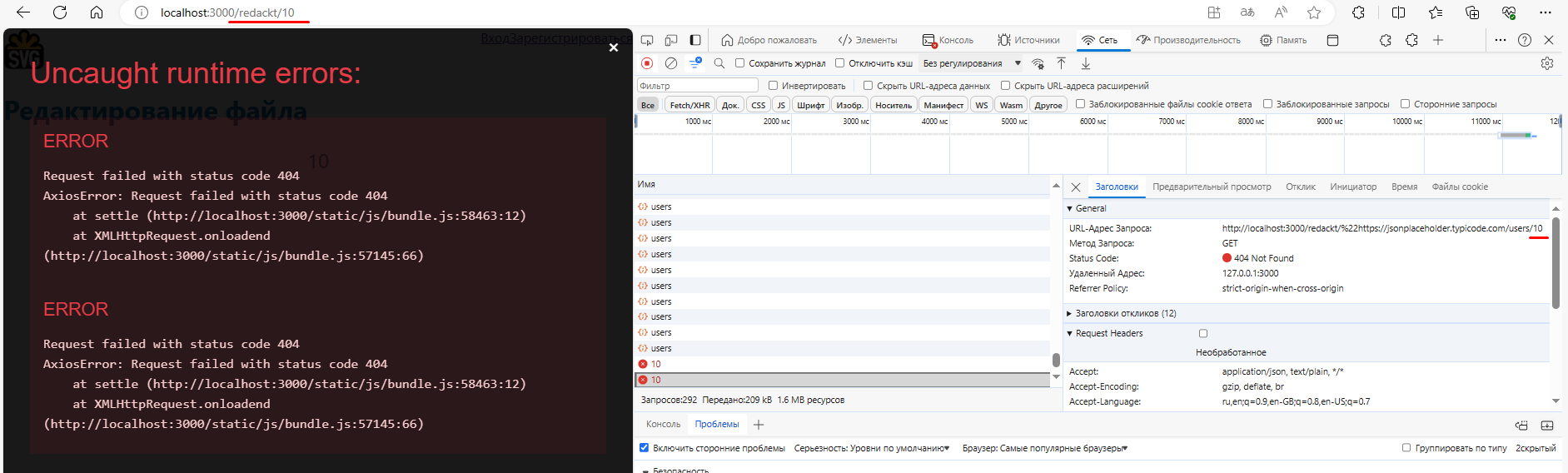
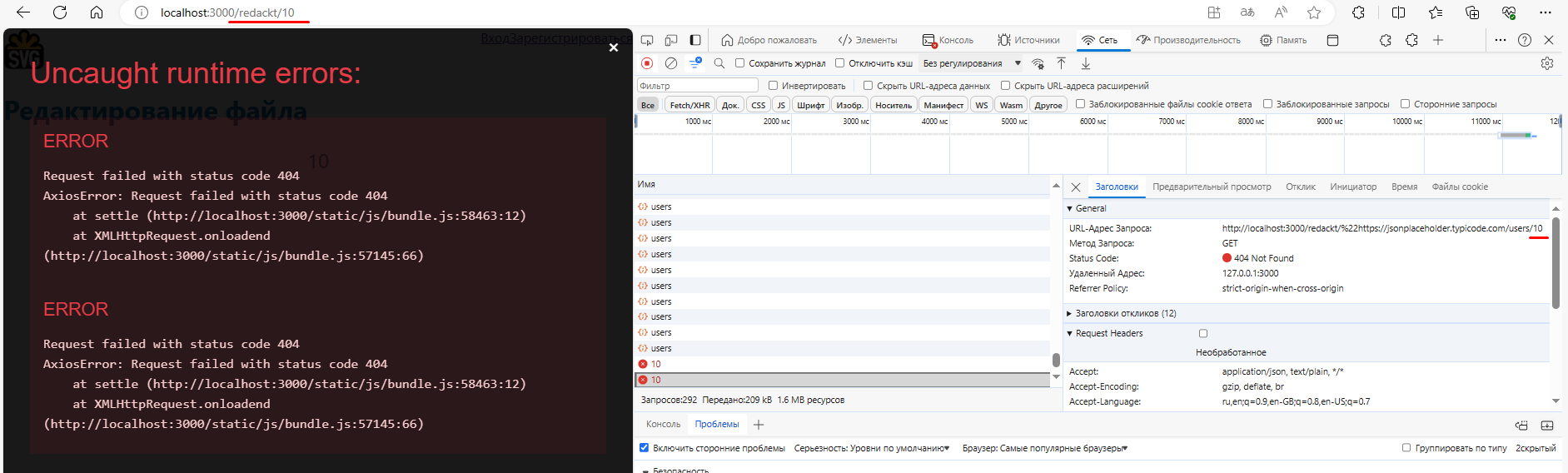
Пытаюсь динамически в ссылке вывести пользователя, но выдает 404 статус
import axios from "axios";
import React, { useEffect, useState } from "react";
import { useParams } from "react-router-dom";
const Redackt = () => {
const [user, setUser] = useState([])
const params = useParams()
const s = params.id;
useEffect(() => {
axios.get(`"https://jsonplaceholder.typicode.com/users/${s}` , ((response)=> {
setUser(response.data)
}))
})
console.log(params)
return (
<div>
<h1>Редактирование файла</h1>
<p>{params.id}</p>
{
user.map((u) => {
return <>
<p>{u.name}</p>
</>
})
}
</div>
)
}
export default Redackt
На скрине я показал, что айди в ссылке есть