Хотелось бы не использовать захардкоденные значения высоты и ширины.
Код:
html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Страница</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="profile">
<div><h1>Текст</h1></div>
<div class="logo"><img src="https://via.placeholder.com/800"></div>
</div>
</div>
</body>
</html>
css:
@font-face {
font-family: "Jost";
src: url("font.ttf");
}
body {
background-color: #1b1b1f;
font-family: "Jost";
color: white;
font-size: 35px;
margin-top: 45px;
}
.container {
width: 80%;
margin: 0 auto;
}
.profile {
margin: 0 auto;
display: flex;
width: min-content;
}
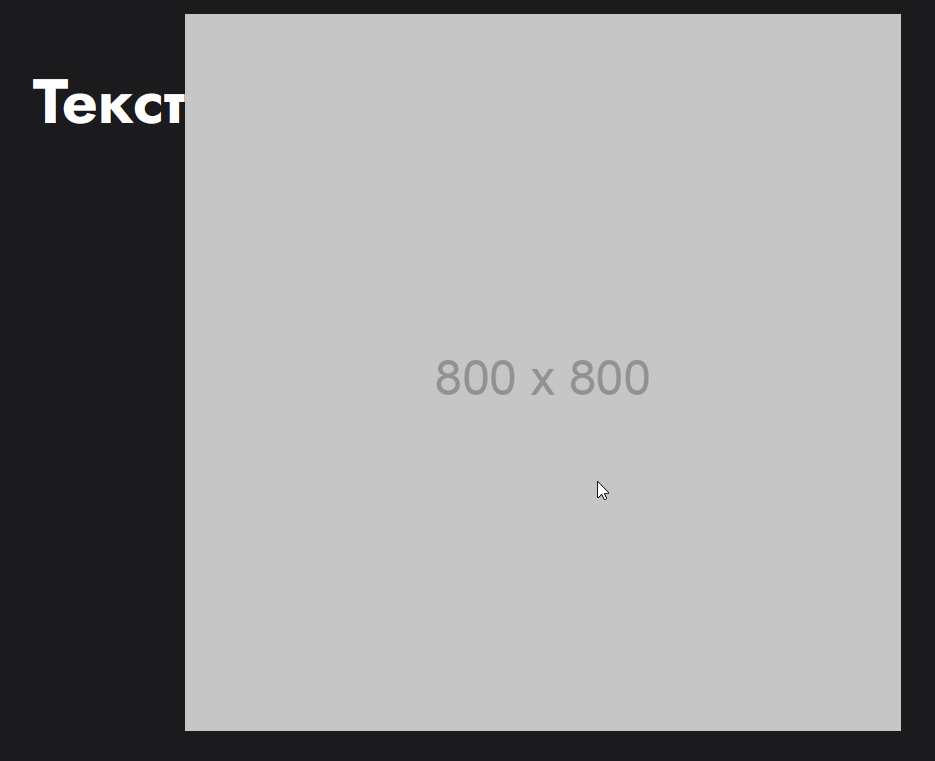
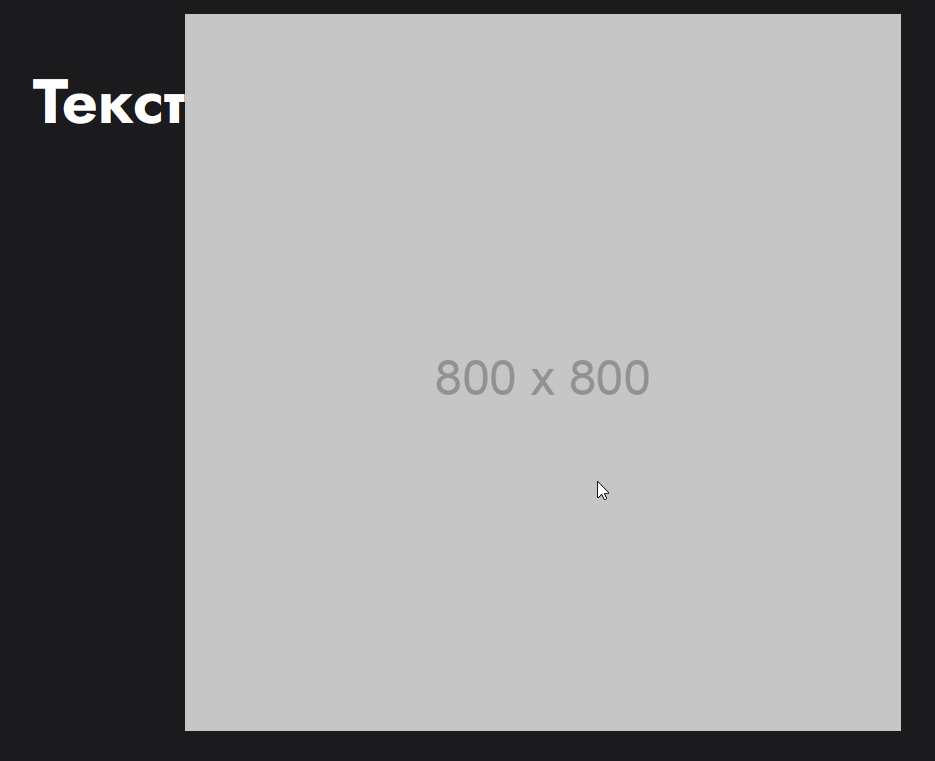
Результат:

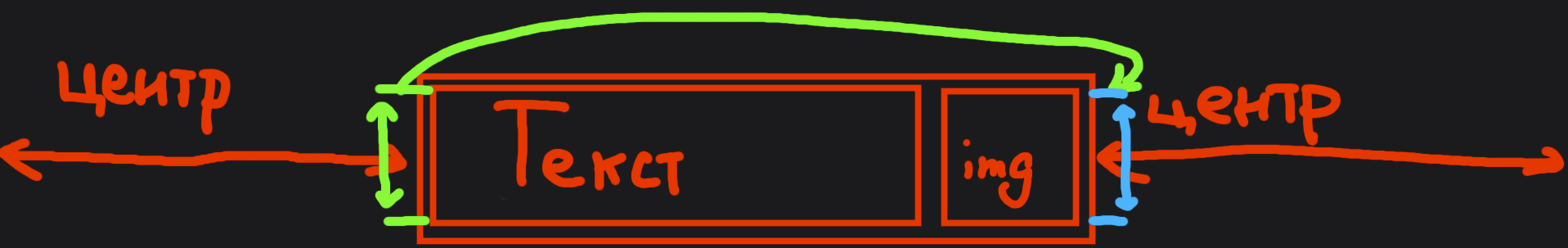
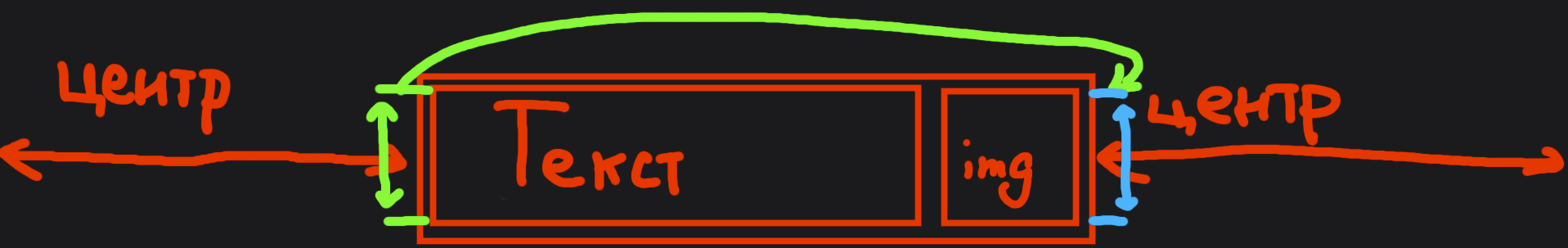
Макет ожидаемого результата: