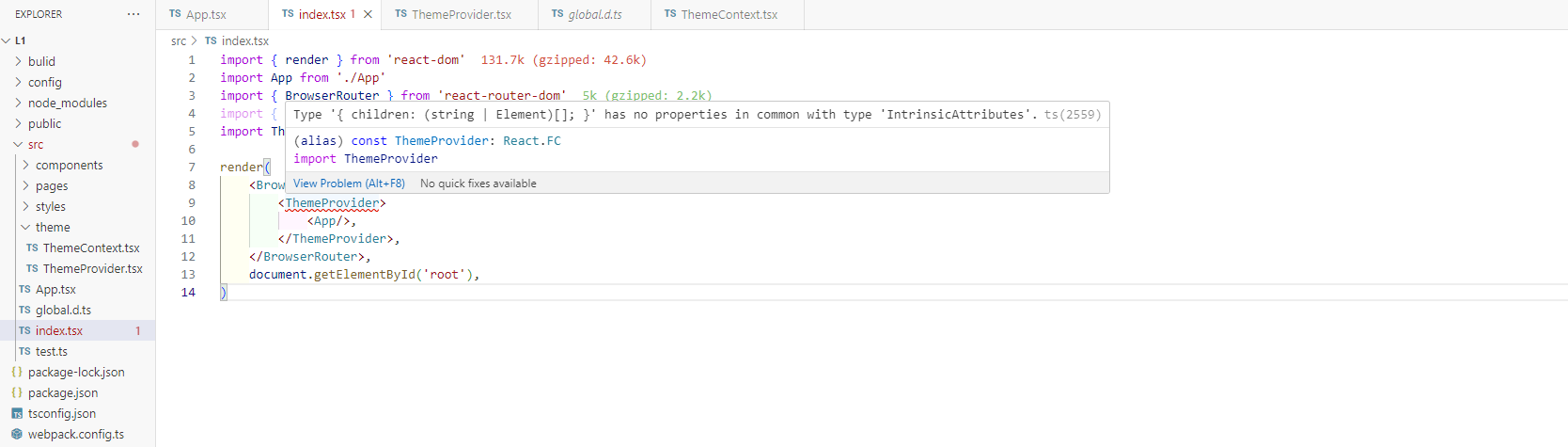
Делая так:
const ThemeProvider: FC = ...;
Ты говоришь ts, что у тебя
ThemeProvider имеет тип
FC, и пофиг что ты там дальше пишешь. Тип
FC по умолчанию не имеет
children.
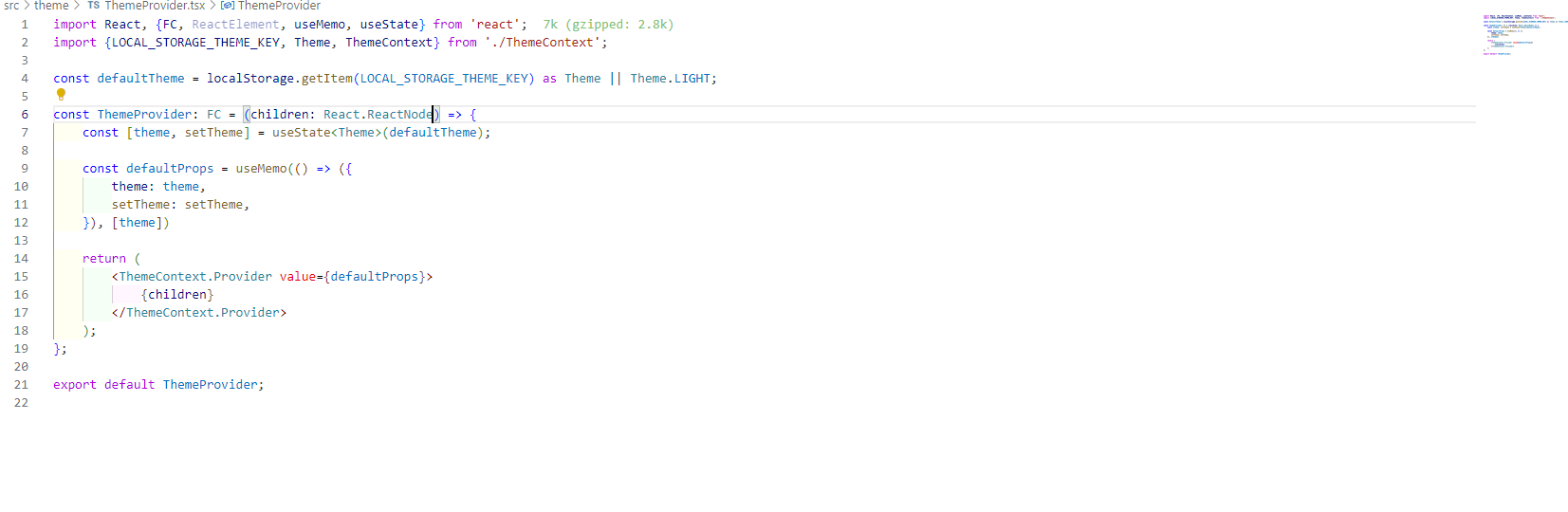
Пиши либо так:
const ThemeProvider: FC<{children: ...}> = ...;
Либо так:
const ThemeProvider = ({ children }: ...) => ...;
* Кстати обрати внимание на деструктуризацию, в react component всегда приходят
props,
children это поле
props, а не верхний аргумент.
Либо так:
const ThemeProvider: FC<PropsWithChildren> = ...
*
PropsWithChildren - тип помощник, добавляющий
children к объекту, например
PropsWithChildren<{
prop2: string;
prop3: number
}>
но без дженерика просто отдаёт тип вида
{
children?: ReactNode | undefined;
}