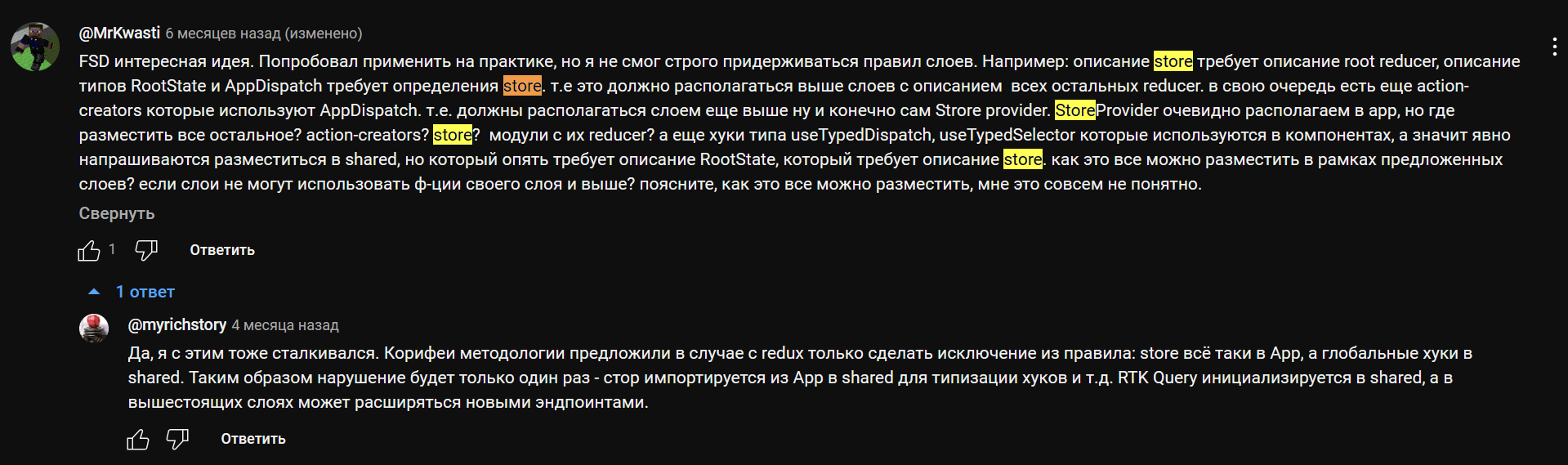
Все привет, возник вопрос, где должен храниться store в FSD архитектуре?
MobX и Redux
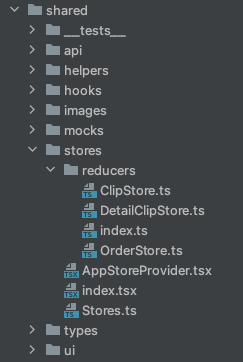
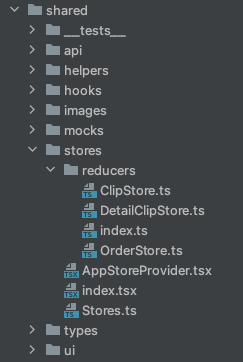
По подробней расскажите, пожалуйста, про MobX. Сейчас у меня mobx store хранится в shared

Самая главная проблема в файле useAppStore.ts
import { useContext } from "react";
import { Context } from "../stores/AppStoreProvider.tsx";
export const useAppStore = () => {
const store = useContext(Context);
if (!store) throw Error("Ошибка подкючения store");
return store;
};
Который используется во всем проекте, по этому он лежит в
shared, AppStoreProvider используется только в одном месте, это
src/app/index.tsx , но useAppStore использует этот файл и получается FSD архитектура нарушается, потому что useAppStore импортирует в себя
import { Context } from "../stores/AppStoreProvider.tsx";
Который в свою очередь импортирует в себя store
import Stores from "./Stores.ts";
И появляются
зависимости и приходится все это переносить в
shared, хотя переиспользуется во всем проекте только useAppStore, а все остальное используется только один раз
А еще приходится переносить все редюсеры в shared, потому что пришлось перенести
Stores ,что бы не было импорта из слоев выше. И вот как это правльно реализовать?