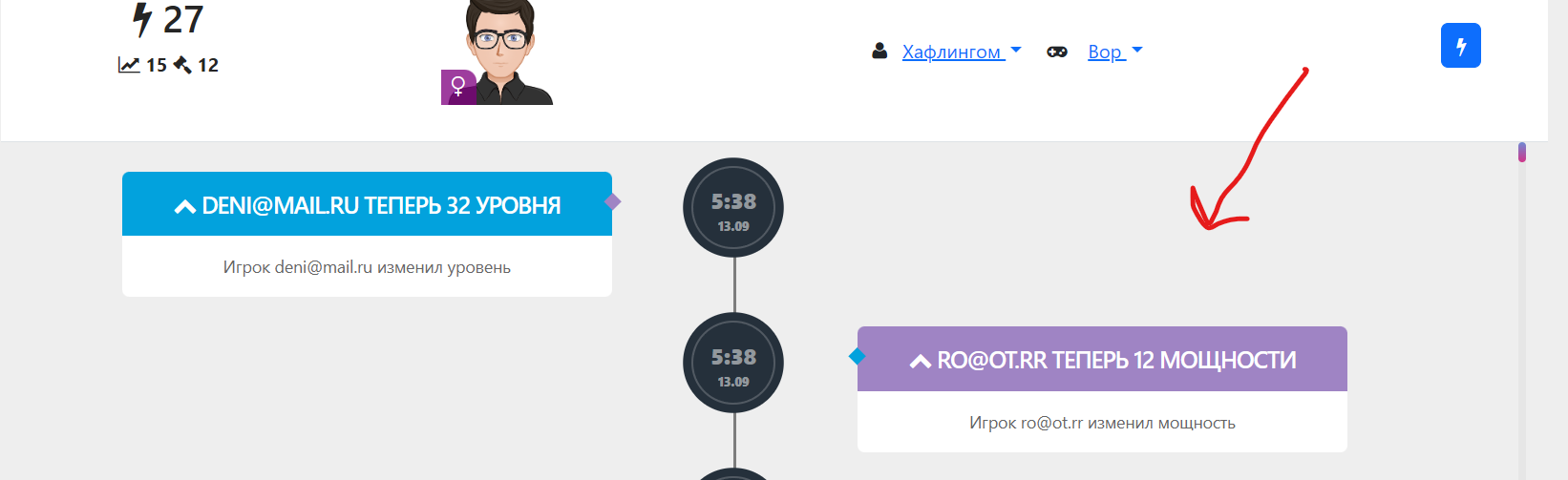
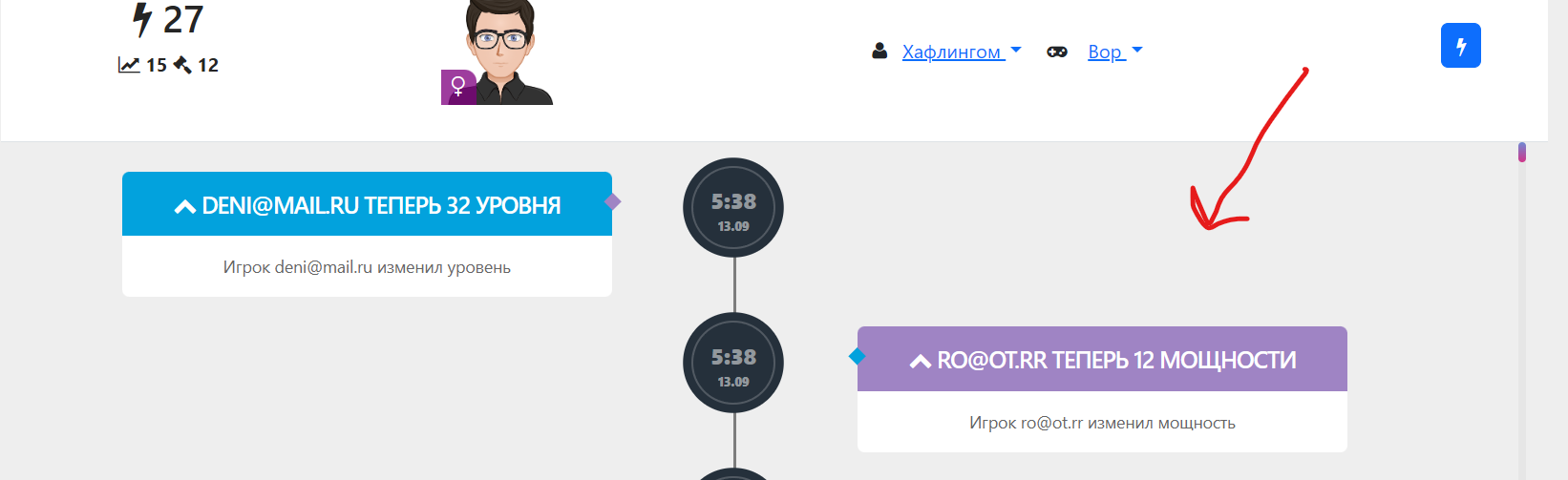
Использую django с channels для работы с вебсокетами. Всё сделал, кроме динамического отображения блоков в timeline-panel. Вот пример:

Вот мой скрипт для подключения к сокетам и смены расы, в соответствие с выбранной (но тут просто меняем старый текст, на новый):
<script language="javascript">
var ws_url = 'ws://' + window.location.host + '/ws/race/';
var raceSocket = new WebSocket(ws_url);
raceSocket.onmessage = function(event) {
var data = JSON.parse(event.data);
var playerRaceElement = document.querySelector(`[data-player-id="${data.playerId}"]`);
if (playerRaceElement) {
playerRaceElement.textContent = data.race;
}
};
</script>
Теперь я хочу в этот же скрипт добавить код для добавления нового элемента в таймлайн-панель.
