
public function actionIndex()
{
Yii::$app->response->format = Response::FORMAT_HTML;
return $this->renderFile('@app/web/dist/index.html');
}

import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);import React from 'react'
import { BrowserRouter, Routes, Route } from 'react-router-dom'
import Navbar from './components/Navbar'
import Blog from './pages/Blog'
import Detali from './pages/Detali'
import Profile from './pages/Profile'
import Settings from './pages/Settings'
import Login from './pages/Login'
import Signup from './pages/Signup'
import About from './pages/About'
import Policy from './pages/Policy'
import Contacts from './pages/Contacts'
import Footer from './components/Footer'
import 'bootstrap/dist/css/bootstrap.min.css'
const App = () => {
return (
<BrowserRouter>
<Navbar />
<Routes>
<Route path='/' element={<Blog />}></Route>
<Route path='/detali' element={<Detali />}></Route>
<Route path='/profile' element={<Profile />}></Route>
<Route path='/settings' element={<Settings />}></Route>
<Route path='/login' element={<Login />}></Route>
<Route path='/signup' element={<Signup />}></Route>
<Route path='/about' element={<About />}></Route>
<Route path='/policy' element={<Policy />}></Route>
<Route path='/contacts' element={<Contacts />}></Route>
</Routes>
<Footer/>
</BrowserRouter>
)
}
export default App{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@fortawesome/free-brands-svg-icons": "^6.4.2",
"@fortawesome/free-solid-svg-icons": "^6.4.2",
"@fortawesome/react-fontawesome": "^0.2.0",
"bootstrap": "^5.3.2",
"cra-template": "1.2.0",
"react": "^18.2.0",
"react-bootstrap": "^2.8.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.16.0",
"react-scripts": "5.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@babel/plugin-proposal-private-property-in-object": "^7.21.11",
"web-vitals": "^3.4.0"
}
}
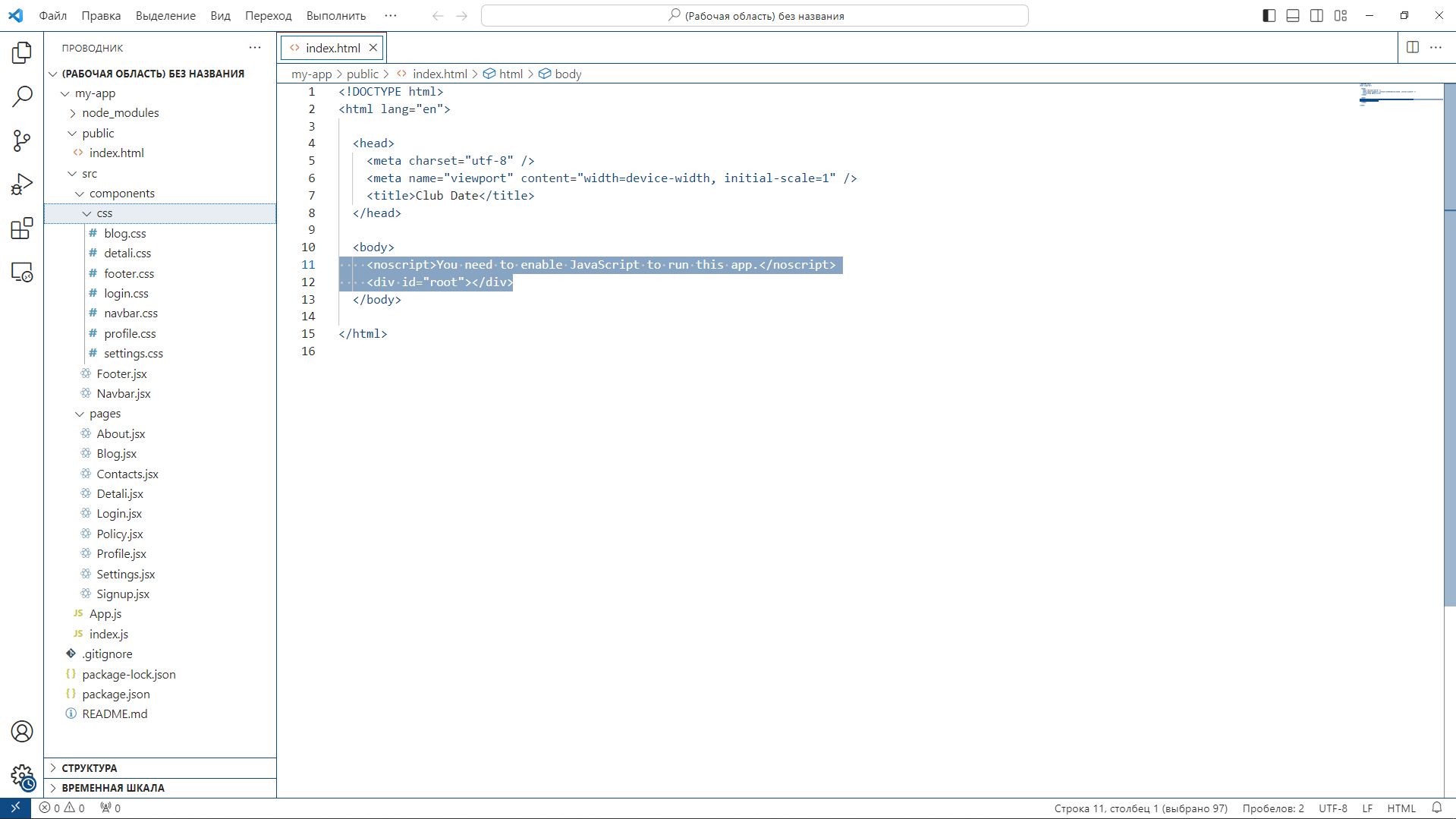
тот файл index.html как раз тот, который и выводит всю информацию на экран, но с помощью нода.







еще раз, я хочу собрать все на локалке, потом прод, это логично
public function actionIndex()
{
Yii::$app->response->format = Response::FORMAT_HTML;
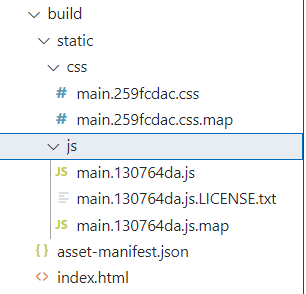
return $this->renderFile('@app/web/build/index.html');
// return $this->render('index');
}{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@fortawesome/free-brands-svg-icons": "^6.4.2",
"@fortawesome/free-solid-svg-icons": "^6.4.2",
"@fortawesome/react-fontawesome": "^0.2.0",
"bootstrap": "^5.3.2",
"cra-template": "1.2.0",
"react": "^18.2.0",
"react-bootstrap": "^2.8.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.16.0",
"react-scripts": "5.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@babel/plugin-proposal-private-property-in-object": "^7.21.11",
"web-vitals": "^3.4.0"
}
}
PS C:\Users\andru\Рабочий стол\my-app> npm run build
> my-app@0.1.0 build
> react-scripts build && rm -rf '../web/dist' && mv build ../web/dist
Creating an optimized production build...
Compiled with warnings.