Запускаю скрипт сервера с терминала VSC
node startserver.js
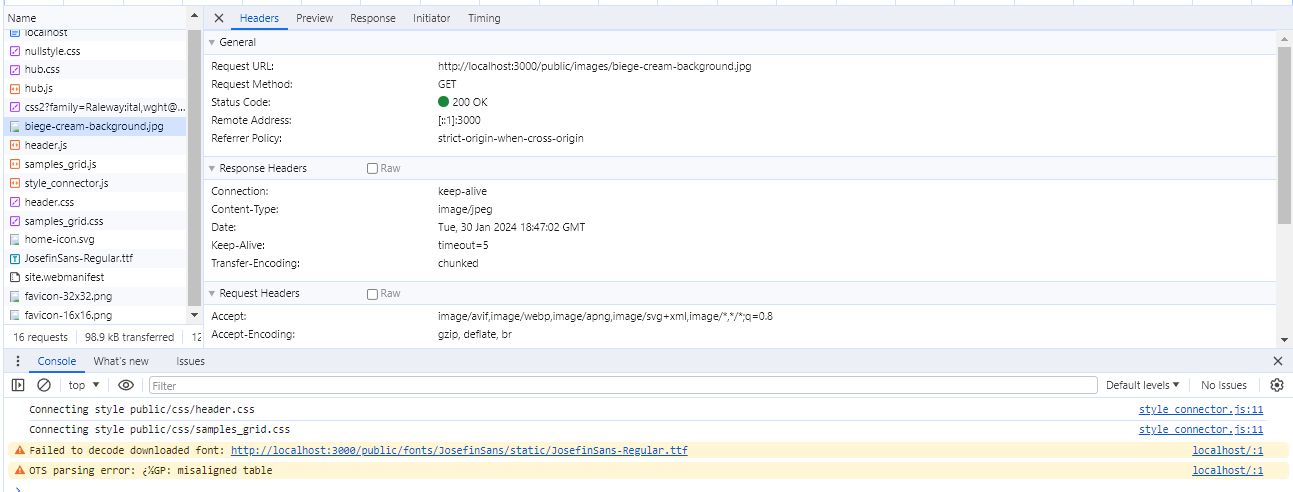
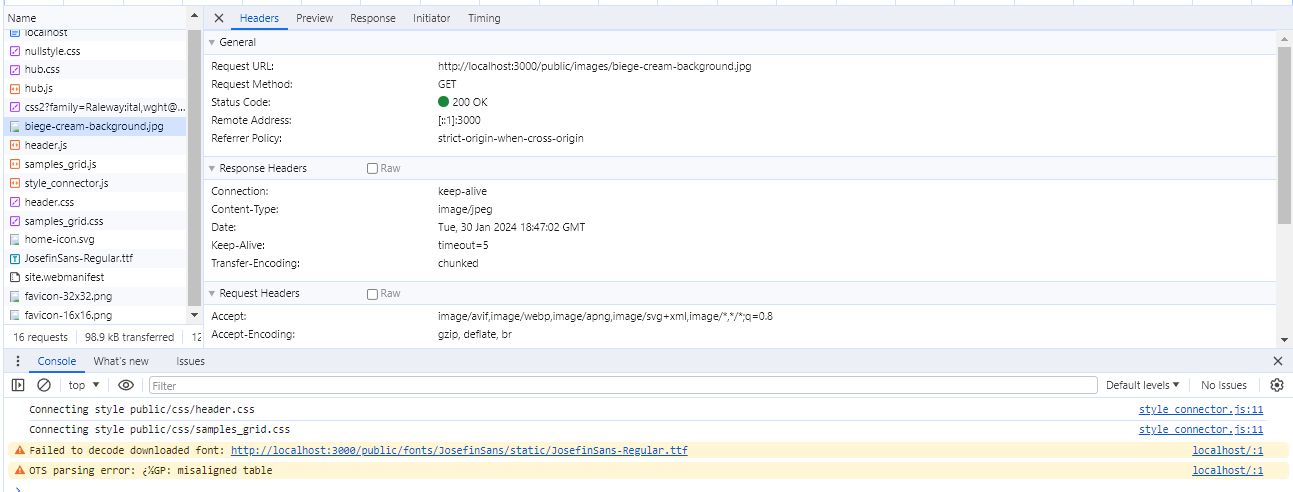
, сервер запускается, отрабатывает все как надо, но только за исключением картинок. Любого формата. Через консоль разработчика показывает, что картинки загружаются клиентом, см. пикчу (выделенная и еще 1 - проблемные, по совместительству единственные на странице).
Экспериментировал без экспресса, с разными майм-типами подключаемыми в скрипте запуска, менял пути к этим картинкам на разные форматы - ничего не помогло

const http = require("http");
const fs = require("fs");
const path = require("path");
const express = require("express");
var app = express();
app.use(express.static('public'));
const server = http.createServer((req, res) => {
const filePath = path.join(__dirname, req.url === "/" ? "index.html" : req.url);
const extname = path.extname(filePath);
const contentType = {
".html": "text/html",
".js": "text/javascript",
".css": "text/css",
".ttf": "font/ttf",
".jpg": "image/jpeg",
".png": "image/png",
".gif": "image/gif",
};
fs.readFile(filePath, "utf8", (err, content) => {
if (err) {
res.writeHead(500, { "Content-Type": "text/plain" });
res.end("Internal Server Error");
console.error(err);
return;
}
res.writeHead(200, { "Content-Type": contentType[extname] || "text/plain" });
res.end(content);
});
});
const port = 3000;
server.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});