Есть шаблон ,
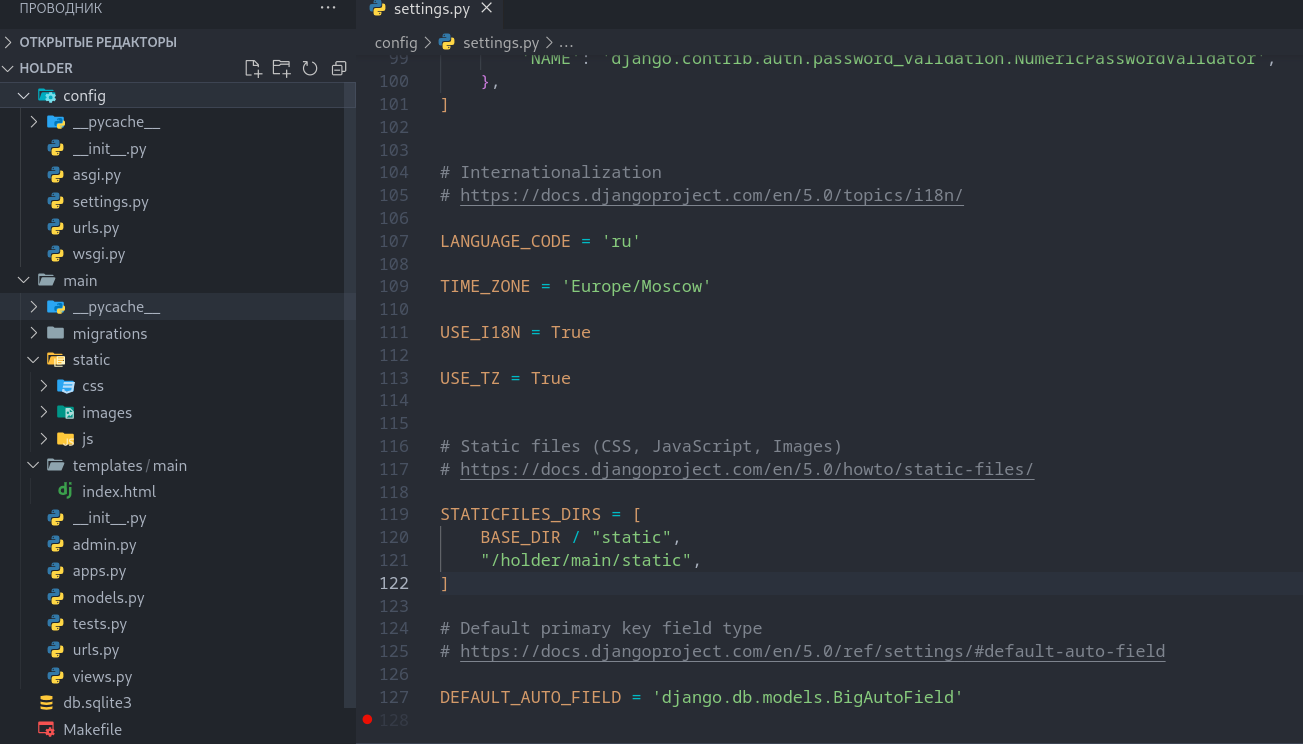
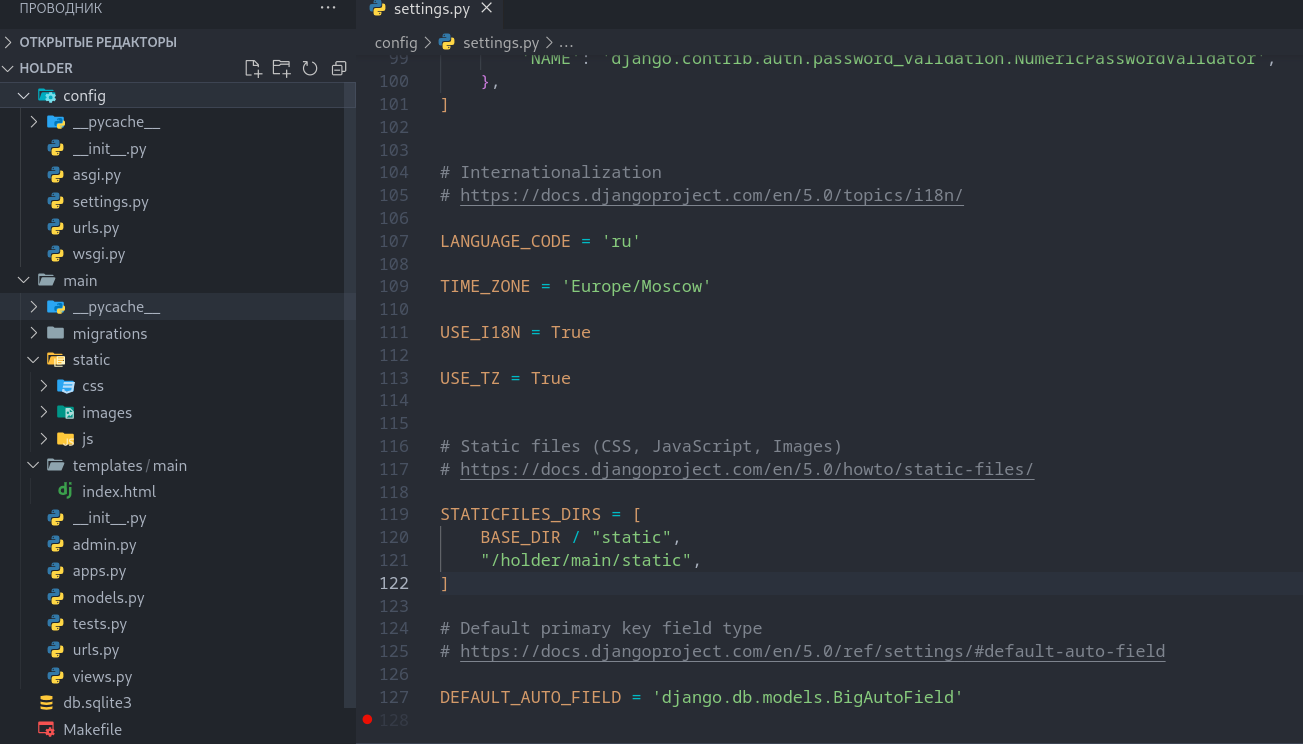
Создаю новый проект. (с использованием вирт окружения, в сетинге прописываю статику)
В нем создаю новое приложение. (регистрирую в сетинге)
создаю папку темплейт(тоже регистрирую в сетинге) в эту папку добавляю файл index.html( из скачанного архива)
в папку статитки переношу css js images

в файле index.html подключаю статику
{% load static %}
<!DOCTYPE HTML>
<!--
Linear by TEMPLATED
templated.co @templatedco
Released for free under the Creative Commons Attribution 3.0 license (templated.co/license)
--><html>
<head><title>Linear by TEMPLATED</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="robots" content="index, follow, max-image-preview:large, max-snippet:-1, max-video-preview:-1">
<link href="//fonts.googleapis.com/css?family=Roboto:400,100,300,700,500,900" rel="stylesheet" type="text/css">
<script src="{% static "//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js" %}"></script>
<script src="{%static "js/skel.min.js" %}" ></script>
<script src="{% static "js/skel-panels.min.js" %}"></script>
<script src="{% static "js/init.js" %}"></script>
<noscript>
<link rel="stylesheet" href="{% static "css/skel-noscript.css" %}">
<link rel="stylesheet" href="{% static "css/style.css" %}">
<link rel="stylesheet" href="{%static "css/style-desktop.css" %}">
</noscript>
и всё равно эти скрипты не работают, стили css не применяются, но изображения которые подключаю таким же способом работают.
Помогите этот шаблон адаптировать под джанго, желательно по пунктам что мне нужно сделать, конкретно с этим шаблоном.