Проблема следующая.
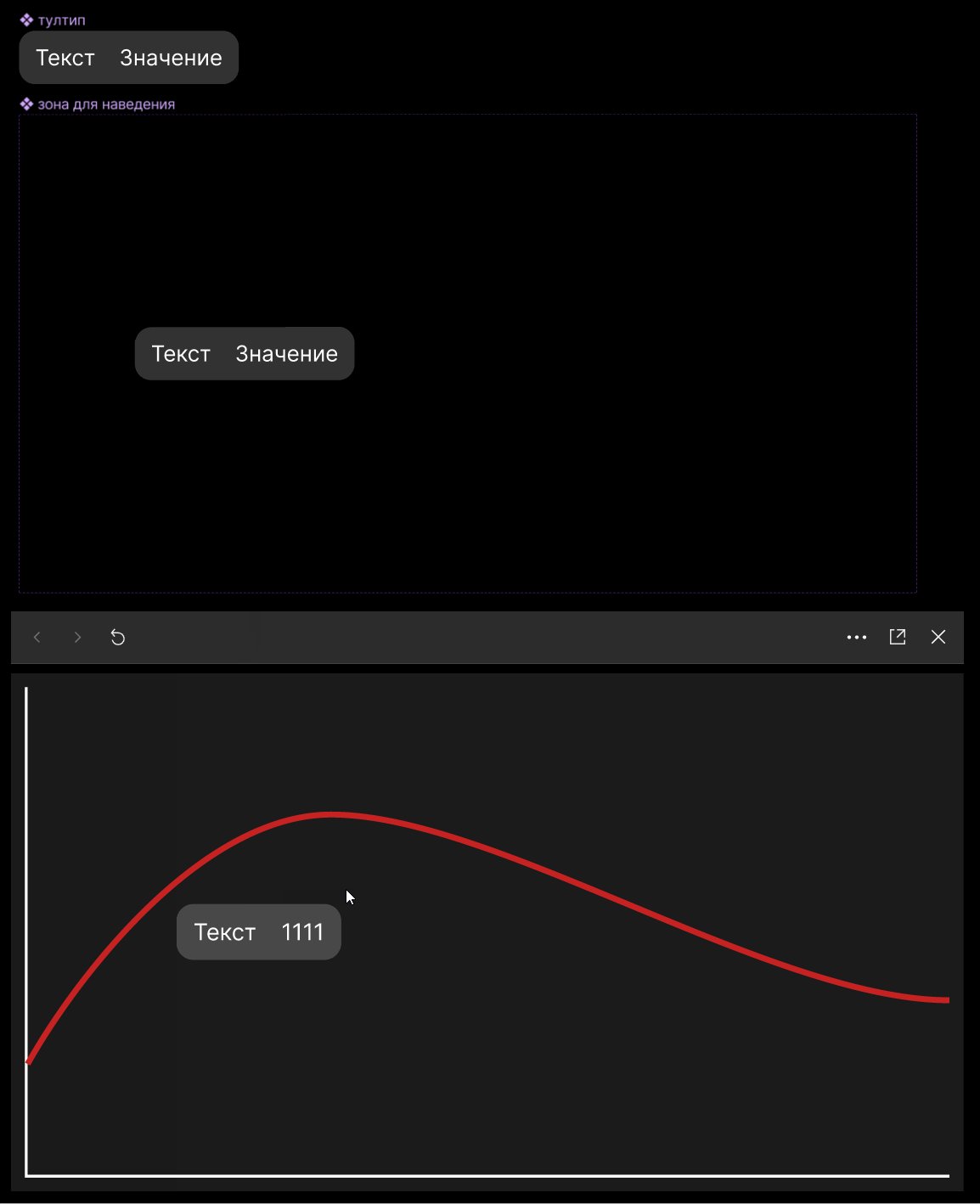
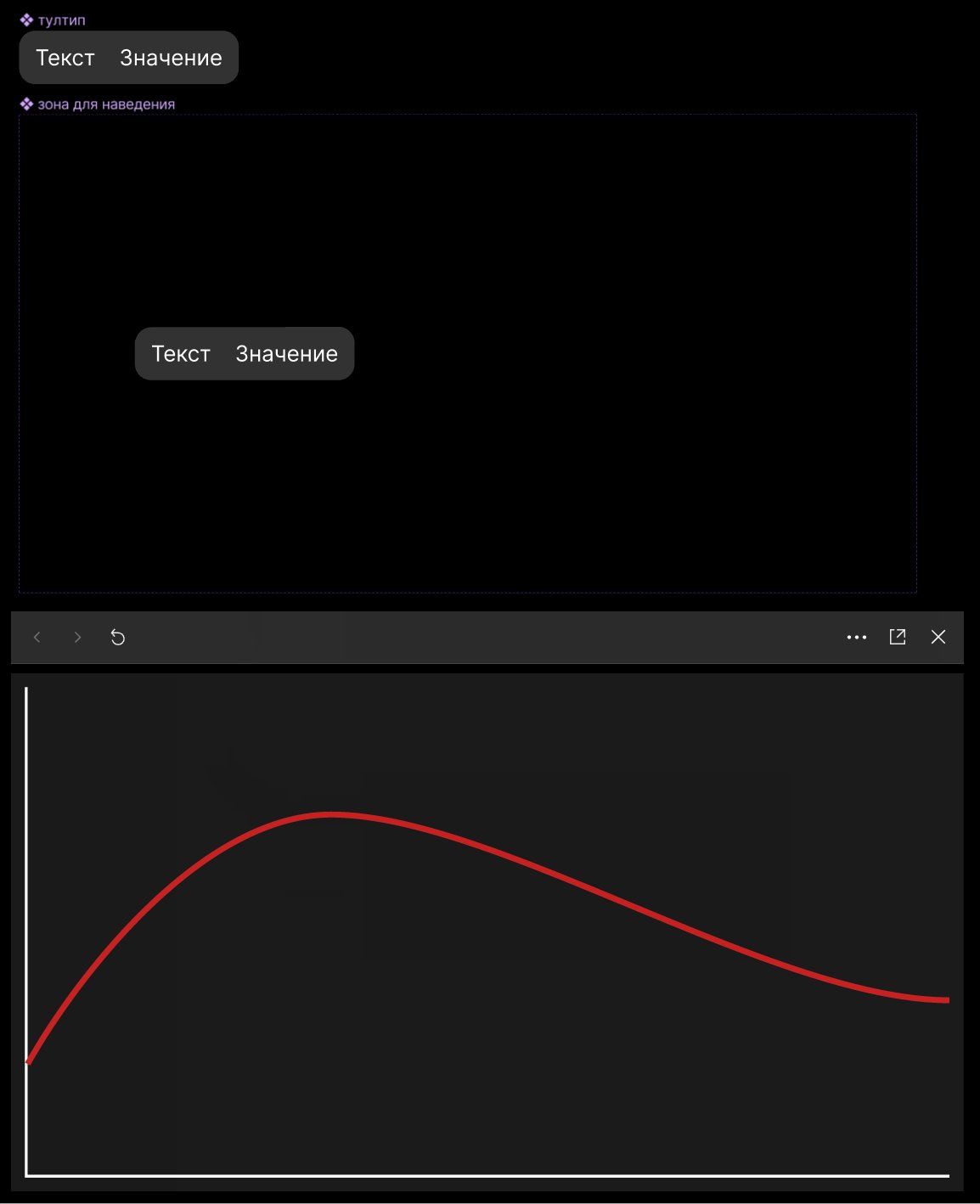
Делаю тултип для линейного графика по наведению на определенную зону. Все элементы сделаны через компоненты (карточка