Здравствуйте!
Не получается реализовать показ и скрытие кнопки по клику.
<div class="icon-bar">
<span class="social-title"></span>
<a href="#" class="facebook"><i class="fa fa-paper-plane"></i></a>
<a href="#" class="twitter"><i class="fa fa-whatsapp"></i></a>
<a href="#" class="google"><i class="fa fa-envelope"></i></a>
<a href="#" class="linkedin"><i class="fa fa-phone"></i></a>
<a href="#" class="youtube"><i class="fa fa-map-marker"></i></a>
</div>
/* Фиксированная панель значков */
.icon-bar {
position: fixed;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar .social-title::before {
content: "";
position: absolute;
top: 0;
right: 0;
left: 30px;
bottom: 0;
width: 60px;
height: 60px;
background-repeat: no-repeat;
background-position: top;
background-size: cover;
background-image: url(/images/icons/comment.png);
}
/* Стиль ссылок на панели значков */
.icon-bar a {
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
display: none;
}
/* Стиль иконки социальных медиа с цветом */
.icon-bar a:hover {
background-color: var(--dark-color);
}
.facebook {
background: #0088cc;
color: white;
}
.twitter {
background: #075e54;
color: white;
}
.google {
background: var(--hover-color);
color: white;
}
.linkedin {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
$('.icon-bar').click(function() {
$('.icon-bar>a').toggle('display');
});
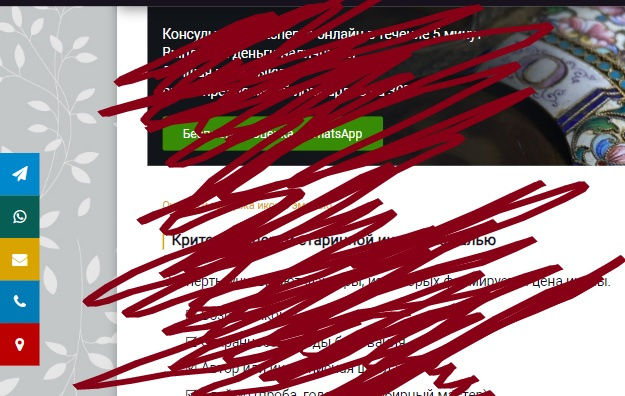
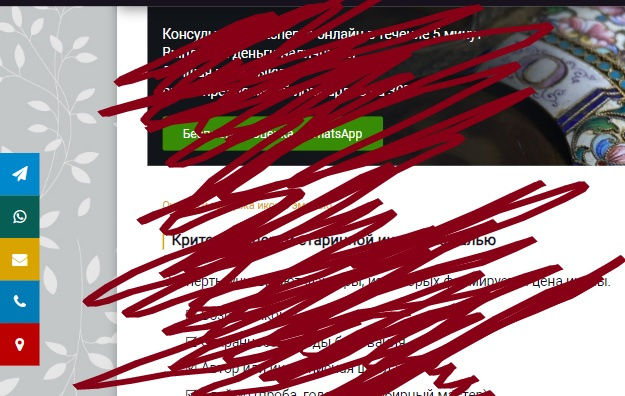
Как это выглядит без скрипта (и как задумывалось):
элементы расположены вертикально, кнопка, вызывающая их не мешает

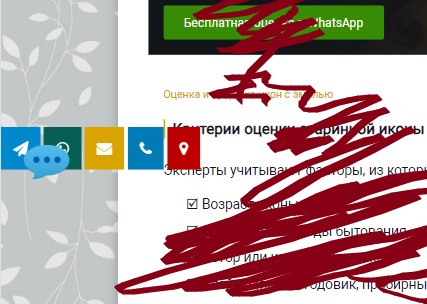
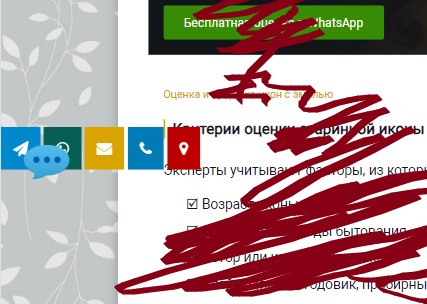
Как выглядит после применения скрипта:
элементы вдруг становятся inline (видно в панеле в браузере)

После долгих попыток исправить ситуацию, сдаюсь и обращаюсь за помощью!
Что нужно исправить или дописать в скрипте, чтобы элементы выстраивались вертикально, и не превращались в inline?
Заранее благодарю за помощь!