Всем привет ,возникла проблема, но с начала, давайте расскажу свои действия
Я реализовал библиотеку вот такую вот. Когда я запускаю в dev режиме все работает нормально

Она естественно работает, без нареканий все хорошо, проблем нет
Но, есть одна другая проблема, при сборке этой либы
Вот кст все файлы сборки
package.json{
"name": "custom-editor",
"files": [
"dist"
],
"main": "./dist/custom-editor.umd.cjs",
"module": "./dist/custom-editor.js",
"exports": {
".": {
"import": [
"./dist/custom-editor.js",
"./dist/style.css"
]
}
},
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"start": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"@types/node": "^20.4.5",
"classnames": "^2.3.2",
"draft-convert": "^2.1.13",
"draft-js": "^0.11.7",
"immutable": "^4.3.1",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/draft-convert": "^2.1.4",
"@types/draft-js": "^0.11.12",
"@types/react": "^18.2.15",
"@types/react-dom": "^18.2.7",
"@typescript-eslint/eslint-plugin": "^6.0.0",
"@typescript-eslint/parser": "^6.0.0",
"@vitejs/plugin-react": "^4.0.3",
"eslint": "^8.45.0",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.3",
"sass": "^1.64.2",
"typescript": "^5.0.2",
"vite": "^4.4.5",
"vite-plugin-checker": "^0.6.1",
"vite-plugin-css": "^1.0.4",
"vite-plugin-css-injected-by-js": "^3.3.0",
"vite-plugin-dts": "^3.6.0",
"vite-plugin-svgr": "^3.2.0"
}
}
vite.config.tsimport { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import checker from "vite-plugin-checker";
import svgrPlutin from "vite-plugin-svgr";
import dts from "vite-plugin-dts"
import path from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react(),
checker({
typescript: true,
eslint: {
lintCommand: 'eslint "./src/**/*.{ts,tsx}"',
},
}),
svgrPlutin(),
dts({
rollupTypes: true,
}),
],
server: {
port: 3000,
},
resolve: {
alias: {
"@imagesEditor": path.resolve(
__dirname,
"src",
"modules",
"Editor",
"images",
),
