Мне нужно было сделать дополнительный контекст для лайков записей, где я смогу подгружать все лайки пользователя. Но проблема в том что при загрузки страницы данные в контексте недоступны, хотя они присутствуют.
У меня всего есть два контекста store и like, возможно я что то не правильно делаю и поэтому сталкиваюсь с проблемой
StoreContext.ts
import React, { createContext, useEffect } from "react"
import Store from "@store/store"
import Like from "@store/like";
interface State {
store: Store
like: Like
}
const store = new Store();
const like = new Like();
export const Context = createContext<State>({
store,
like
})
_app.js
import { Context } from "@contexts/StoreContext";
const App = ({ Component, pageProps }: AppProps) => {
//.....
const { store, like } = useContext(Context)
const performOnce = useRef(true)
const performOnceLike = useRef(true)
//....
// Тут я получаю данные пользователя если он авторизирован
useEffect(() => {
performOnce.current = !performOnce.current
if (localStorage.getItem("@token") && !performOnce.current) {
store.checkAuth()
}
}, [store])
// Теперь мне нужно узнать какие записи лайкнул пользователь
useEffect(() => {
performOnceLike.current = !performOnceLike.current
if (store.isAuth && !performOnceLike.current) {
const { id } = store.profile
like.getLikes(id)
}
}, [store.isAuth, like])
}
Функция like.getLikes создает запрос на сервер получая все лайки пользователя и сохраняет их в переменную profileLikes
export default class Like {
profileLikes: Array<string> = []
isLoading = false;
constructor() {
}
setLoading(bool: boolean) {
this.isLoading = bool
}
setProfileLikes(likes: Array<string>) {
this.profileLikes = likes
}
async getLikes(owner: string) {
this.setLoading(true)
try {
const response = await LikeService.get(owner)
this.setProfileLikes(response.data)
} catch (e: any) {
console.error(e.message)
} finally {
this.setLoading(false)
}
}
}
В компоненте с кнопочкой лайков мне нужно проверить лайкнута ли запись пользователем или нет
ButtonsDocuments.tsx
import { Context } from "@contexts/StoreContext"
const ButtonsDocument = ({ ...props }) => {
const { id } = props
const { store, like } = useContext(Context)
useEffect(() => {
console.log(like)
//console.log(like.profileLikes.includes(id))
}, [])
}
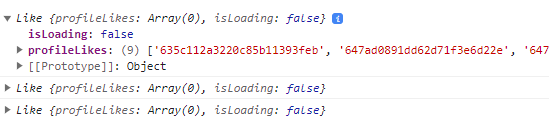
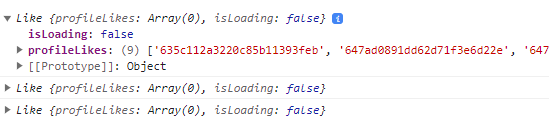
В консоли гугла вижу следующее

Вроде как Like {profileLikes: Array(0) но массив не пуст совсем
И потому что profileLikes: Array(0) я не могу проверить like.profileLikes.includes(id)
Что не так я делаю?