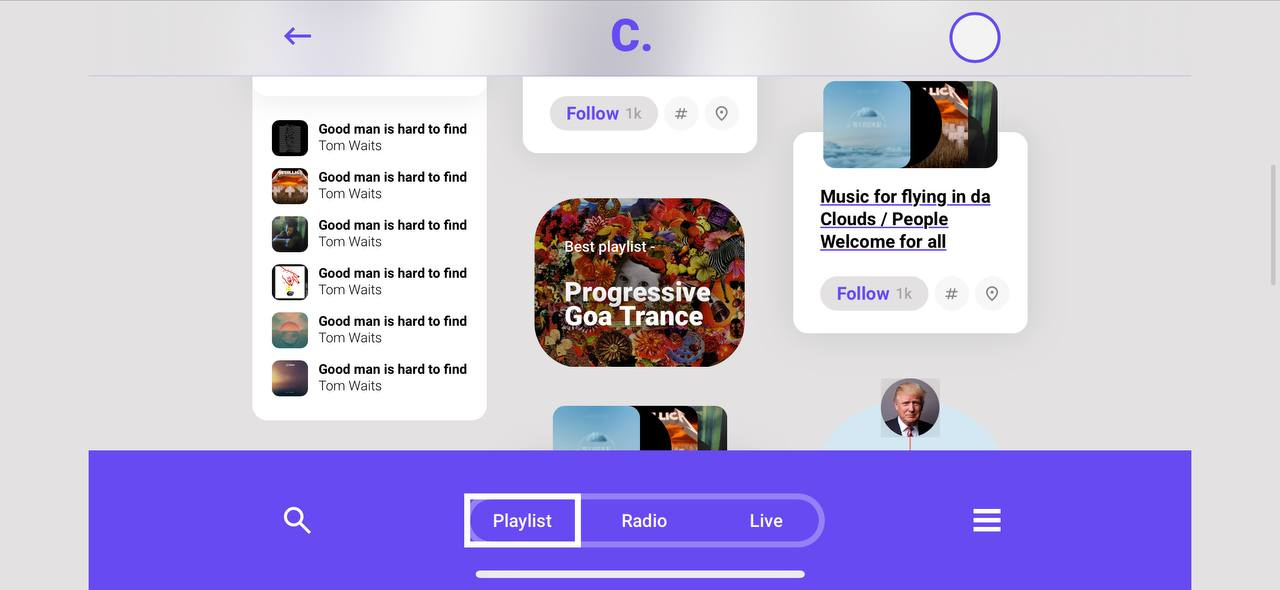
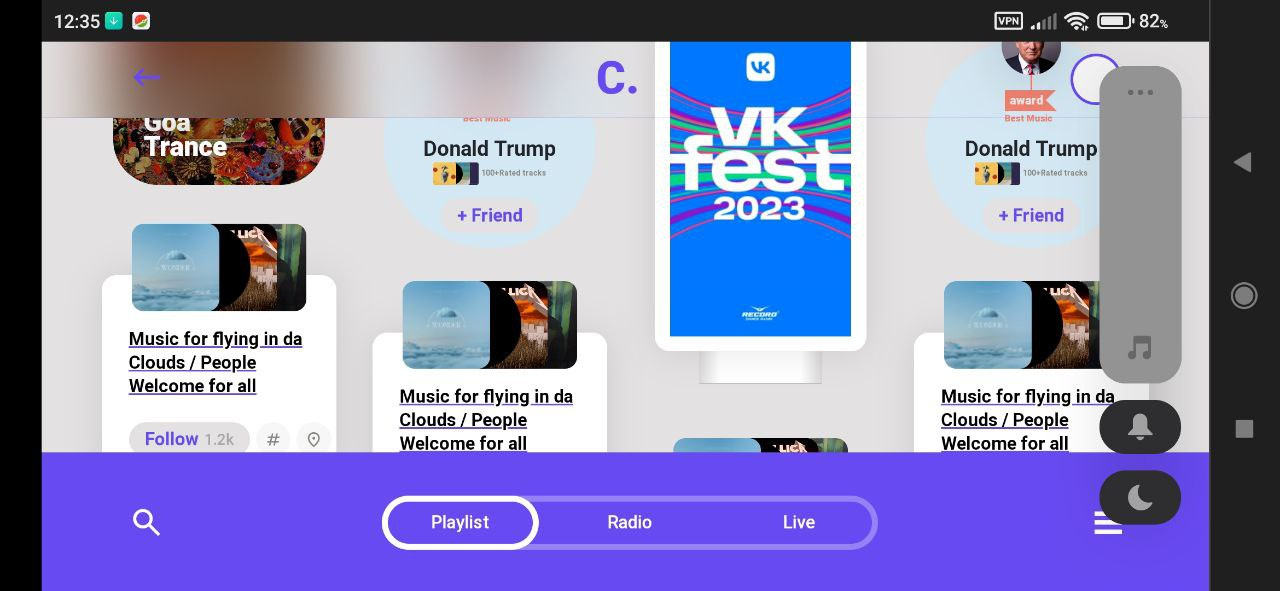
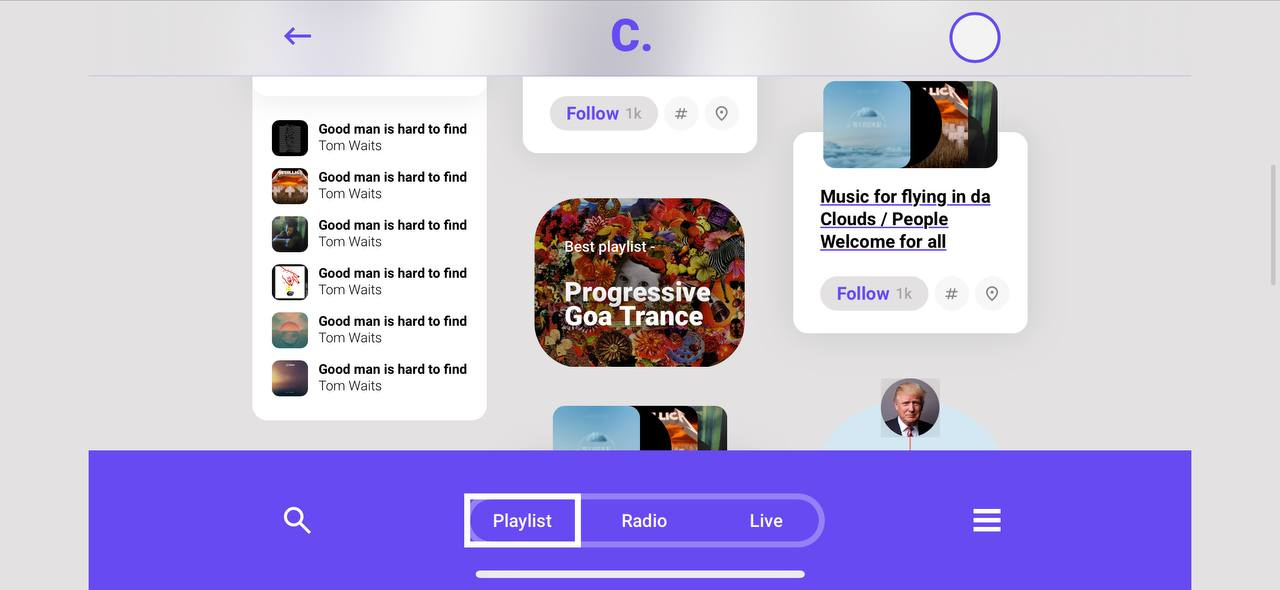
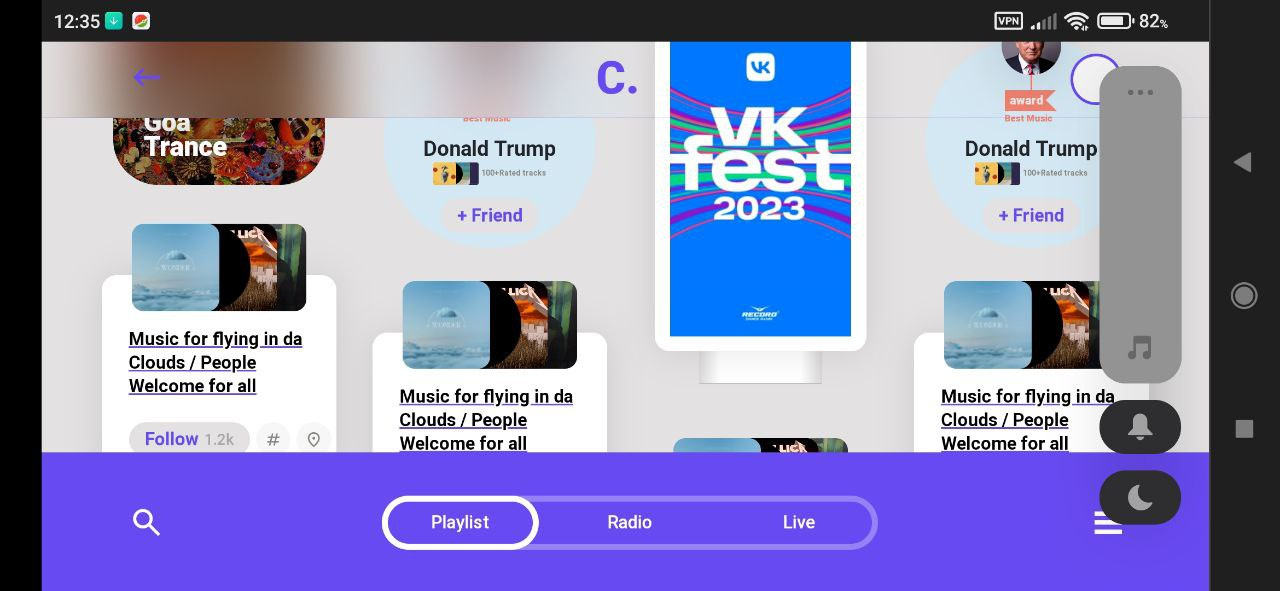
Вот два скрина: андройд и айфон.
Курсор находится на кнопке playlist, и на андроиде выглядит как надо, а на айфоне нет скругления углов.
Это не бордер, это аутлайн.
Вот стили:
height: 100%;
outline: 4px solid var(--white);
border-radius: 90px;
Есть идеи почему?