Здравствуйте.
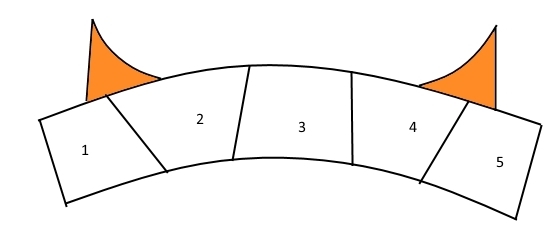
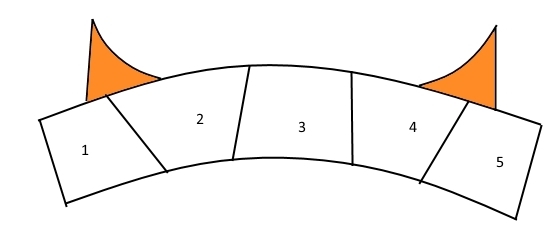
Мне необходимо создать меню произвольной формы -

У меню есть пункты и анимированные объекты в верхней части (ушки). Решил попробовать сделать это с помощью картинок , но тогда при определении события для пункта меню (в данном случае меню 1) будет выделена вся форма картинки, а не только сам пункт меню.
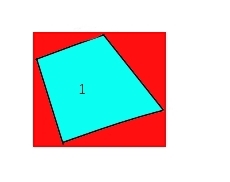
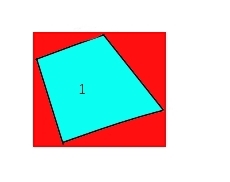
 Скажем мне необходимо , чтобы обрабатывалось событие только при нажатии на голубую область , а не на голубую и красную т.е. всей картинки.
Скажем мне необходимо , чтобы обрабатывалось событие только при нажатии на голубую область , а не на голубую и красную т.е. всей картинки.
Поэтому возник вопрос с какой стороны подойти , рассматривал как вариант использование Flash , но пока отложил в сторонку т.к. у него проблемы с мобильными устройствами , а их всё больше.
Рассматривал также варианты с CSS , но там достаточно сложно создать не стандартные объекты , и не все примеры работают, опять же могут возникнуть проблемы со старыми версиями браузеров(особенно IE).
Прошу направить падавана в верном направлении.

 Скажем мне необходимо , чтобы обрабатывалось событие только при нажатии на голубую область , а не на голубую и красную т.е. всей картинки.
Скажем мне необходимо , чтобы обрабатывалось событие только при нажатии на голубую область , а не на голубую и красную т.е. всей картинки.