
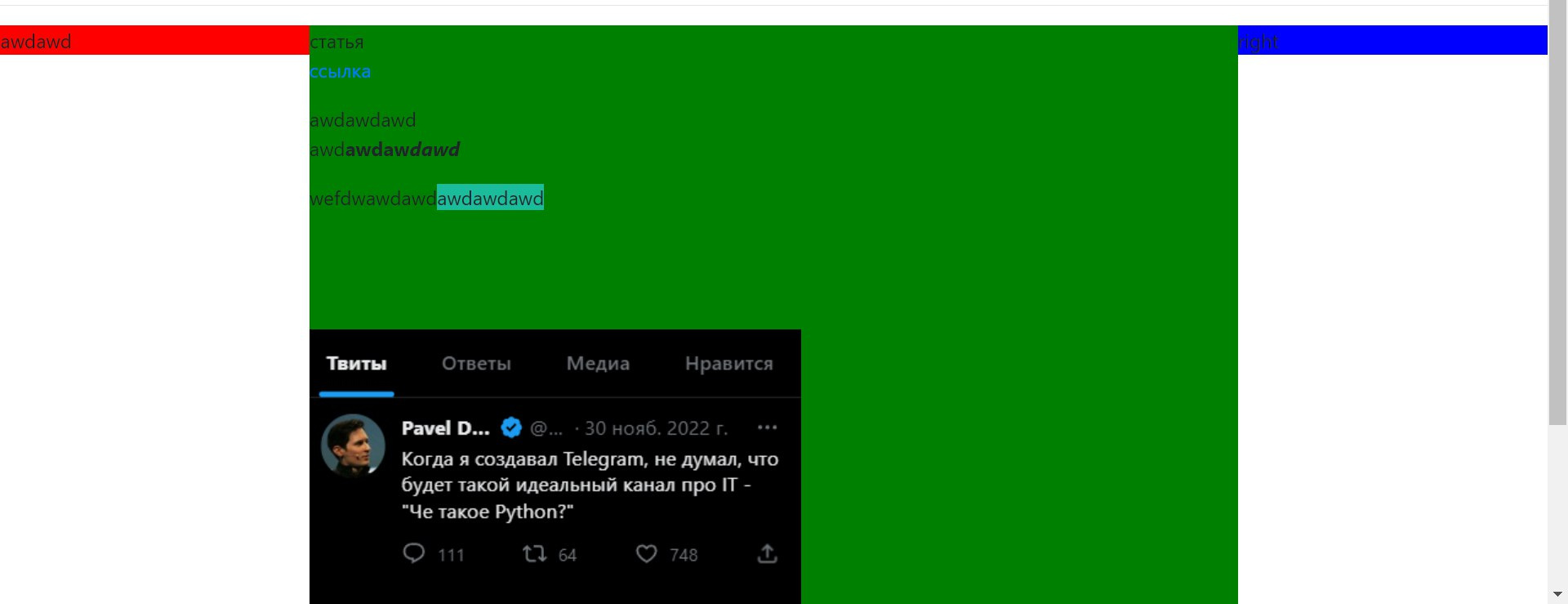
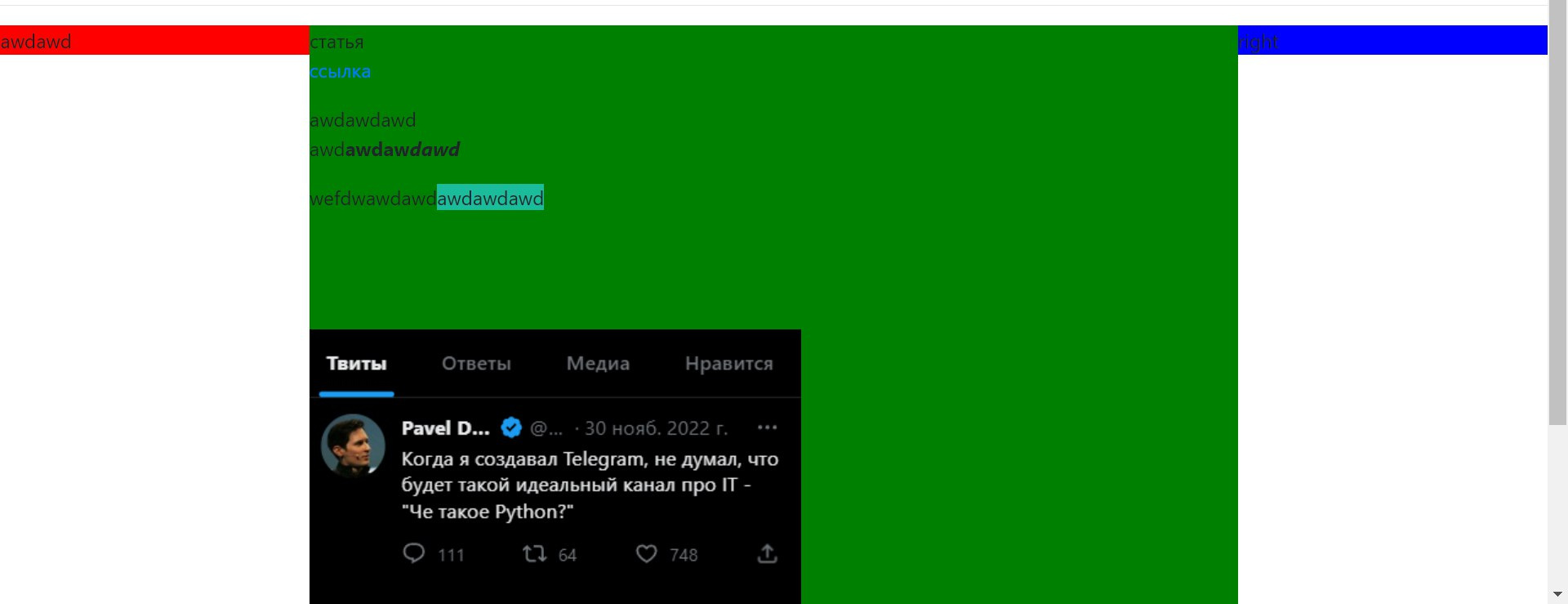
вот так выглядит сайт. если начать заполнять красный и синий блок, то они увеличиваются, но хотелось бы, что они все были одной высоты( 100% экрана)
html
<div>
<div class="main inline">
<div class="left-block">awdawd</div>
<div class="content">{%block main%}{%endblock%}</div>
<div class="right-block">right</div>
</div>
</div>
css
h1{
color:red;
}
.main {
margin:0 auto; /* Центрируем блоки */
width:100%; /* Задаем ширину 100%, чтобы сделать ее резиновой */
}
.inline div {
display:inline-block; /* Делаем блоки по горизонтали */
display: -moz-inline-stack; /* Для FireFox 2, тот же самый, что и inline-block */
vertical-align:top; /* Выравниваем их сверху */
font-size:16px; /* Ставим дочкам размер шрифта, иначе примет значение родителя */
/* Для IE 6 и IE 7, чтобы блоки были по горизонтали
zoom: 1;
*display: inline;
*/
}
div.inline {font-size:0;} /* Ставим родителю значение 0, чтобы убрать отступы у блоков*/
.left-block {
background:red;
width:20%; /*Задаем ширину в процентах чтобы сделать ее резиновой*/
}
.content {
background:green;
width:60%;
}
.right-block {
background:blue;
width:20%;