Пишу хук под смену фокуса на стрелочки в строке поиска. Возникли проблемы при тестировании.
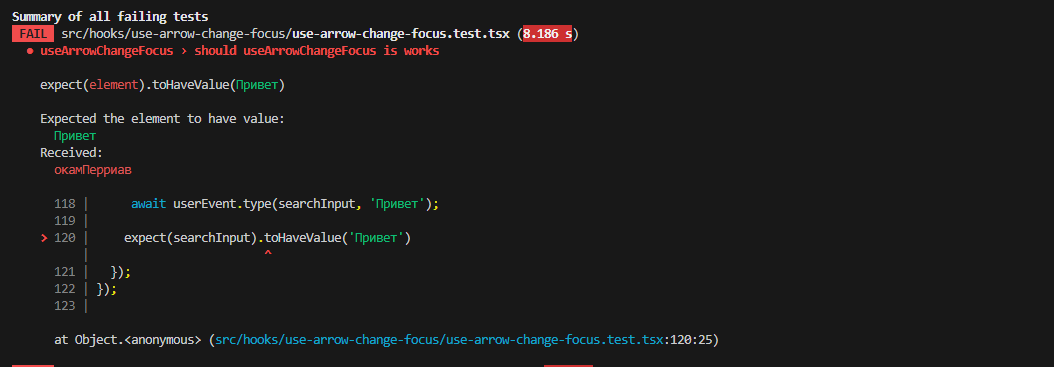
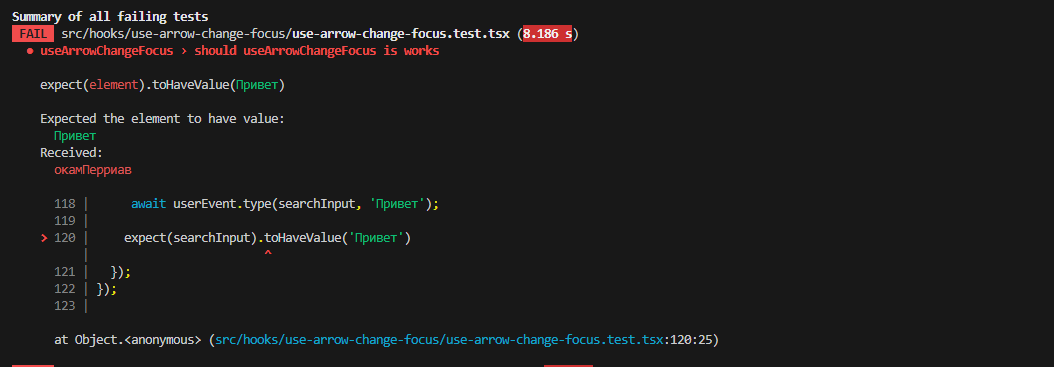
Не проходит unit-test - выдает следующую ошибку:

Так выглядит код теста:
describe('useArrowChangeFocus', () => {
it('should useArrowChangeFocus is works if push ArrowDown', async() => {
browserHistory.push(AppRoutes.Catalog);
render(fakeApp);
const searchInput = await screen.findByPlaceholderText('Поиск по сайту');
userEvent.type(searchInput, 'Ретрокамера');
const lowerElement = await screen.findByTestId('1');
await userEvent.keyboard('[ArrowDown]');
await userEvent.keyboard('[ArrowDown]');
expect(lowerElement).toHaveFocus();
await userEvent.keyboard('[ArrowDown]');
expect(searchInput).toHaveFocus();
});
it('should useArrowChangeFocus is works', async() => {
browserHistory.replace(AppRoutes.Catalog);
render(fakeApp);
const searchInput = await screen.findByPlaceholderText('Поиск по сайту');
await userEvent.clear(searchInput)
await userEvent.type(searchInput, 'Привет');
expect(searchInput).toHaveValue('Привет');
});
});
А это часть компонента - тот самый инпут с которым я взаимодействую:
const [inputValue, setInputValue] = useState<string>('');
const onClickClearInput = () => {
setInputValue('');
};
const searchProducts = productNames.filter((el) => el.name.toLocaleLowerCase().includes(inputValue.toLocaleLowerCase()));
<input className="form-search__input" type="text" autoComplete="off" placeholder="Поиск по сайту" onChange={onChangeSetInputValue} value={inputValue}
data-testid={'search-bar-test'}