Хорошего нативного и кроссбраузерного решения у нас пока нет. Но у path в SVG есть методы
getTotalLength и
getPointAtLength, а из них можно сообразить себе утилиту для расположения кружков вдоль кривой в удобных единицах измерения. Это не так здорово, как на CSS, но тем не менее:
function putCircleOnPath(path, circle, percent) {
const length = path.getTotalLength();
const point = path.getPointAtLength(length * percent / 100);
circle.setAttribute('cx', point.x);
circle.setAttribute('cy', point.y);
}
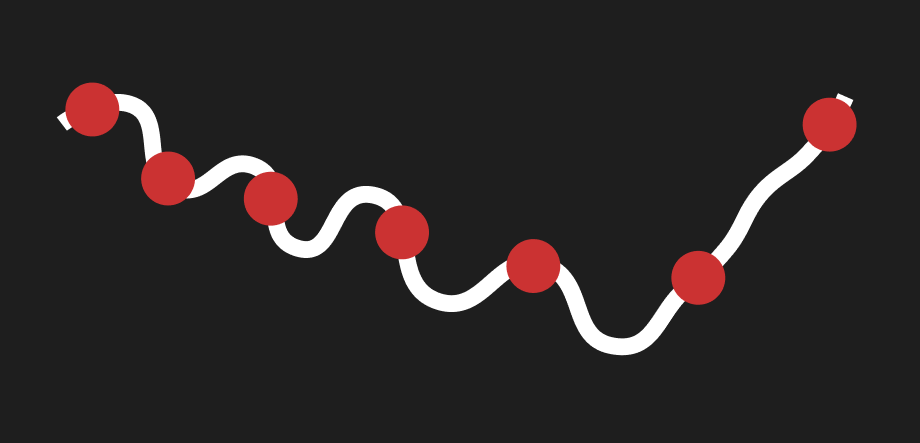
Получится что-то такое: