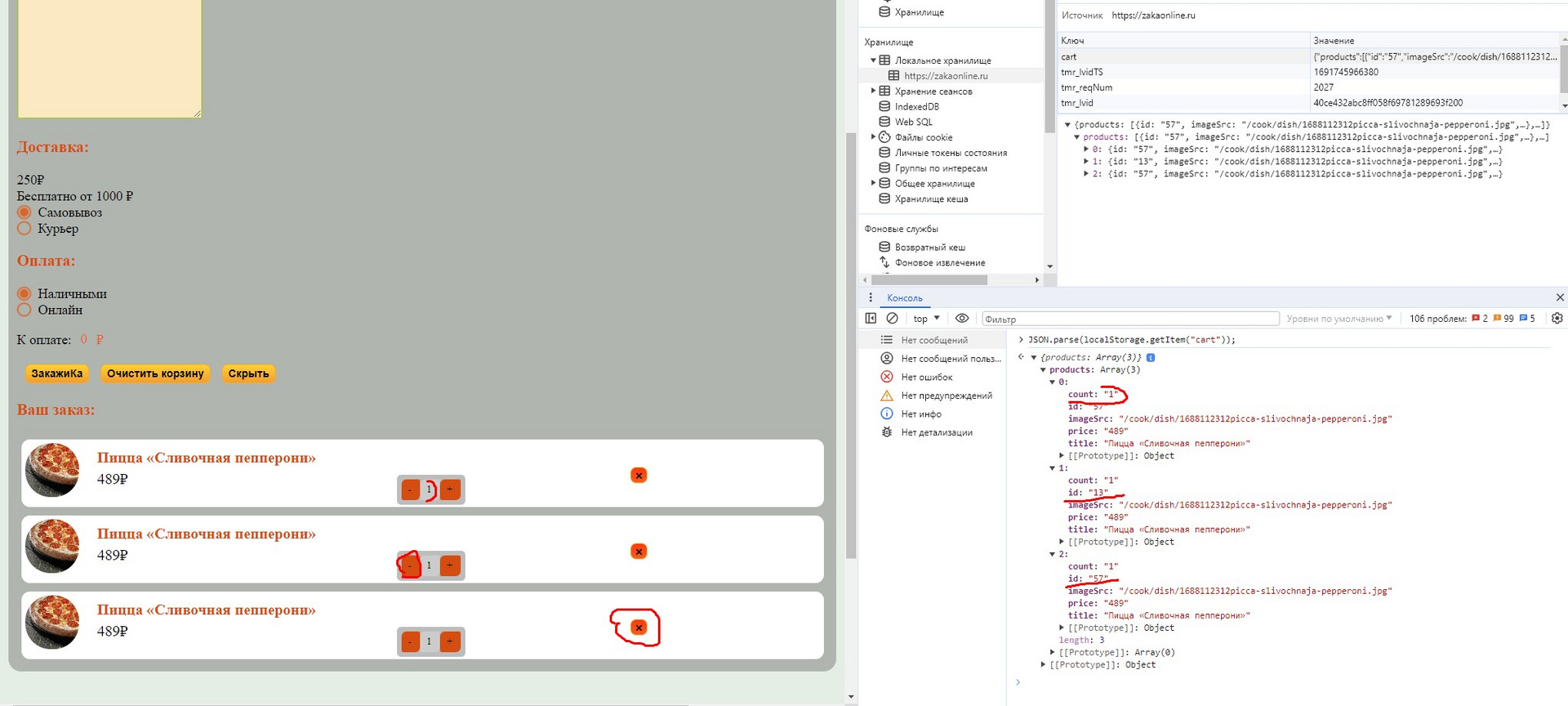
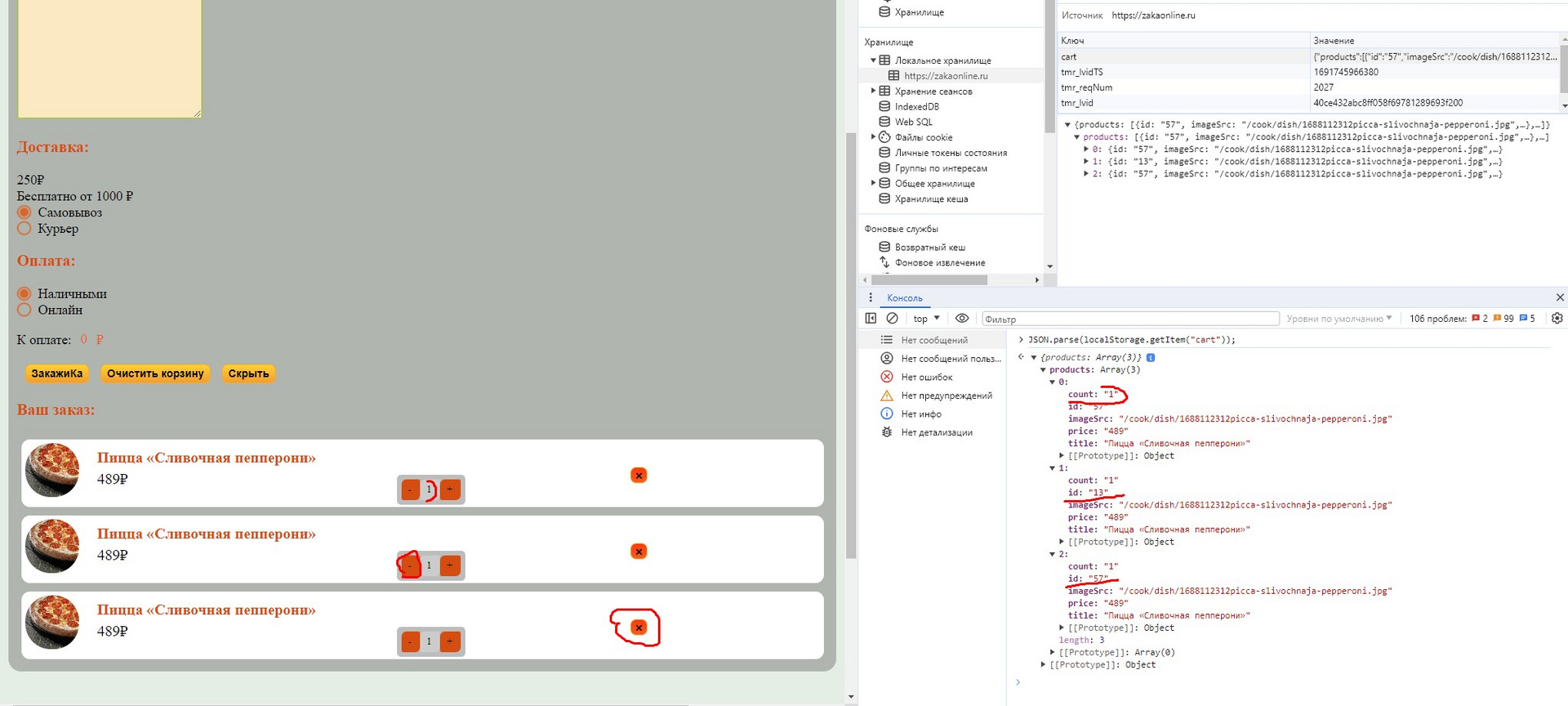
При добавлении товара в корзину создается массив products с ключом cart Как сделать так чтобы в колличестве товара отображалось необходимое значение? Эти товары просто добавляются в массив с колличеством один и дублируются. Не пронимаю как обратиться к этому массиву чтобы происходило удаление по кнопке btn-del?

const deleteBtn = document.querySelectorAll(".btn-del"); // Ищем по класу. sd должно быть уникальным
deleteBtn.forEach(function(el) {
el.addEventListener("click", function(event) {
let id = event.target.dataset.id; // Берем id
let itemIndex = data.findIndex(item => +item.id === +id); // Ищем индек элеменда в списке
if (itemIndex === -1) return;
data.splice(itemIndex, 1); // Удаляем из списка
localStorage.setItem("cart", JSON.stringify(myCart));
location.reload(); // Обновляем страницу и тогда не будет элемента
// Или без обновления удаляем через js
});
});