Что нужно добавить в этот код, чтобы добавить один элемент в:
{% if True %}
<div class="container" id="timeline-block">
<div class="row">
<div class="panel-timeline">
{% with player_items=room|get_room_levels %}
{% for item in player_items|dictsort:"create" reversed %}
{% if item|get_item_type == 'PlayerLeavel' %}
<div class="timeline">
<div class="timeline-content">
<span class="date">
<span class="month">{{ item.create.time }}</span>
<span class="year">{{ item.create.date|date:"d.m" }}</span>
</span>
<h2 class="title" style="background: #02a2dd;"><span class="fa fa-chevron-up" aria-hidden="true"></span> {{ item.player.player.email }} теперь {{ item.leavel }} уровня
</h2>
<p class="description">Игрок {{ item.player.player.email }} изменил уровень </p>
</div>
</div>
{% elif item|get_item_type == 'PlayerPower' %}
<div class="timeline">
<div class="timeline-content">
<span class="date">
<span class="month">{{ item.create.time }}</span>
<span class="year">{{ item.create.date|date:"d.m" }}</span>
</span>
<h2 class="title" style="background: #9f84c4;"><span class="fa fa-chevron-up" aria-hidden="true"></span> {{ item.player.player.email }} теперь {{ item.power }} мощности
</h2>
<p class="description">Игрок {{ item.player.player.email }} изменил мощность</p>
</div>
</div>
{% elif item|get_item_type == 'PlayerClass' %}
<div class="timeline">
<div class="timeline-content">
<span class="date">
<span class="month">{{ item.create.time }}</span>
<span class="year">{{ item.create.date|date:"d.m" }}</span>
</span>
<h2 class="title" style="background: #58b25e;"><span class="fa fa-chevron-up" aria-hidden="true"></span> {{ item.player.player.email }} теперь класса {{ item.get_value_display }}
</h2>
<p class="description">Игрок {{ item.player.player.email }} изменил класс</p>
</div>
</div>
{% elif item|get_item_type == 'PlayerRace' %}
<div class="timeline">
<div class="timeline-content">
<span class="date">
<span class="month">{{ item.create.time }}</span>
<span class="year">{{ item.create.date|date:"d.m" }}</span>
</span>
<h2 class="title" style="background: #eab715;"><span class="fa fa-chevron-up" aria-hidden="true"></span> {{ item.player.player.email }} теперь расы {{ item.get_value_display }}
</h2>
<p class="description">Игрок {{ item.player.player.email }} изменил расу</p>
</div>
</div>
{% endif %}
{% endfor %}
{% endwith %}
</div>
</div>
</div>
{% endif %}
а конкретно, в данном случае:
<div class="timeline">
<div class="timeline-content">
<span class="date">
<span class="month">{{ item.create.time }}</span>
<span class="year">{{ item.create.date|date:"d.m" }}</span>
</span>
<h2 class="title" style="background: #eab715;"><span class="fa fa-chevron-up" aria-hidden="true"></span> {{ item.player.player.email }} теперь расы {{ item.get_value_display }}
</h2>
<p class="description">Игрок {{ item.player.player.email }} изменил расу</p>
</div>
</div>
На теги можно не обращать внимание, можно с заглушками просто сделать. Главное, чтоб новый элемент в том месте появился
P.S. ChatGPT'шное решение не работает:
<script language="javascript">
var ws_url = 'ws://' + window.location.host + '/ws/race/';
var raceSocket = new WebSocket(ws_url);
raceSocket.onmessage = function(event) {
var data = JSON.parse(event.data);
// Создаем новый блок таймлайна
var newTimelineBlock = document.createElement('div');
newTimelineBlock.classList.add('timeline');
var newTimelineContent = document.createElement('div');
newTimelineContent.classList.add('timeline-content');
var dateElement = document.createElement('span');
dateElement.classList.add('date');
var monthElement = document.createElement('span');
monthElement.classList.add('month');
monthElement.textContent = data.create.time;
var yearElement = document.createElement('span');
yearElement.classList.add('year');
yearElement.textContent = data.create.date;
dateElement.appendChild(monthElement);
dateElement.appendChild(yearElement);
var titleElement = document.createElement('h2');
titleElement.classList.add('title');
titleElement.style.background = '#eab715';
titleElement.innerHTML = '<span class="fa fa-chevron-up" aria-hidden="true"></span> ' + data.playerId + ' теперь расы ' + data.race;
var descriptionElement = document.createElement('p');
descriptionElement.classList.add('description');
descriptionElement.textContent = 'Игрок ' + data.playerId + ' изменил расу';
newTimelineContent.appendChild(dateElement);
newTimelineContent.appendChild(titleElement);
newTimelineContent.appendChild(descriptionElement);
newTimelineBlock.appendChild(newTimelineContent);
// Добавляем новый блок таймлайна к контейнеру таймлайнов
var timelineContainer = document.getElementById('timeline-block');
timelineContainer.appendChild(newTimelineBlock);
};
</script>