Для начала вам понадобится простая функция конвертации городов, а так же зарегистрировать гет-параметр на фильтре
query_vars
if ( ! function_exists( 'get_converter_wp_cities' ) ) {
/**
* Return string or array with wp cities.
*
* @param string $control Key to get one value. Optional. Default null.
*
* @return string|array|false
*/
function get_converter_wp_cities( $control = null ) {
// Sanitize string (just to be safe).
if ( ! is_null( $control ) ) {
$control = get_title_slug( $control );
}
// Main converter array.
$converter = array(
'moscow' => 'Москва',
'saint-petersburg' => 'Санкт-Петербург',
'novosibirsk' => 'Новосибирск',
);
$converter = apply_filters( 'get_converter_wp_cities', $converter );
// Return controls.
if ( is_null( $control ) ) {
return $converter;
} elseif ( ! isset( $converter[ $control ] ) || empty( $converter[ $control ] ) ) {
return false;
} else {
return $converter[ $control ];
}
}
}
if ( ! function_exists( 'query_vars_wp_cities' ) ) {
/**
* Function for 'query_vars' filter-hook.
*
* @param string[] $public_query_vars The array of allowed query variable names.
*
* @return string[]
*/
function query_vars_wp_cities( $public_query_vars ){
$public_query_vars[] = 'city';
return $public_query_vars;
}
}
add_filter( 'query_vars', 'query_vars_wp_cities' );
Вывести список городов вы можете простым циклом, создавая ссылки с помощью функции
add_query_arg()
echo '<ul class="city-list">';
foreach ( get_converter_wp_cities() as $key => $city ) {
$url = add_query_arg( array( 'city' => $key ), get_home_url( '/' ) );
echo '<li class="city-list-item"><a href="' . esc_url( $url ) . '" class="link">' . esc_html( $city ) . '</a></li>';
}
echo '</ul>';
Получить значение текущего горда из гет-параметра мы можете функцией
get_query_var()
$city = get_query_var( 'city', false );
var_dump( $city );
Чтобы создать записи физически, как в вашем примере, вы можете зарегистрировать тип записи и таксономии для него с помощью
register_post_type() и
register_taxonomy(), а создать записи
wp_insert_post()
Шорткод можете создать по этому шаблону
if ( ! function_exists( 'wp_city' ) ) {
/**
* Add shortcode with city [wp_city city=""]
*
* @param array $atts shortcode attributes.
*
* @return string
*/
function wp_city( $atts ) {
// Define a white list of attributes.
$atts = shortcode_atts( array(
'city' => get_query_var( 'city', false ),
), $atts );
if ( $atts['city'] ) {
$output = '<span class="current-city">' . esc_html( get_converter_wp_cities( $atts['city'] ) ) . '</span>';
}
return apply_filters( 'wp_city', $output );
}
}
add_shortcode( 'wp_city', 'wp_city' );
Большая проблема — собирать тексты и заголовки для SEO. Для создания переменных плагина Yoast можете взять этот шаблон
function get_yoast_current_city() {
$city = get_query_var( 'city', false );
if ( $city ) {
$string = $city;
} else {
$string = '';
}
return $string;
}
// Define the action for register yoast_variable replacments.
function register_custom_yoast_variables() {
wpseo_register_var_replacement( '%%CurrentCity%%', 'get_yoast_current_city', 'advanced', __( 'Some instead title text', 'wpgen' ) );
}
// Add action.
