Речь идет о таком меню

Пусть в нашем меню нам нужен только текст.
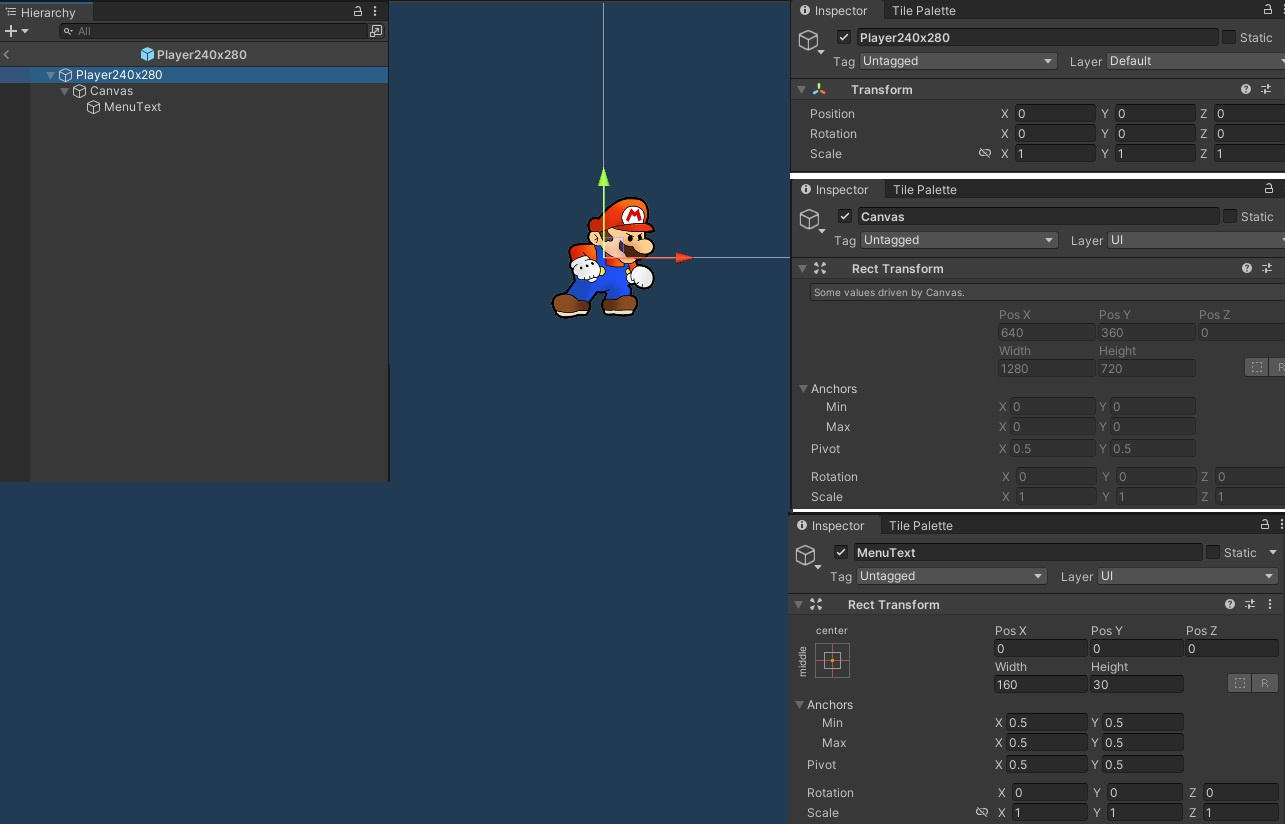
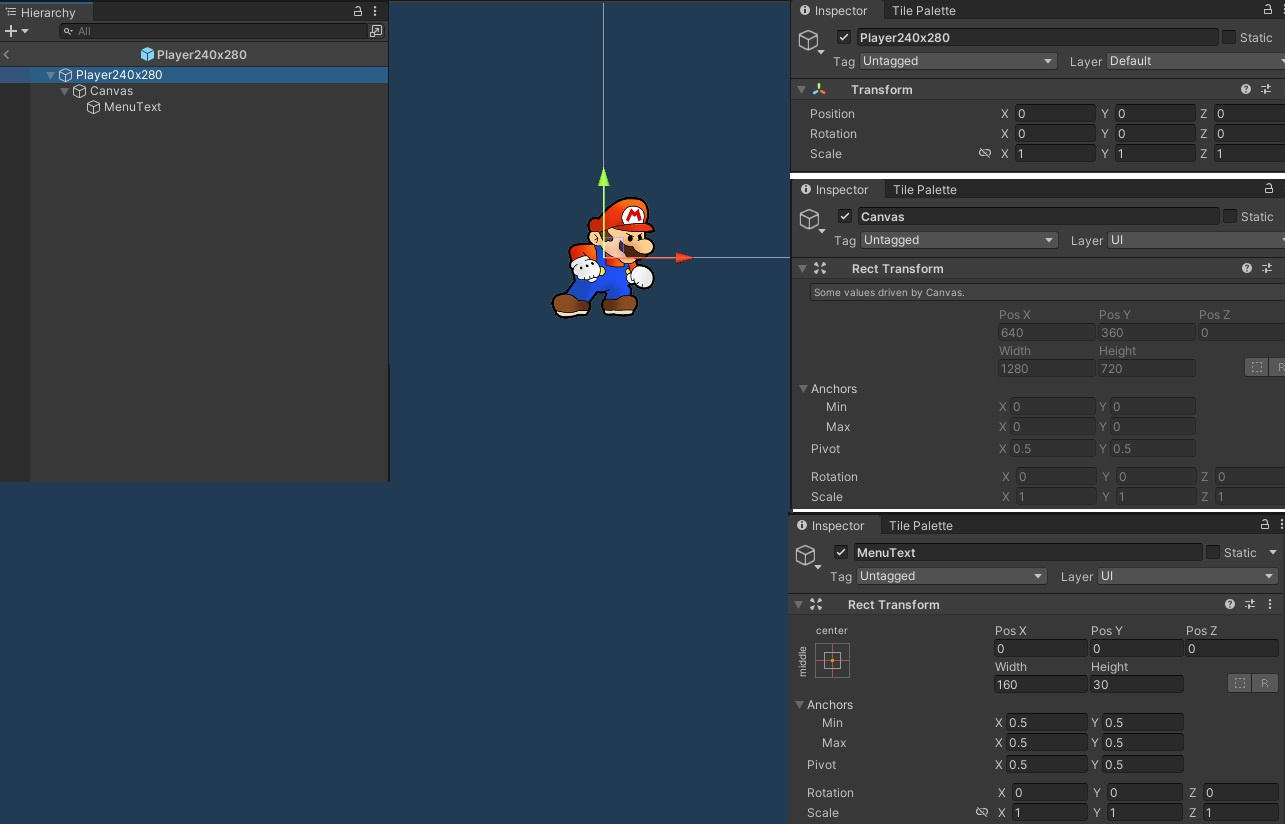
1) Создаю игрока - Player240x280 (240x280 - его размер). Делаю префабом.