},
},
build: {
write: true,
lib: {
entry: "./src/index.ts",
name: "custom-editor ",
fileName: "index",
formats: ['es']
},
rollupOptions: {
external: ['react'],
output: {
format: "esm",
globals: {
react: "react"
}
}
}
}
});
tsconfig.json{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"types": ["vite-plugin-svgr/client"],
"baseUrl": ".",
"paths": {
"@imagesEditor/*": ["src/modules/Editor/images"]
},
"declaration": true
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
И когда я копирую файлы из dist в другой проект в node_modules, вот таким вот образом

Далее я подключаю стили просто
import "custom-editor/style.css"
const App = () => {
return (
<div>
</div>
);
};
export default App;
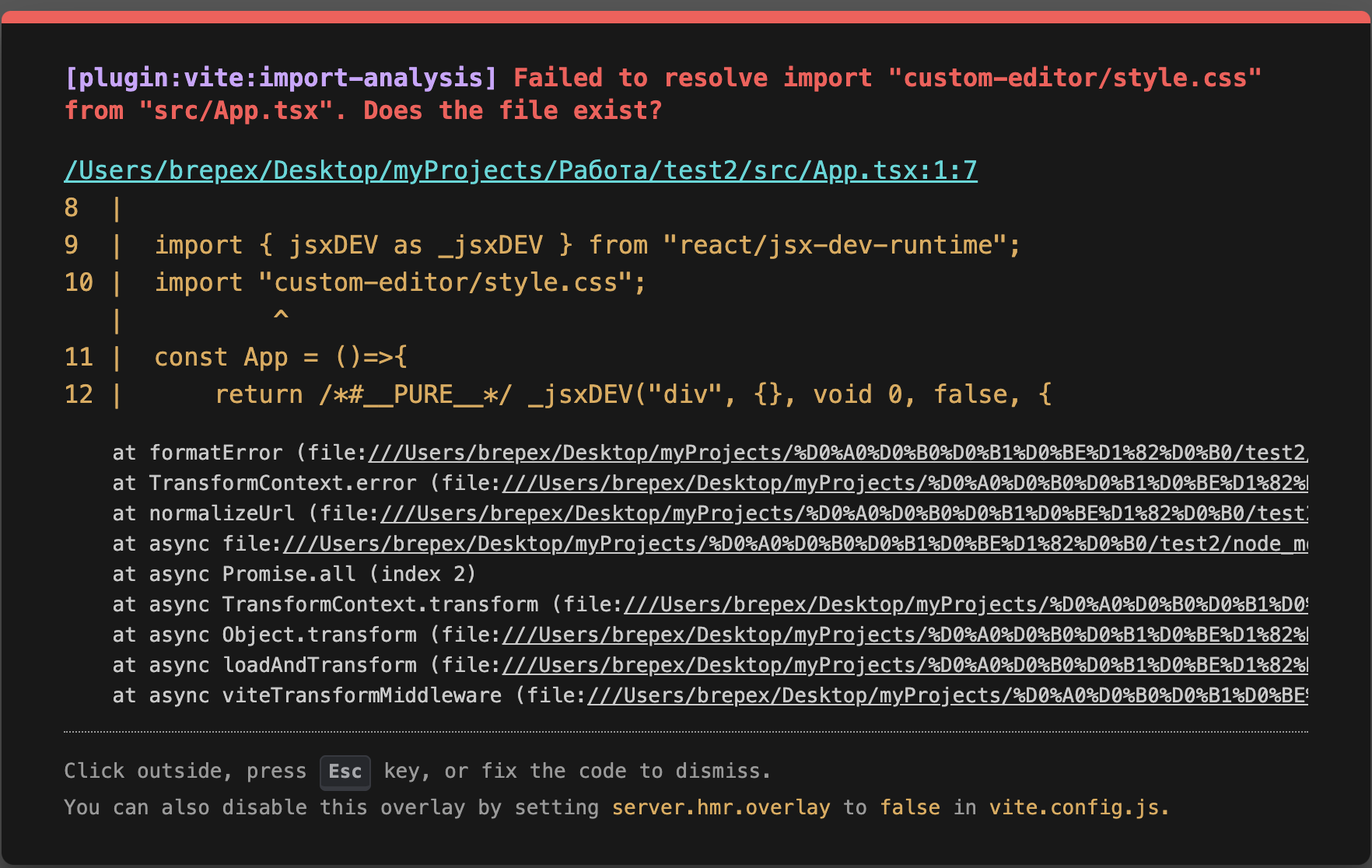
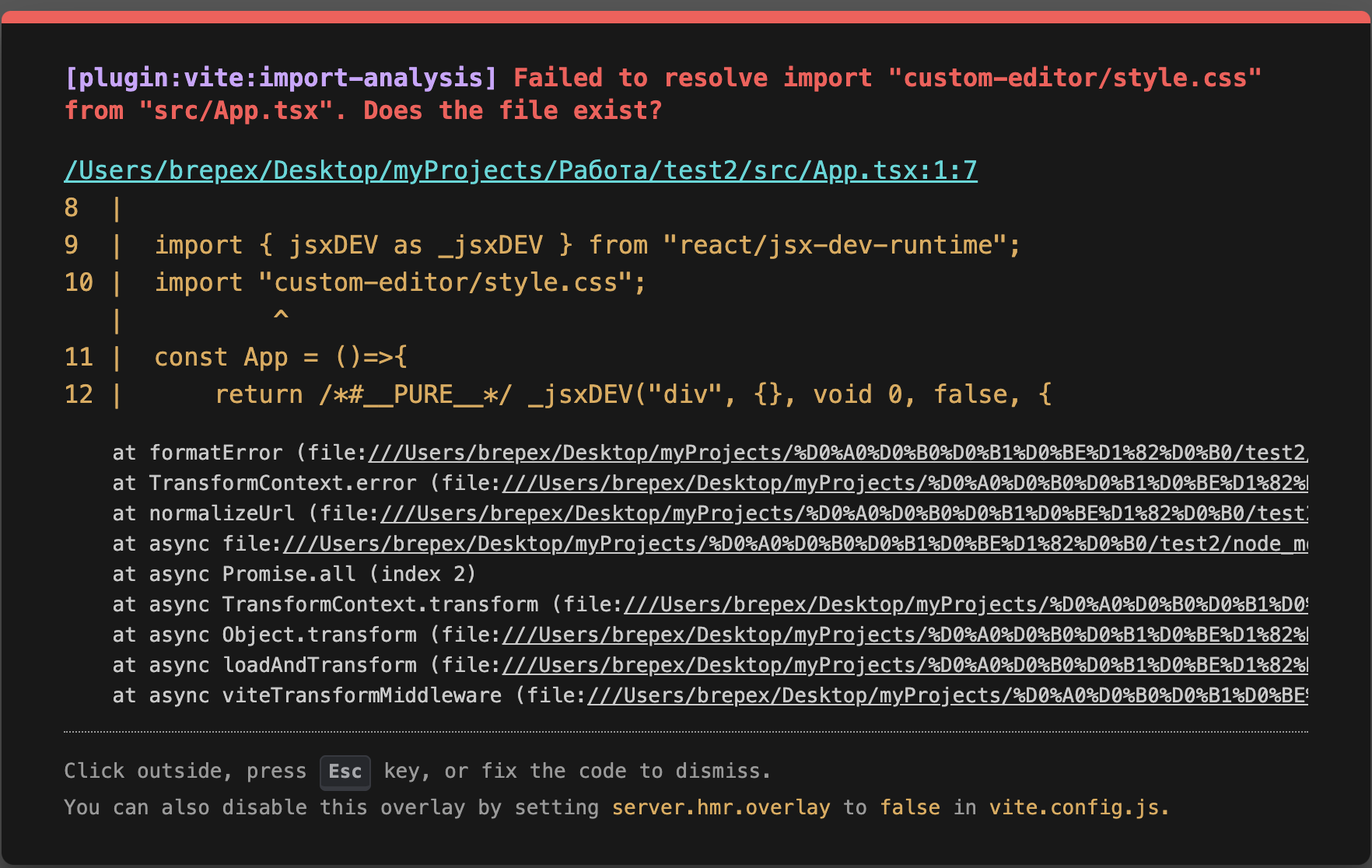
И у меня выдает вот такую вот ошибку

Когда я пытаюсь подкл файлы либы, такая же ошибка
Так же я пробовал делать через npm link
Единственное я поменял там 2 строчки в package.sjon
