiry(request):
return
urls.py
from django.urls import path
from. import views
urlpatterns = [
path('', views.brokerage, name='brokerage'),
path('<int:id>', views.broker_detail, name='broker_detail'),
path('inquiry', views.inquiry, name='inquiry'),
]
models.py
from django.db import models
# Create your models here.
class Broker(models.Model):
bank_name = models.CharField(max_length=255)
tarif_name = models.CharField(max_length=255)
comission = models.FloatField()
maintaince = models.IntegerField()
tarif_information = models.CharField()
maintaincce_without_operation = models.IntegerField()
market_access = models.CharField()
iis = models.CharField(max_length=255)
def __str__(self):
return self.bank_name
brokerage.html
{% for broker in all_brokers %}
<div class="card mt-3 cardrast">
<div class="card-body">
<div class="container text-center">
<div class="row">
<div class="col brokcart">
<h1>{{broker.bank_name}}</h1>
<p>{{broker.tarif_name}}</p>
</div>
<div class="col brokcart">
<h1>Комиссия за сделку</h1>
<p>{{broker.comission}}%</p>
</div>
<div class="col brokcart">
<h1>Обслуживание в мес.</h1>
<p>{{broker.maintaince}}₽</p>
</div>
<div class="col-md-auto brokcart ">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#inquiryModal" >
Подробнее
</button>
<!-- Modal -->
<div class="modal fade" id="inquiryModal" tabindex="-1" aria-labelledby="inquiryModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-xl">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="inquiryModalLabel">{{broker.tarif_name}}</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body tarifpodrobnotext">
<!-- May delete -->
<form action="{% url 'inquiry' %}">
<!-- May dlete end -->
<!-- Modal body content-->
<div class="container text-left">
<div class="row row-cols-2">
<div class="col"><h1>О тарифе</h1></div>
<div class="col">
<p>{{broker.tarif_information}}</p>
</div>
<div class="col"><h1>Обслуживание счета без операций</h1></div>
<div class="col"> <p>{{broker.maintaincce_without_operation}} Р</p></div>
</div>
</div>
<div class="container text-left">
<div class="row row-cols-2">
<div class="col"><h1>Доступ к рынкам</h1></div>
<div class="col"><p>{{broker.market_access}}</p></div>
<div class="col"><h1>Возможность открыть ИИС</h1></div>
<div class="col"><p>{{broker.iis}}</p></div>
<!-- May delete -->
</form>
<!-- May dlete end -->
</div>
</div>
<!-- Modal body content -->
</div>
</div>
</div>
</div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary ms-2" data-bs-toggle="modal" data-bs-target="#zayavkaModal">
Заявка
</button>
<!-- Modal -->
<div class="modal fade" id="zayavkaModal" tabindex="-1" aria-labelledby="zayavkaModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-xl">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="zayavkaModalLabel">Оставьте заявку</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body zayavkatext">
<!-- May delete -->
<form action="">
<!-- May dlete end -->
<!-- Modal body content-->
<h1>Введите Ваш номер телефона, чтобы специалист fndb.ru помог подобрать самый выгодный для Вас тариф</h1>
<input class="form-control" type="text" placeholder="Ваш номер телефона" aria-label="default input example">
<p>Нажимая на кнопку отправить Вы соглашаетесь с <a href="https://getbootstrap.com/"> уловиями обработки персональных данных</a></p>
<button type="button" class="btn btn-primary">Отправить</button>
<!-- Modal body content -->
<!-- May delete -->
</form>
<!-- May dlete end -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}