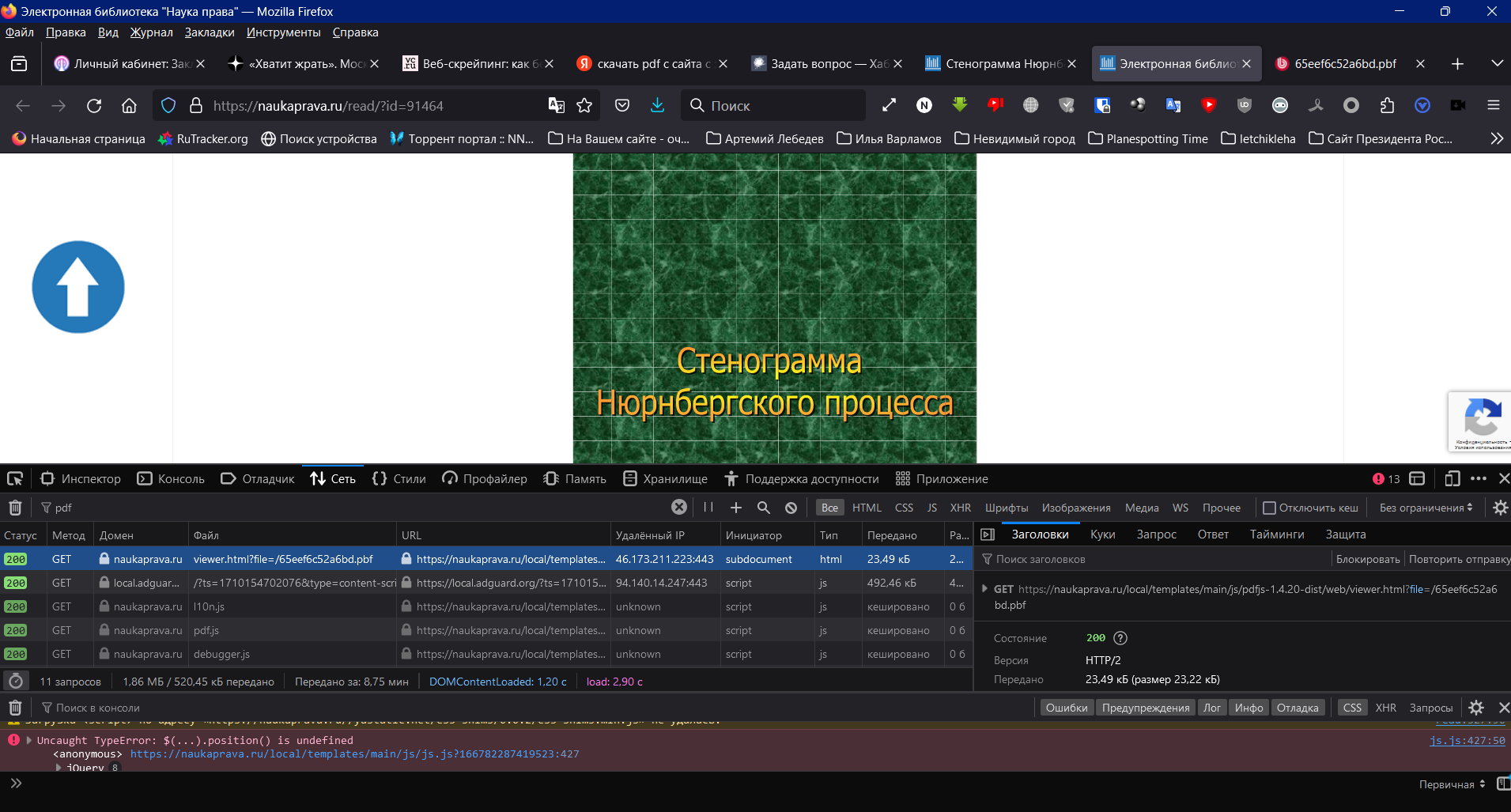
Скопировать через буфер можно только неформатированный текст и только текущие +-10 страниц (вручную можно но долго и нудно, потом сшивать).
1. Реверсить их вьювер долго и дорого.
2. Скринить странички - для личного использования подойдет (набор картинок, соединить в pdf и читать не проблема, но железные слабые читалки могут такие не прожевать), сделать не программисту можно с помощью любой автоматизации, например autoit. Логика следующая - открываешь нужный сайт в максимальном размере на полный экран (полный экран и настроить По ширине страницы), затем продумываешь свои действия (мышь/клавиатура) такими, чтобы если их повторять, копировалось все содержимое без пропусков и повторов, в данном случае это кнопка PageDown и копирование экрана (можно по количеству страниц посчитать сколько это будет действий)
В коде autoit это будет
for loop
For $i = 1 To 100500
...
Next
шлешь нажатие кнопки
Send('{PGDN}')
ждешь секунду (там примерно каждые 10 страниц генерация и удаление старых)
sleep
делаешь
скрин с экрана
_ScreenCapture_Capture(StringFormat('%09i', $i) & '.png', 0, 0, @DesktopWidth, @DesktopHeight, False)
нужно подобрать размеры чтобы лишнее не копировать
StringFormat тут добавляет к номеру слева нули, чтобы при сшивании порядок не был 1 -> 11 -> 2 -> 3....
по итогу работы получишь тысячу картинок, объединяешь их с помощью imagemagic
magick *.png out.pdf
3. способ - их pdf просмотрщик генерирует валидный html для текста (с картинками сложнее),
css selector
$('#pageContainer2 > .textLayer').innerHTML
тут номер у pageContainer это номер страницы, но в один момент времени заполнены текстом только текущие видимые +- поэтому код нужно будет написать, чтобы корректно в нужный момент времени читать нужные
Можно конечно заморочиться и запилить selenium приложение которое будет листать странички и собирать html-ку, можно в полуручном режиме прямо в браузере в консоли написать пару строчек, собирая текст в localStorage (он ограничен 5-мб кажется). html код там прямо такой (по кускам текста как они были в pdf)
Кликать на следующую страничку -
$('#next').click()
<div style="left: 83.5342px; top: 384.732px; font-size: 20.5963px; font-family: serif; transform: scaleX(0.793798);" data-canvas-width="404.5723586629188">Стенограмма Нюрнбергского процесса. Том </div>
т.е. останется только стили добавить или скопировать их с сайта и готовая отформатированная html будет готова