При установке новой(последней) версии Storybook перестали работать css переменные.
Все переменные импортируются в файл
index.scss и после подключения его в файл с историей (
Button.stories.tsx) ничего не происходит, переменные в коде элемента как были серыми, так и остались.
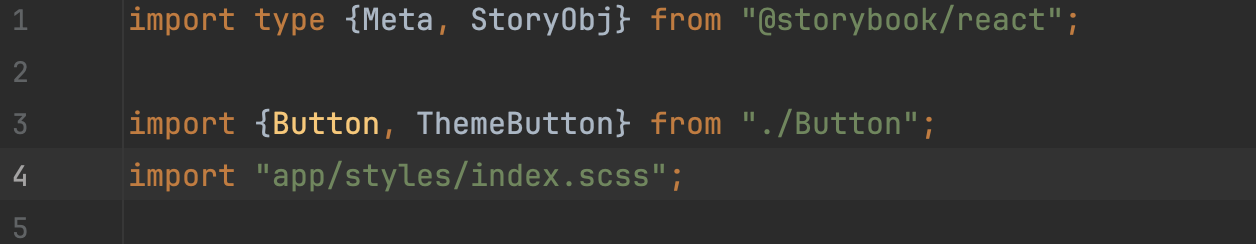
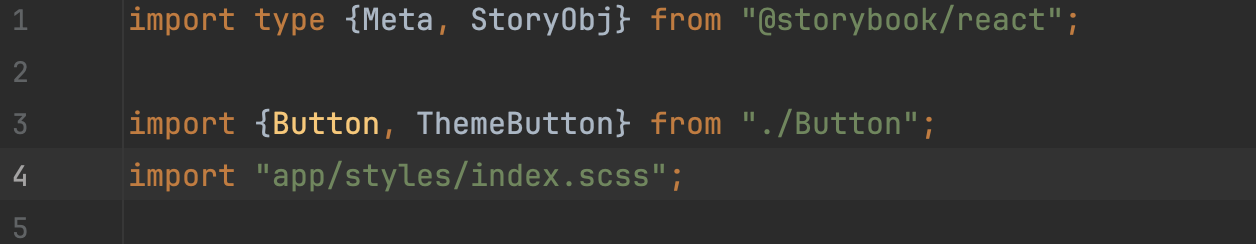
Импорт в файле истории:
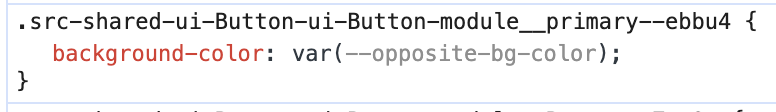
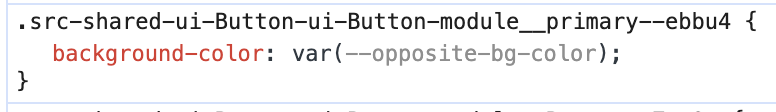
 Переменная в коде:
Переменная в коде: