В общем задача такая: надо чтобы при движении курсора по экрану - для определённого элемента в CSS-свойство transform: rotate подставлялись координаты движения мыши, и типо ты двигаешь курсор по экрану - и этот элемент наклоняется.
// 1й вар
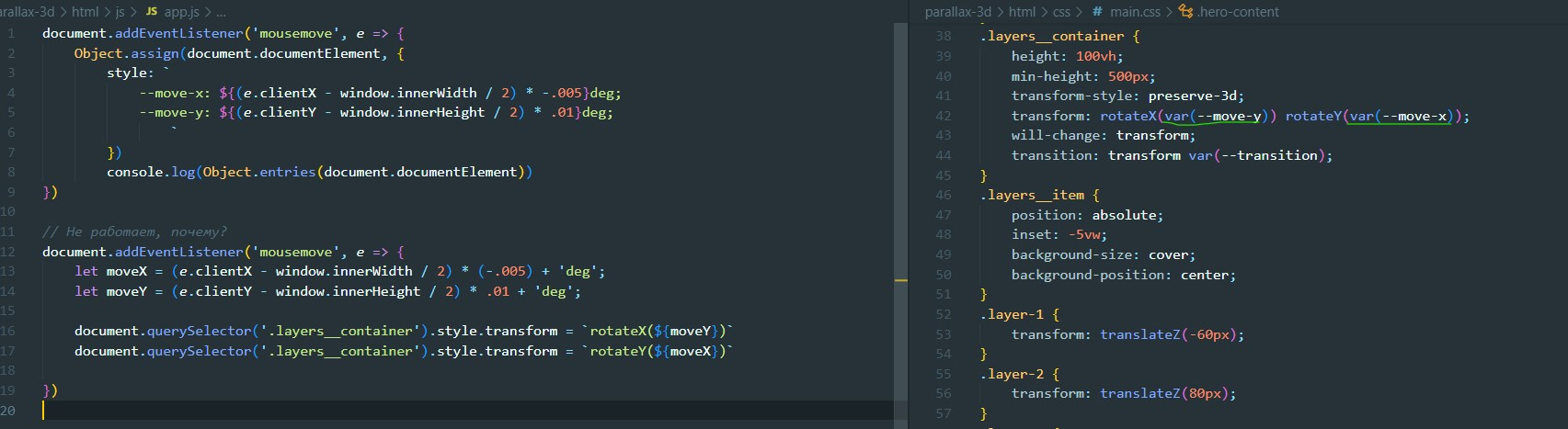
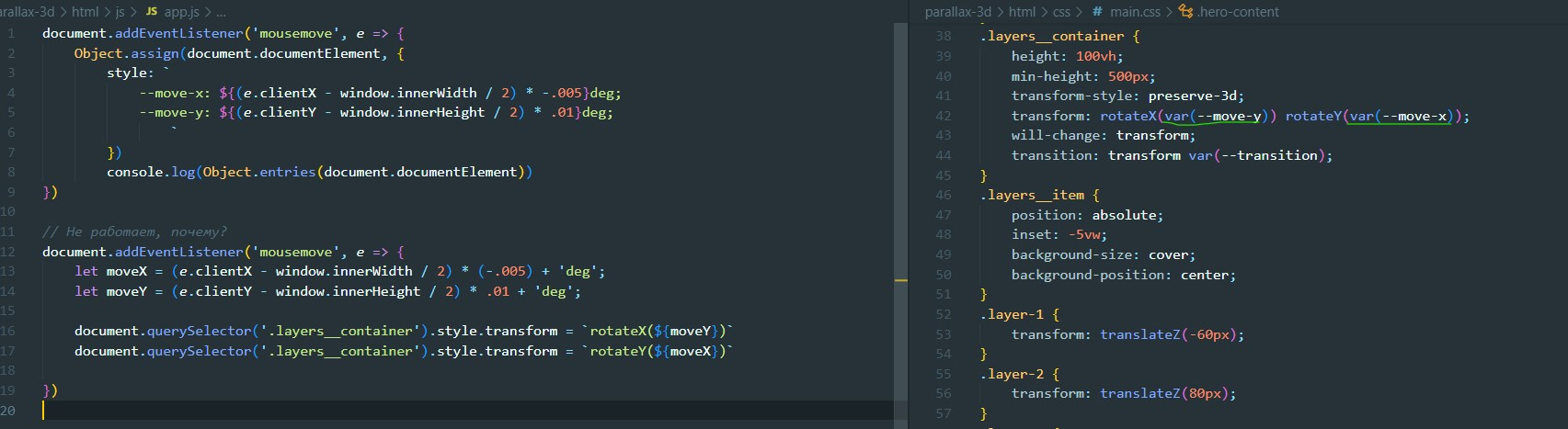
document.addEventListener('mousemove', e => {
Object.assign(document.documentElement, {
style: `
--move-x: ${(e.clientX - window.innerWidth / 2) * -.005}deg;
--move-y: ${(e.clientY - window.innerHeight / 2) * .01}deg;
`
})
})
//2й вар
document.addEventListener('mousemove', e => {
let moveX = (e.clientX - window.innerWidth / 2) * (-.005) + 'deg';
let moveY = (e.clientY - window.innerHeight / 2) * .01 + 'deg';
document.querySelector('.layers__container').style.transform = `rotateX(${moveY})`
document.querySelector('.layers__container').style.transform = `rotateY(${moveX})`
})

У меня есть два варианта решения. Я не до конца понимаю принцип работы 1го варианта, и не понимаю, почему не работает 2й.
