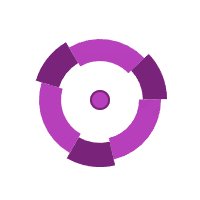
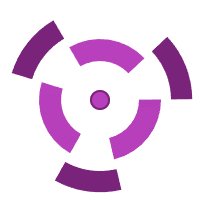
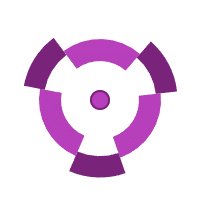
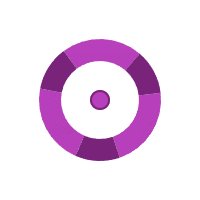
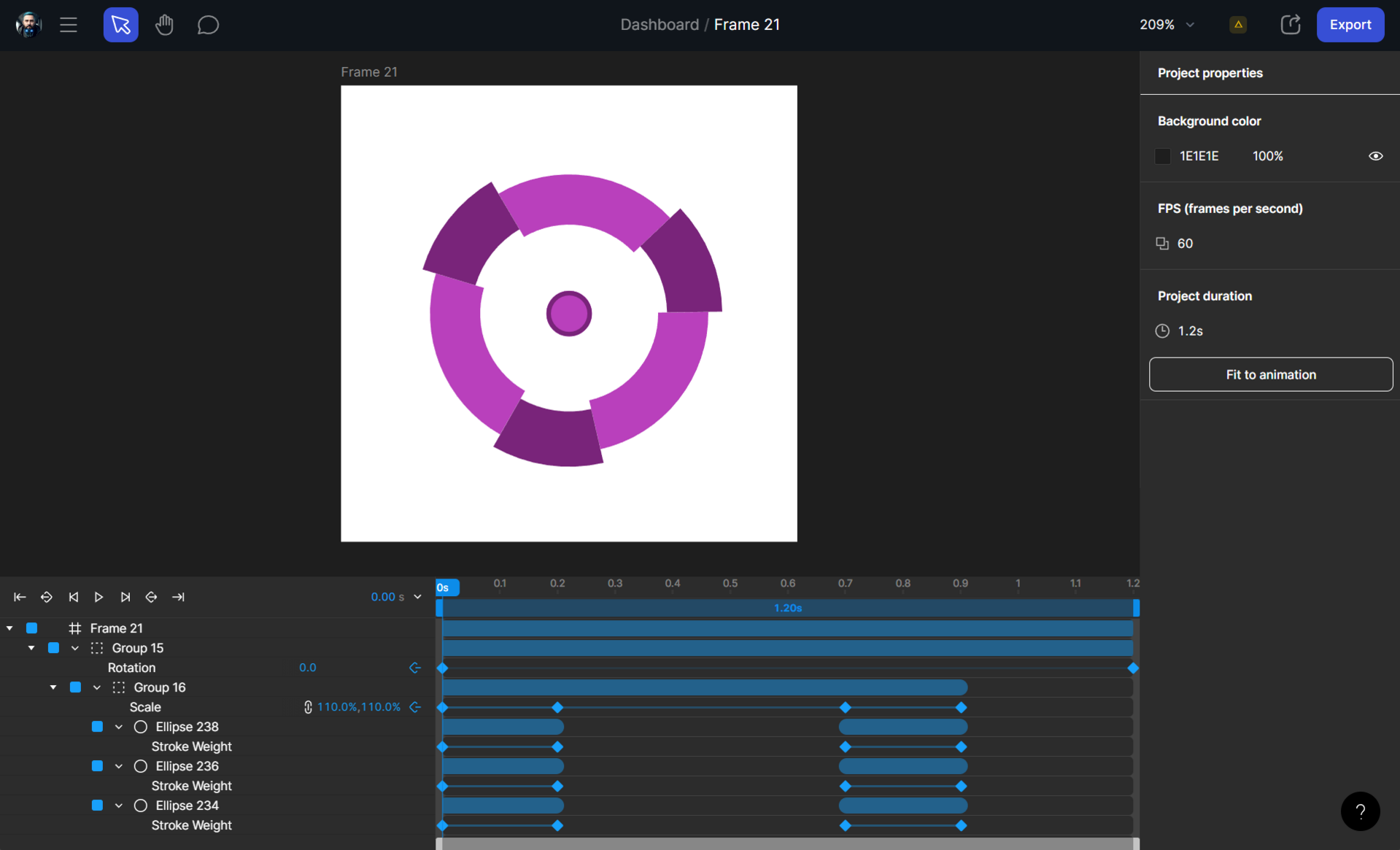
Анимация экспортируется очень криво, и я думаю, что дело в градусах поворота фигмы.
Как я могу получить рабочую анимацию в плагине lottie?
Вот ссылка
https://www.figma.com/file/QJwaFo3BY0a8XeusMQsNS9/... на фигму с анимацией, запустите первый кадр, чтобы увидеть анимацию (shift + space).
Для экспорта я использую плагин LottieFiles.
У меня много проблем с figma, но эта комбинация инструментов - то, что я, вероятно, буду выяснять самостоятельно в течение очень долгого времени.
P.S: Здесь можно прочитать о поддерживаемых и неподдерживаемых функциях фигмы
https://lottiefiles.notion.site/Supported-features..., lottie поддерживает 360 как 179.9 градусов, я использовал его до того, как прочитал это, но моя анимация не работала так, как мне было нужно.
Она работала рывками, а не плавно вращалась.