Ваш код грязный конечно, даже стили немного.
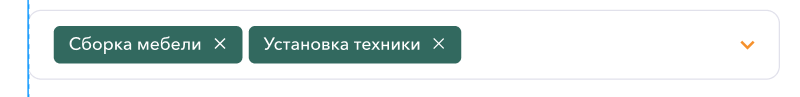
Вот я тоже набросал грязное решение. Вам я бы рекомендовал немного переверстать, но в целом(обратите внимание я добавил pointer-events none на .types-select__option-text в css на кодпене это видно)
Саму идею я думаю вы поймёте и под себя переделаете. Ниже код и кодпен.
//Данные по содержанию меню
const furnTypes = [
{
'id' : 1,
'title' : 'Офисная <span>меб</span>ель'
},
{
'id' : 2,
'title' : 'Техника / сантехника'
},
{
'id' : 3,
'title' : 'Сборка кухни'
},
];
//Каждое активно может быть только один раз
const activeMenuItems = new Set();
const clickHandler = e => {
if(activeMenuItems.add(parseInt(e.target.getAttribute("furn-id"))) ) {
//Если поменялся перестроим меню
updateActiveMenuItems(activeMenuItems);
}
};
//Строим меню на основе данных items, вставляем в target
//на элементы вешаем событие clickHandler
buildSelectMenu = (target, items, clickHandler) =>
{
//создаем родителя
const parentUl = document.createElement("ul");
parentUl.classList.add('types-select__options');
//Каждый из пунктов
items.forEach(
item => {
const childLi = document.createElement("li");
childLi.classList.add('types-select__option');
childLi.setAttribute('furn-id', item['id']);
childLi.addEventListener("click",clickHandler);
const childTextBlock = document.createElement("div");
childTextBlock.classList.add('types-select__option-text');
// Лучше потом на setHtml заменить, но пока нет поддержки
childTextBlock.innerHTML = item['title'];
childLi.appendChild(childTextBlock);
parentUl.appendChild(childLi);
}
)
//Запихиваем туда куда нужно
target.appendChild(parentUl);
return parentUl;
}
const updateActiveMenuItems = ids => {
const parent = document.querySelector('.types-select__active-items');
parent.innerHTML = '';
ids.forEach( id => {
const curItem = furnTypes.find( el => el['id'] === id)
const activeMenuItemEl = document.createElement("div");
const activeMenuItemTitleEl = document.createElement("span");
activeMenuItemTitleEl.innerHTML = curItem['title'];
const activeMenuItemdeleteButtonEl = document.createElement("button");
//Лучше через текстовую ноду
activeMenuItemdeleteButtonEl.innerHTML = 'x';
activeMenuItemdeleteButtonEl.setAttribute('active-furn-id', curItem['id']);
activeMenuItemdeleteButtonEl.addEventListener("click", e => {
//Чтобы кликалась не взирая на клик событие родителя
if(e && e.stopPropagation) e.stopPropagation();
if(activeMenuItems.delete(parseInt(e.target.getAttribute("active-furn-id"))) ) {
//Если поменялся перестроим меню
updateActiveMenuItems(activeMenuItems);
}
});
activeMenuItemEl.appendChild(activeMenuItemTitleEl);
activeMenuItemEl.appendChild(activeMenuItemdeleteButtonEl);
parent.appendChild(activeMenuItemEl);
})
}
// Строим меню
const furnitureMenu = buildSelectMenu(
document.querySelector('#furnitureMenu'),
furnTypes,
clickHandler
);
document.querySelector('.types-select__btn')
.addEventListener("click", e => {
// Странное имя класса, наверное должн быть types-select__menu_active
document.querySelector('.types-select__menu').classList.toggle("_active");
} )
 . И при клике на значение что-бы оно могло удаляться? Спасибо
. И при клике на значение что-бы оно могло удаляться? Спасибо