Насчёт 1го: как я понял - мы при движении мыши по экрану, берём documentElement(он же тег html) и через Object.assign - копируем туда Объект, в котором есть Ключ 'style'.
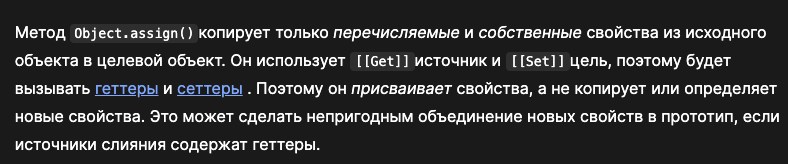
ЧТО Я НЕ ПОНЯЛ: Object.assign - это метод копирования свойств одного Объекта в другой. То бишь
мы берём объект documentElement и копируем в него свойства другого Объекта. И как я думал, по такой логике если вызвать
console.log(Object.entries(document.documentElement))
то выведутся все пары ключ+значение, и выведется ключ Style со своим значением. Но его нет.
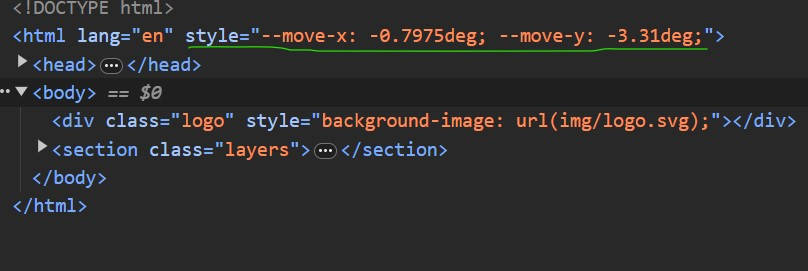
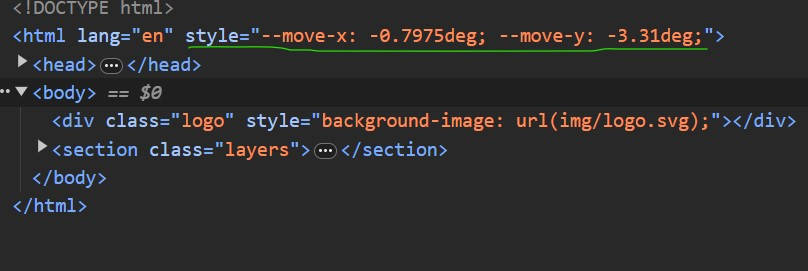
Но при этом, каким то образом в тег html у нас добавился АТРИБУТ style, в котором уже прописаны его значения из JS.
Если коротко: я не пойму с чего вдруг метод Object.assign инлайново прописал для documentElement АТРИБУТ style. Как он это вообще мог сделать?

А насчёт 2го варианта: он неправильно работает, видимо один
.style.transform
перезаписывает другой, и в общем движение происходит только по одной Оси. Можно как то исправить?