Здравствуйте!
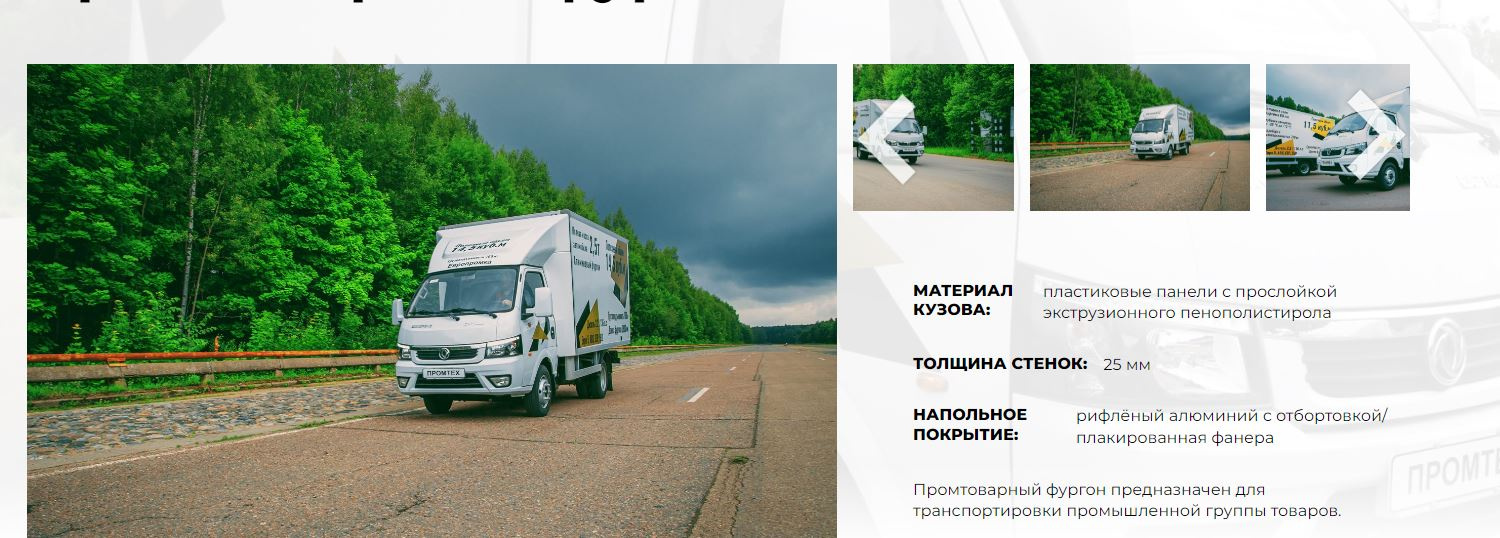
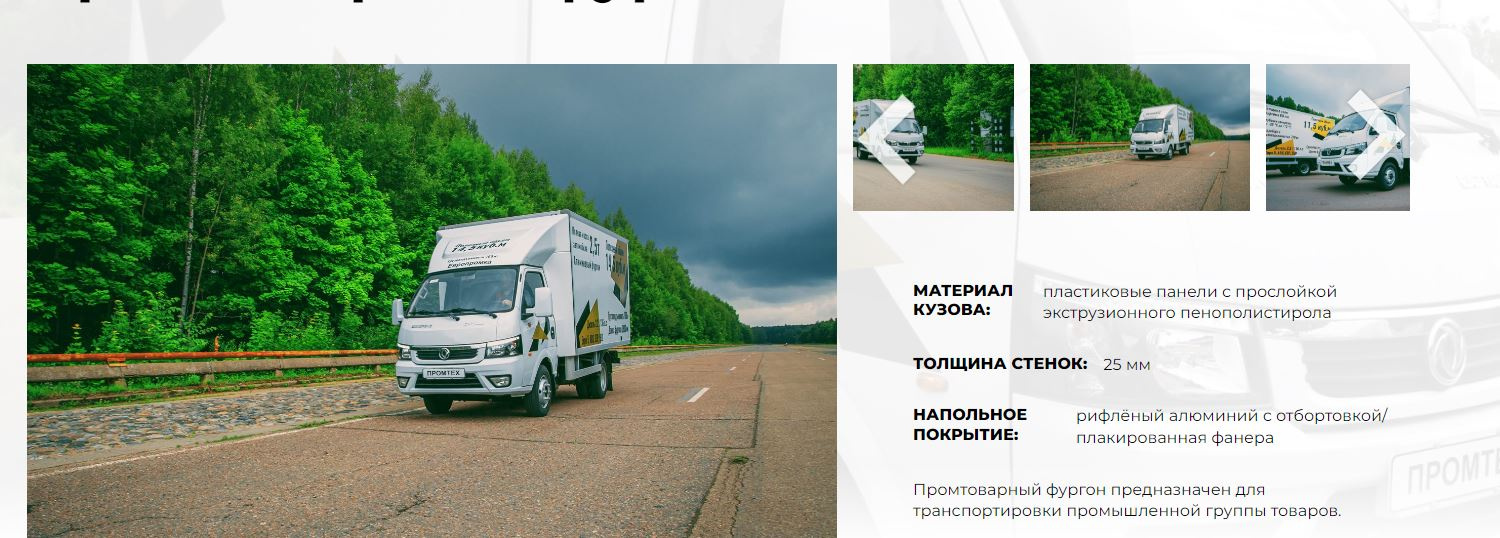
Есть небольшой слайдер с картинками, при листании которого меняется большая картинка (меняется атрибут src).
Src подставляется в зависимости от параметра swiper.activeIndex, штатный метод swiper. Обнаружилось вот что: когда нажимаешь на стрелку вперёд, срабатывает метод swiper.slideNext(), и всё корректно отрабатывается. swiper.activeIndex корректно переключается, слайдер зациклен.

В обратную сторону так не работает. При клике на кнопку назад срабатывает метод swiper.slidePrev(), и он возвращает некорректные лданные. Метод swiper.activeIndex всё время возвращает 2 слайд, в независимости от того, сколько раз кликнуть.

С чем может быть связан такой баг?
Настройки слайдера:
var swiper = new Swiper(".mySwiper3", {
slidesPerView: "auto",
spaceBetween: 16,
initialSlide: 2,
centeredSlides: true,
loop: true,
breakpoints: {
320: {
centeredSlides: true,
}
}
});