Создаю внутри него Canvas - MenuText.


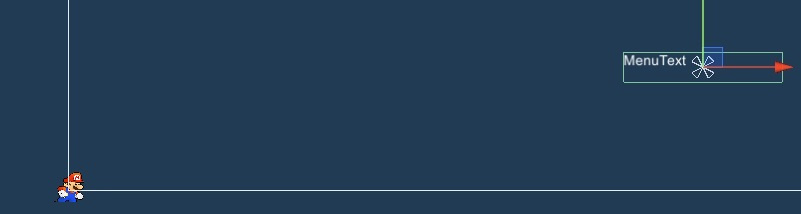
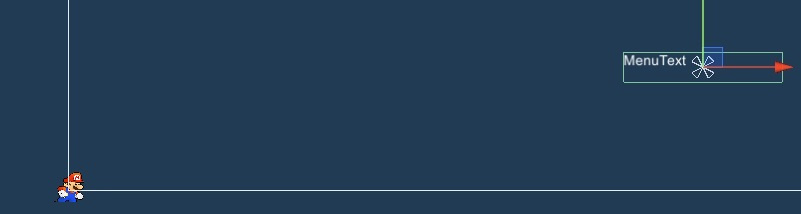
И сразу непонятно - игрок 240x280, Canvas по размеру камеры, на сцене всё выглядит совершенно не так.
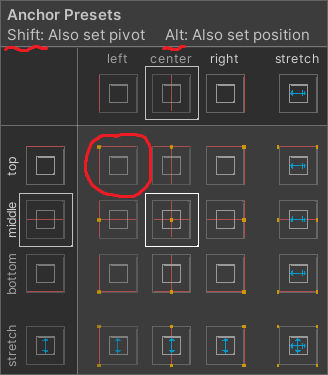
2) Теперь мне надо переместить текст, чтобы он был на экране в левом верхнем углу.
Что сейчас происходит на сцене, почему канвас огромный, игрок маленький, а текст большой - непонятно.
Перехожу на сцену и выставляю у Canvas
Render Mode - Screen Space Camera
Scale With Screen Size
1920x1080
Match Height
Теперь, на моем разрешении 1920x1080 я настраиваю размер и положение текста. На любых других разрешениях всё должно автоматически масштабироваться относительно высоты экрана.
Всё хорошо, в чем вопрос?
Проблема 1
Открываю документацию.
Screen Space Overlay: Используется для создания интерфейсных элементов, которые должны быть всегда видимыми и находиться на верхнем слое.
Screen Space Camera: Используется для создания интерфейсных элементов, которые должны быть отображены в определенной части сцены.
Я использовал Screen Space Camera, когда надо было Screen Space Overlay.
Но при Screen Space Overlay
Что сейчас происходит на сцене, почему канвас огромный, игрок маленький, а текст большой - непонятно.
Проблема 2
Камера. Канвас дочерний элемент игрока, камера нет, просто камера на сцене. Чтобы использовать у канваса Screen Space Camera, надо постоянно не забывать перетаскивать камеру в поле.
Логично создать камеру, как дочерний объект игрока, на одном уровне иерархии с канвас, всё там настроить и будет универсальный префаб игрока.
Проблема - если игрок типа Spine Object (анимация Spine), то он не может содержать Sprite Renderer.
Его код поворота
if (horizontalInput < 0) transform.localScale = new Vector2(-1f, 1f);
if (horizontalInput > 0) transform.localScale = new Vector2(1f, 1f);
что повернет и и камеру и канвас и текст на нем (будет справа задом наперед).
Итого
Режим Screen Space Overlay - непонятно что на сцене, невозможно ничего редактировать.
Режим Screen Space Camera - всё редактируется, есть проблемы с вложенной камерой.
Можно - установить Screen Space Camera, настроить положение текста, размер и т.д., потом переключить в Screen Space Overlay. Всё будет работать. Но это как то не нормально.
Как правильно создавать верхнее меню (жизни монеты) игрока?