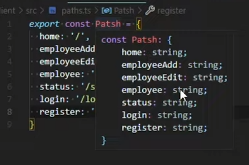
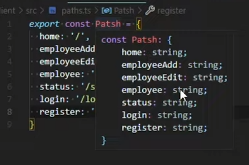
Хочется подсказок, как у других они есть.

У меня при наведении абсолютно ничего не появляется, и при написании каких нибудь библиотек не всплывают методы например если прописать "prisma.employee." должны высвечиваться методы, пробовал всякие плагины устанавливать, не помогло
Погуглил как включить, прописал. Не сработало. Подскажите что не так с моим конфигом
{
//Editor
"editor.renderWhitespace": "all",
"editor.tabSize": 3,
"editor.smoothScrolling": true,
"editor.insertSpaces": false,
"editor.suggestSelection": "first",
"editor.scrollBeyondLastLine": true,
"editor.glyphMargin": false,
"editor.fontLigatures": true,
"editor.minimap.enabled": true,
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
//workbench
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "Atom One Dark",
//liveServer
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.fullReload": true,
"files.autoSave": "onFocusChange",
"css.lint.emptyRules": "ignore",
"scss.lint.emptyRules": "ignore",
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "src/css"
}
],
"sync.gist": "6e92c5d5ddd5853c9c2cc8e77faf556f",
"liveSassCompile.settings.excludeList": ["**/node_modules/**", ".vscode/**"],
//Explorer
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"explorer.compactFolders": false,
//Emmet
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.startupEditor": "newUntitledFile",
"workbench.editor.tabSizing": "shrink",
//Debug
"debug.toolBarLocation": "hidden",
"debug.focusWindowOnBreak": false,
"debug.showInlineBreakpointCandidates": false,
"debug.showBreakpointsInOverviewRuler": false,
"debug.javascript.defaultRuntimeExecutable": {
"pwa-node": "node"
},
//Format
"prettier.semi": true,
"prettier.useTabs": true,
"prettier.singleQuote": false,
"prettier.jsxSingleQuote": false,
"prettier.arrowParens": "avoid",
"eslint.runtime": "",
"eslint.probe": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"html",
"vue",
"markdown",
"react"
],
"eslint.workingDirectories": [],
"files.associations": { "*.scss": "scss", "*.module.scss": "scss" },
"editor.inlineSuggest.enabled": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"terminal.integrated.defaultProfile.windows": "Git Bash",
"path-autocomplete.pathMappings": {
"@img": "${folder}/src/img", // alias for images
"@scss": "${folder}/src/scss", // alias for scss
"@js": "${folder}/src/js" // alias for js
},
"terminal.integrated.tabs.location": "left",
"terminal.integrated.enableMultiLinePasteWarning": false,
"terminal.external.windowsExec": "W:\\Coding\\Git",
"security.workspace.trust.untrustedFiles": "open",
"terminal.integrated.allowMnemonics": true,
"launch": {
"configurations": [],
"compounds": []
},
"code-runner.executorMap": {
// "javascript": "W:Coding/NodeJs/node.exe"
"javascript": "node"
},
"files.exclude": {
"**/.git": false
},
"gitlens.defaultTimeFormat": "",
"gitlens.defaultDateStyle": "absolute",
"gitlens.defaultDateLocale": "",
"gitlens.defaultDateFormat": "",
"code-runner.clearPreviousOutput": true,
"code-runner.enableAppInsights": false,
"code-runner.languageIdToFileExtensionMap": {
"bat": ".bat",
"powershell": ".ps1",
"typescript": ".ts"
},
"terminal.integrated.detectLocale": "on",
"git.autofetch": true,
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}
],
"editor.stickyScroll.enabled": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"liveServer.settings.donotVerifyTags": true,
"editor.unicodeHighlight.nonBasicASCII": false,
"cSpell.userWords": ["autofetch", "autoprefix", "donot", "esbenp", "Parens"],
"[postcss]": {
"gitlens.codeLens.scopes": ["document"]
},
"[handlebars]": {
"editor.suggest.insertMode": "replace"
},
"path-intellisense.extensionOnImport": true
}