
import React, { Component } from 'react';
import styles from './Header.module.scss'
class Header extends Component {
render() {
return (
<header className={styles}>
<div>
Hounter
</div>
<nav>
<ul>
<li style={{width: '96px'}}>About Us</li>
<li style={{width: '78px'}}>Article</li>
<li id='li_btn' style={{width: '122px'}} className={styles.accordion}>
Property
<a className={styles.panel} href='#'>House</a>
<a className={styles.panel} href='#'>Villa</a>
<a className={styles.panel} href='#'>Appartment</a>
</li>
</ul>
<button className={styles.btn}>Sign Up!</button>
</nav>
</header>
);
}
}
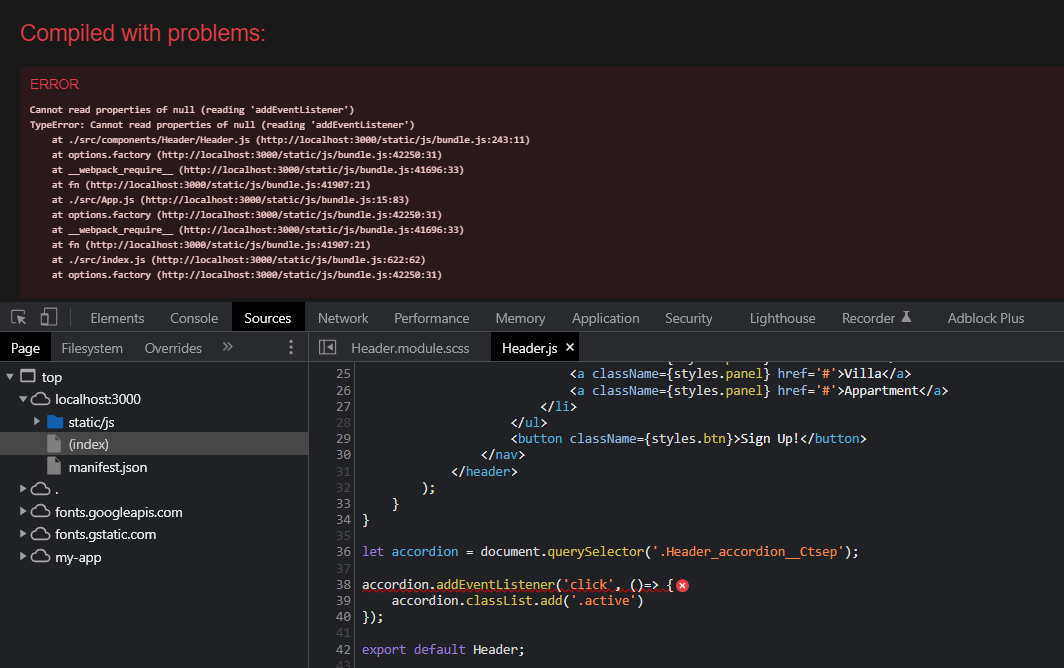
let accordion = document.querySelector('.Header_accordion__Ctsep');
accordion.addEventListener('click', ()=> {
accordion.classList.add('.active')
});
export default Header;header{
display: flex;
width: 100%;
justify-content: space-between;
align-items: center;
margin-top: 40px;
position: sticky;
z-index: 1000;
div{
display: flex;
align-items: center;
font-weight: bold;
color: #1B1C57;
svg{
margin-right: 12px;
}
}
nav{
display: flex;
justify-content: space-between;
align-items: center;
ul{
display: flex;
li{
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #F0F3FD;
border-radius: 32px;
margin-right: 22px;
color: #F0F3FD;
height: 32px;
width: 107px;
transition: .3s;
&:last-child{
margin-right: 56px;
}
&:hover{
background-color: #acf3ce;
}
svg{
margin-left: 15px;
}
}
.accordion{
a{
display:none;
}
}
.activ{
background-color: #1B1C57;
}
}
}
}
import React, { Component } from 'react';
import styles from './Header.module.scss'
const Header = () => {
const [active, setActive] = useState(false);
const onAccordionClicked = () => setActive(!active);
return (
<header className={styles}>
<div>
Hounter
</div>
<nav>
<ul>
<li style={{width: '96px'}}>About Us</li>
<li style={{width: '78px'}}>Article</li>
<li id='li_btn' style={{width: '122px'}}
className={styles.accordion + active ? styles.active : ""}
onClick={onAccordionClicked}>
Property
<a className={styles.panel} href='#'>House</a>
<a className={styles.panel} href='#'>Villa</a>
<a className={styles.panel} href='#'>Appartment</a>
</li>
</ul>
<button className={styles.btn}>Sign Up!</button>
</nav>
</header>
);
};
export default Header;