дашборда- компонент, в который вложен компонент контента, в компонент контента вложен компонент графика, который в свою очередь состоит из графиков)
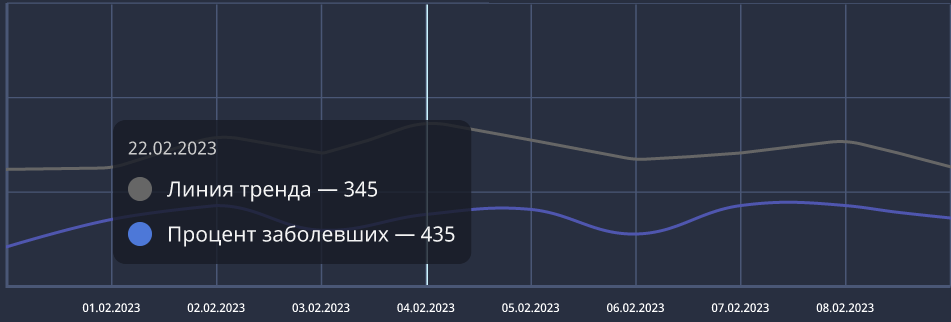
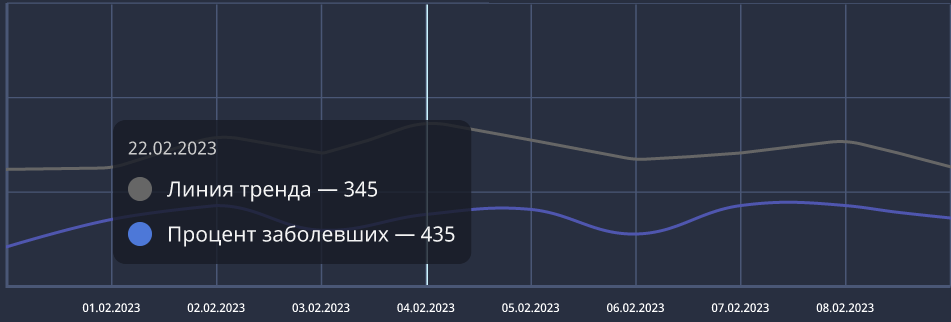
