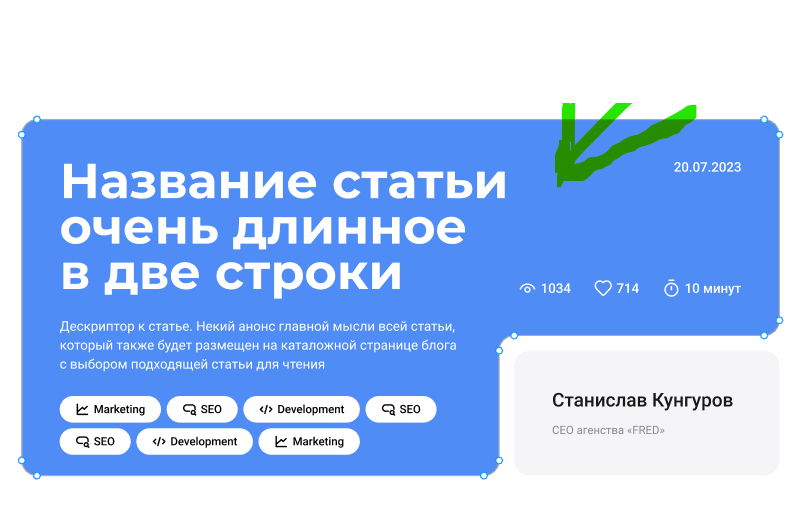
Решил задачу таким способом
<div class="box__body">
<div class="box__item">
<div class="box">
</div>
<div class="box2"></div>
</div>
</div>
.box__body{
position: relative;
z-index: -1;
display: flex;
max-width: 800px;
}
.box__item{
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.box{
width: 100%;
height: 227px;
display: flex;
border-top-left-radius: 16px;
border-top-right-radius: 16px;
border-bottom-right-radius: 16px;
background: #4F8CF6;
}
.box2{
max-width: 503px;
height: 113px;
background: #4F8CF6;
position: relative;
}
.box2::after{
content: '';
position: absolute;
top: 0px;
right: 0px;
width: 32px;
height: 113px;
background: #fbfbfb;
border-top-left-radius: 16px;
}
.box2::before{
position: absolute;
content: '';
height: 34px;
width: 93.6%;
border-bottom-right-radius: 16px;
background: #4F8CF6;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
bottom: -34px;
z-index: -1;
}