"import": [
"./dist/index.js",
"./dist/style.css"
]
Далее зашел в другой проект, прописал
npm link custom-editor
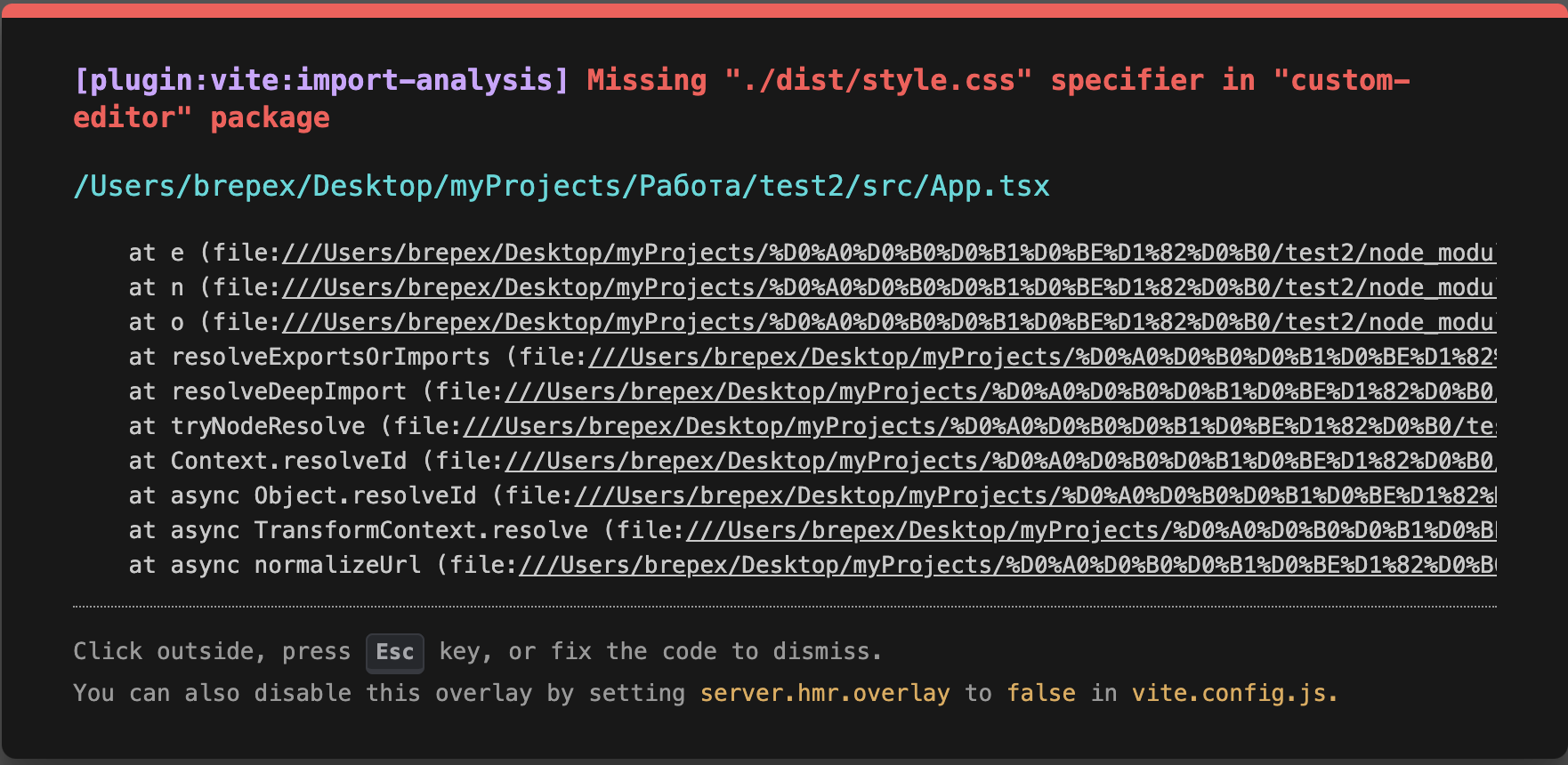
Все подключил, импорты все работют, на них ts не ругается, но при подулючении есть 2 ошибки
1) Со стилями
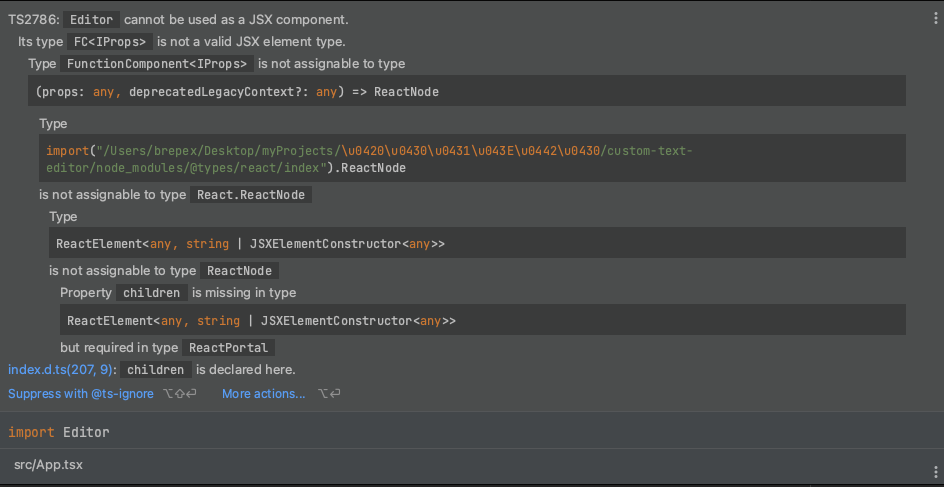
2) Редактор работает, все ок, НО, ts выдает вот такую вот ошибку
Если нужно, вот
index.d.tsimport { Dispatch } from 'react';
import { EditorState } from 'draft-js';
import { FC } from 'react';
import { SetStateAction } from 'react';
export declare const defaultStateEditor: (html?: string) => EditorState;
export declare const Editor: FC<IProps>;
export { EditorState }
declare interface IProps {
value: EditorState;
onChange: Dispatch<SetStateAction<EditorState>>;
}
export { }
Буду рад если поможете, я понимаю что скорее всего тут все проще чем кажется, но я что то не могу разобраться, как правильно сделать. Все мы когда то учились)