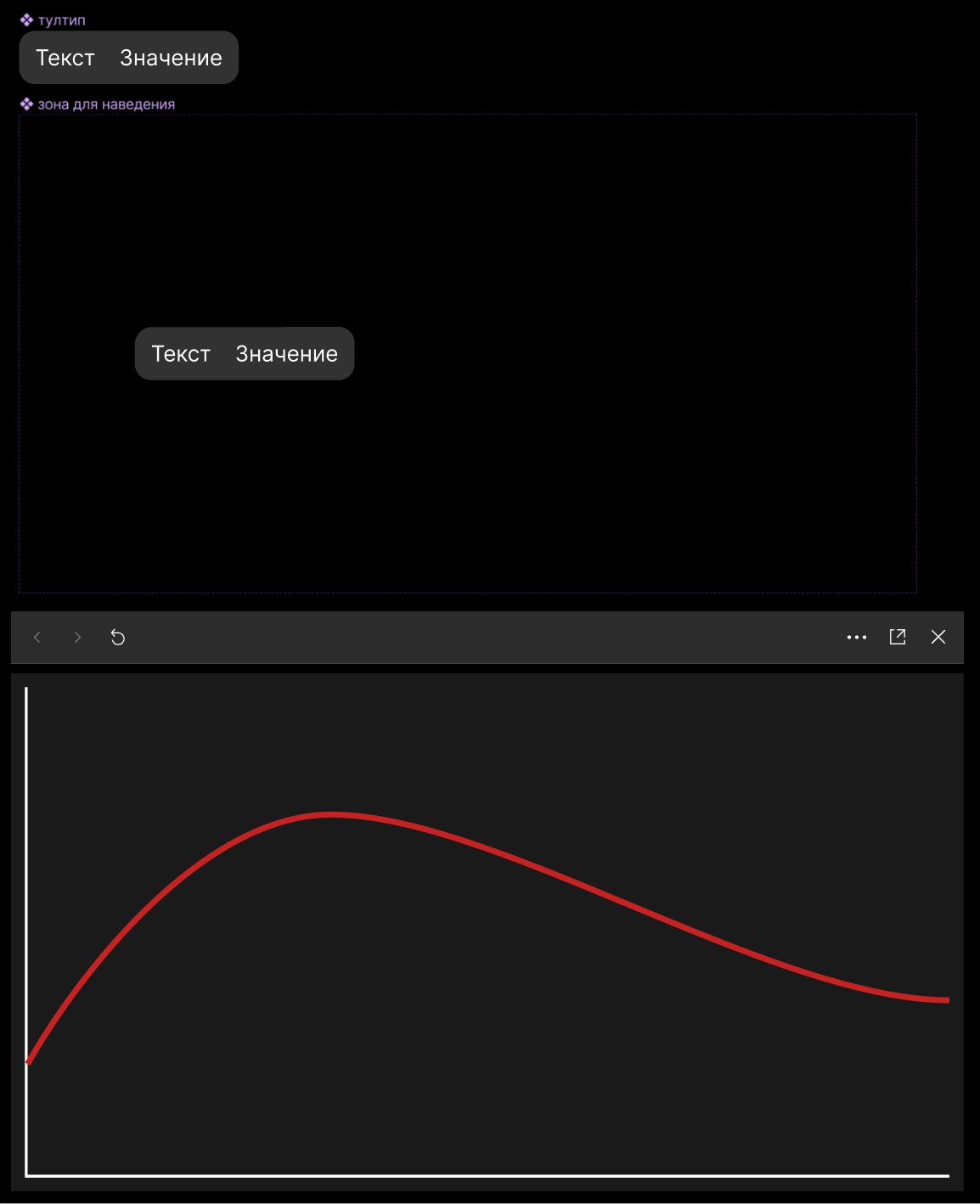
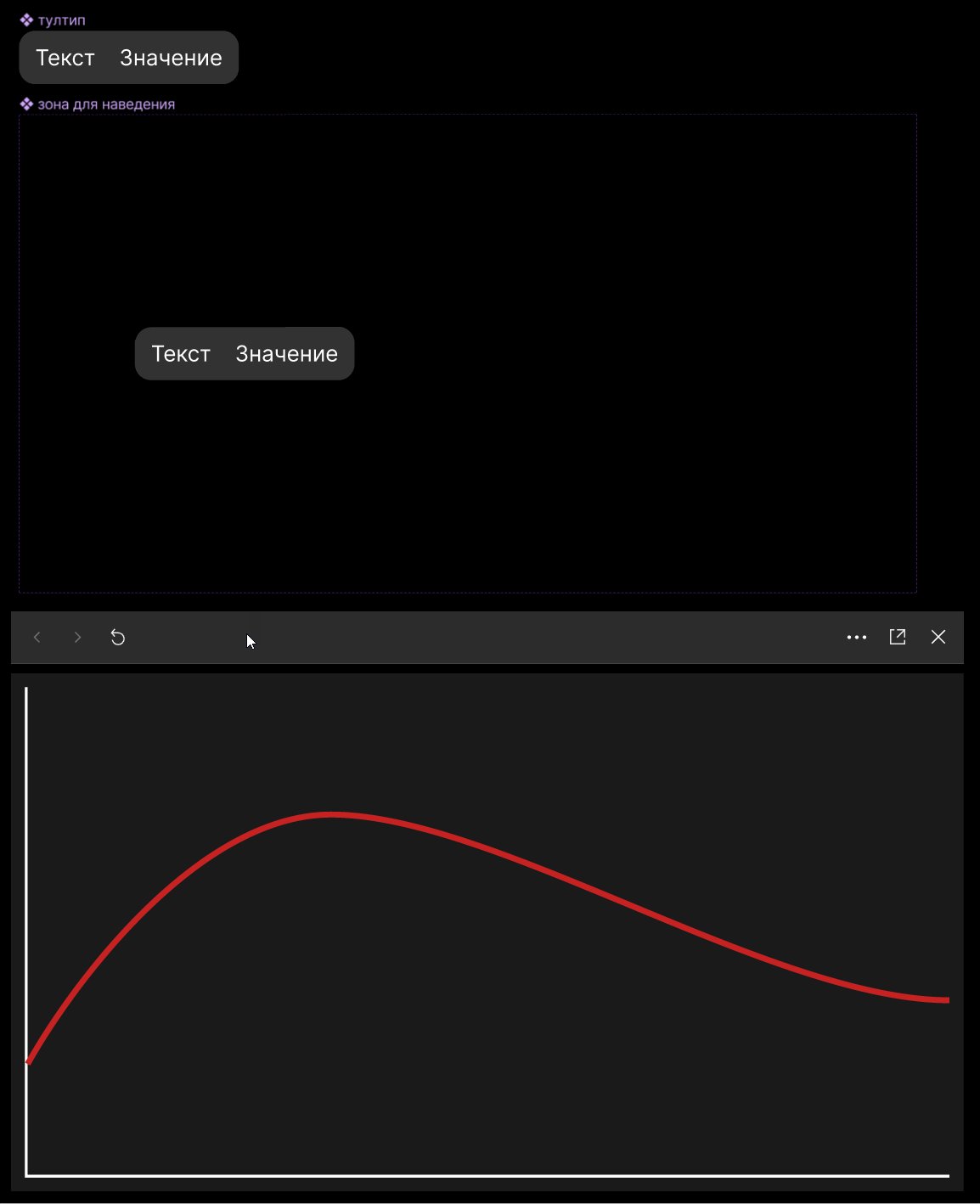
Сделал для этого компонент с отображением тултипа по триггеру onhover.
Проблема в том, что при наведении отображается дефолтный текст тултипа, а нужно для каждой зоны сделать уникальный. Причем при переключении варианта в редакторе изменение отображается, и по наведению - показывается дефолтное. Шаманства с заворачиванием компоненты не помогли, плодить множество вариантов неохота.
/