Всем привет, пытаюсь указать через селениум найти блок текста 1 и блок текста 2, но выдает ошибку, что текст не найден. Указывал через селектор и xpath, но все равно не видит.
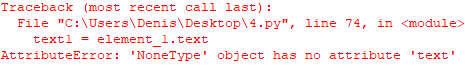
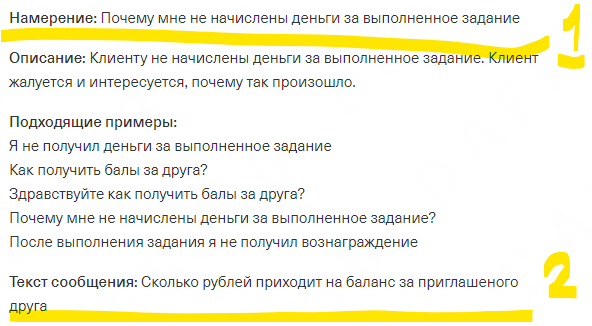
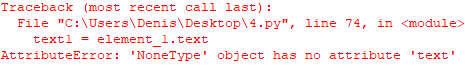
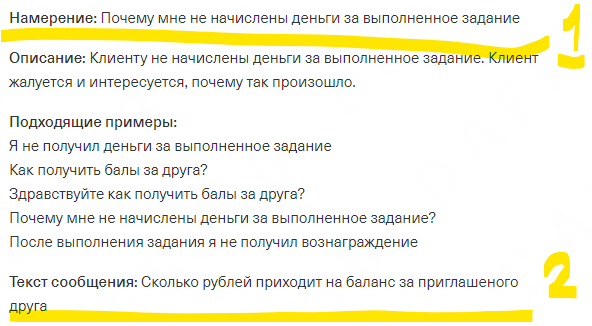
Прилагаю код и картинку того, что нужно найти
# Функция для поиска элемента по селектору ID
def find_element_by_id(driver, id):
try:
return WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, id))
)
except TimeoutException:
return None
# Функция для сравнения текста из двух элементов
def compare_text(text1, text2):
# Преобразуем текст в нижний регистр, чтобы сделать сравнение более точным
text1 = text1.lower()
text2 = text2.lower()
# Используем метод `similarity()` Bard API для сравнения двух текстов
similarity = bard.similarity(text1, text2)
# Возвращаем значение, указывающее, подходит ли текст
return similarity >= 0.8
# Находим элемент 1
element_1 = find_element_by_id(driver, "#klecks-app > tui-root > tui-dropdown-host > div > task > flex-view > flex-common-view > div.tui-container.tui-container_adaptive.flex-common-view__main > div > main > flex-element > flex-container > flex-element:nth-child(1)")
# Находим элемент 2
element_2 = find_element_by_id(driver, "#klecks-app > tui-root > tui-dropdown-host > div > task > flex-view > flex-common-view > div.tui-container.tui-container_adaptive.flex-common-view__main > div > main > flex-element > flex-container > flex-element:nth-child(4)")
# Получаем текст из элементов
text1 = element_1.text
text2 = element_2.text
# Сравниваем текст
is_similar = compare_text(text1, text2)
# Выводим результат сравнения
if is_similar:
result = "Тексты похожи"
else:
result = "Тексты не похожи"
print(result)