add_action( 'wpseo_register_extra_replacements', 'register_custom_yoast_variables' );
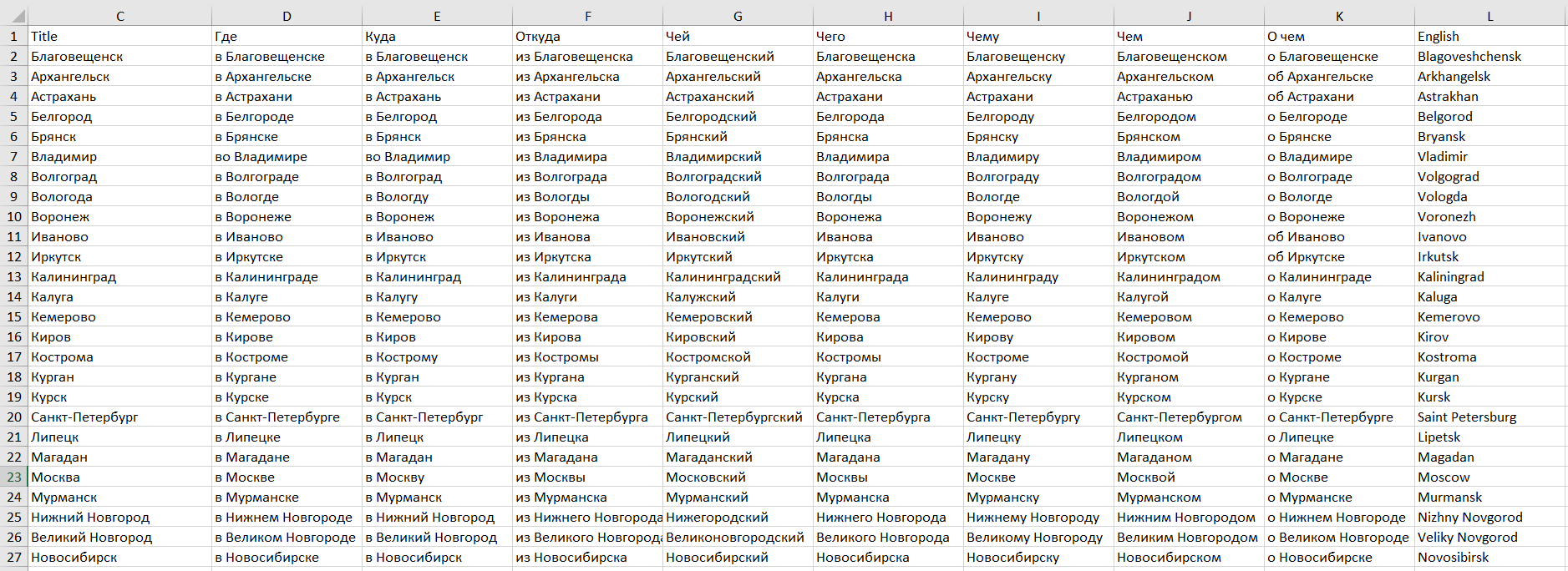
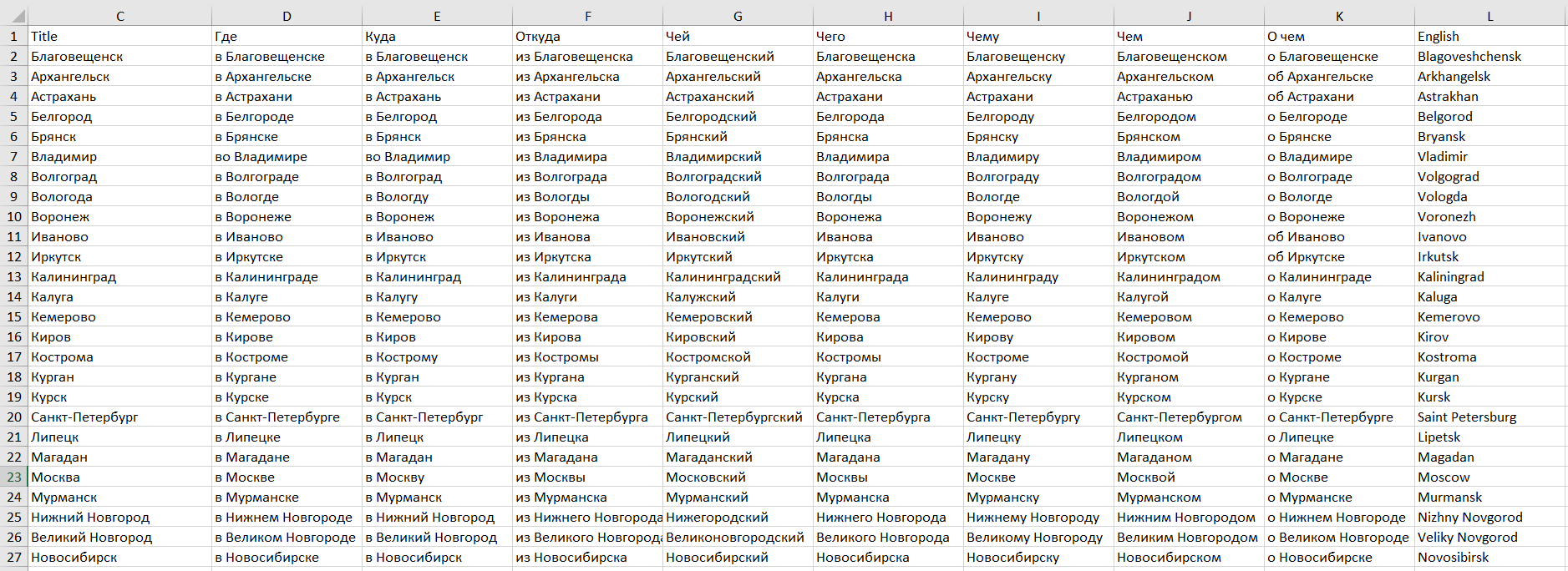
Еще одна проблема в том, что вам понадобятся склонения городов в тексте и заголовках. Для решения этой задачи я создавал большую excel-таблицу со списком и парсил ее библиотекой
SimpleXLSX