Здраствуйте! Столкнулся с проблемой при попытке вёрстки. У меня есть родительский элемент в котором есть несколько
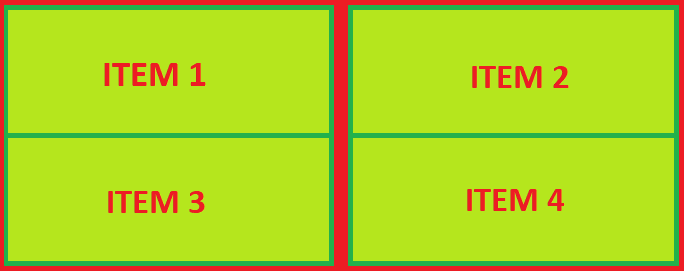
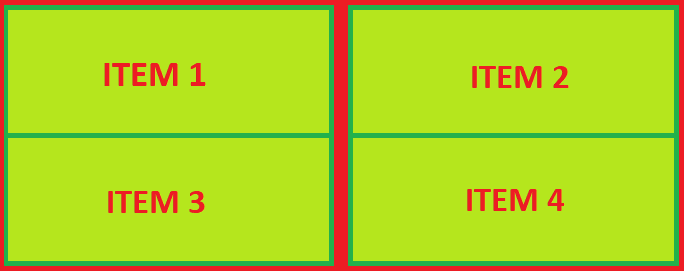
item-ов. Вот их начальное расположение.

Мне нужно в зависимости от того на какой из
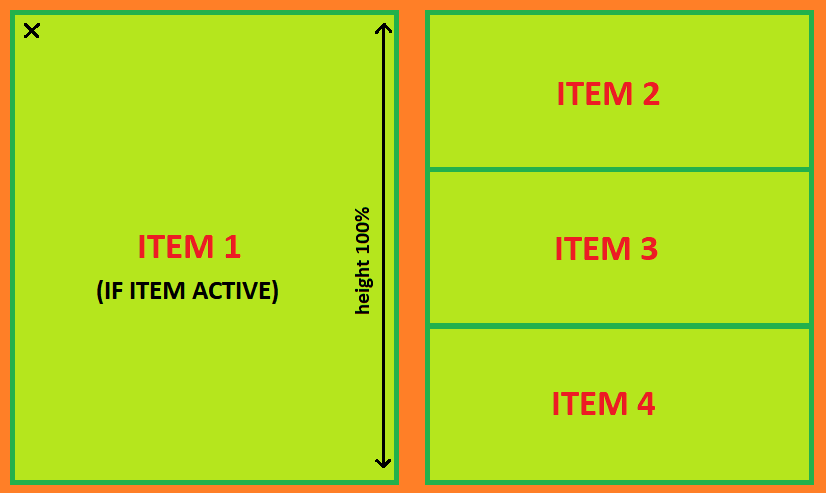
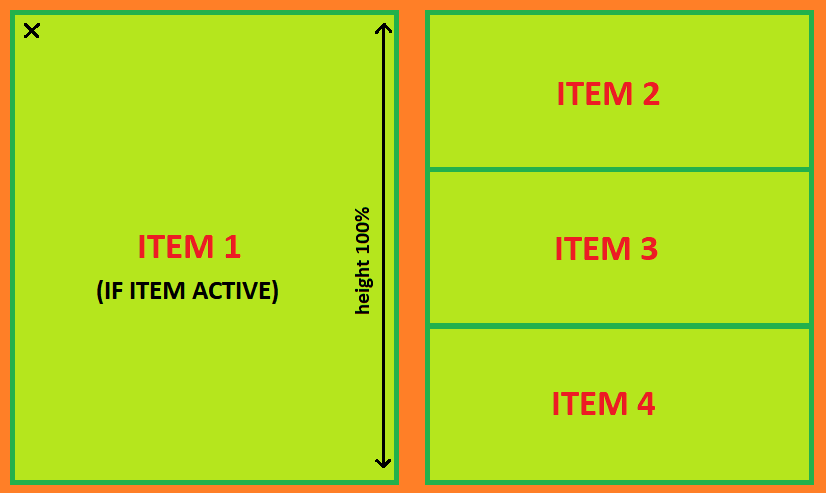
item-ов нажали изменять их положение как на картинке.

Если произошёл клик на кнопку закрыть то вернуть
Item-ы в исходное состояние
При этом в не зависимости от того справа Item или слева его активную форму нужно отображать слева как на картинке. Не понимаю как такое реализовать.
HTML
<div class="container">
<ul class="group-block">
<li class="group-block__item --active">
<button class="group-block__btn">ЗАКРЫТЬ</button>
ITEM 1
</li>
<li class="group-block__item">
<button class="group-block__btn">ЗАКРЫТЬ</button>
ITEM 2
</li>
<li class="group-block__item">
<button class="group-block__btn">ЗАКРЫТЬ</button>
ITEM 3
</li>
<li class="group-block__item">
<button class="group-block__btn">ЗАКРЫТЬ</button>
ITEM 4
</li>
</ul>
</div>
CSS (Базовые стили)
.container {
width: 100vw;
height: 100vh;
background-color: pink;
}
.group-block {
display: flex;
justify-content: space-between;
gap: 50px;
flex-flow: wrap;
list-style: none;
}
.group-block__item {
position: relative;
background-color: rgba(255, 0, 0, 0.3);
width: calc(50% - 25px);
min-height: 300px;
cursor: pointer;
}
.group-block__btn {
position: absolute;
right: 20px;
top: 20px;
padding: 5px;
background-color: greenyellow;
}
.group-block__item .group-block__btn {
display: none;
}
.group-block__item.--active .group-block__btn {
display: block;
}
.group-block__item:hover {
background-color: rgba(255, 0, 0, 0.5);
}