На последнем собранном сайте столкнулся со странной проблемой при использовании форм ВордПрессовского плагина Ninja Forms внутри слайдела Swiper JS.
Адрес сайта:
https://infinity-pro.ru/
Если что, сайт тестовый, сообщения с форм никуда не отправляются.
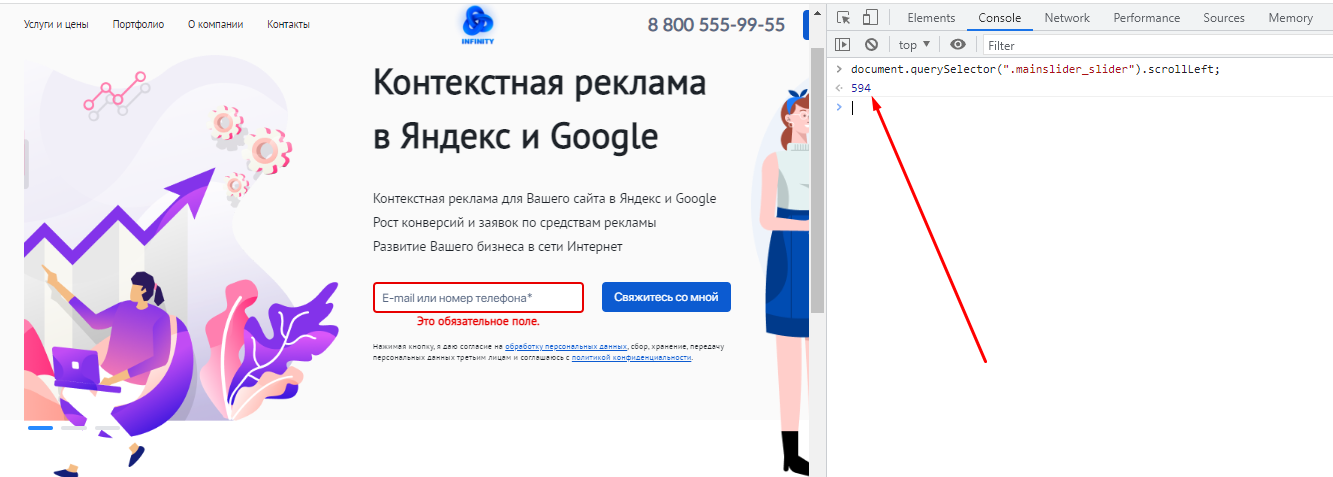
Чтобы проблема проявилась, нужно перейти на второй слайд большого слайдера в верхней части страницы, нажать кнопку отправки формы с пустым полем, затем вернуться к первому слайду, и снова нажать кнопку отправки так же с пустым полем.
Если все сделано правильно, обёртка слайдера прыгнет влево. И я вообще без понятия, почему и как это происходит...
Проблема возникает только при использовании плагина Ninja Forms. С другими же плагинами, например "Forminator", подобного поведения не замечено, как и с прописанными прямо в шаблоне формами. Но переход на другой плагин не подходит, так как только Ninja Forms имеет весь необходимый владельцу сайта функционал в бесплатной версии, а формы, прописанные напрямую в шаблоне, они не смогут самостоятельно редактировать.
Упоминаний аналогичной проблемы в интернете не нашёл, на stackoverflow молчат, тех. поддержка Ninja Forms игнорирует.
Уже перепробовал множество комбинаций настроек Swiper, использовал несколько разных его версий, включая последнюю, отключал взаимодействия со слайдером на элементах форм, изолировал CSS форм от слайдера, абсолютно позиционировал формы, на случай, если там внутри генерируется какой-то элемент, ломающий вёрстку, но ничего так и не помогло. Отключать событие клика на самой кнопке - не вариант, ведь тогда и форма отправляться не будет.
Я пока вообще без малейшего понятия в чём может быть суть проблемы, так что из кода пока скину разве что шаблон секции слайдера и функцию его инициализации.
Собирать что-то попроще, с минимальной для работы слайдера вложенностью и без кучи настроек, так же пробовал, скачок проявляется точно так же.
<section id="mainslider_section" class="mainslider_section section" <?php if($current_page->ID == '!15') echo 'style="display:none;"'; ?>>
<div class="mainslider_section_background gray_section"></div>
<div class="mainslider_container container">
<?php
$mainslider_settings_page_id = 10292;
$mainslider_arrows = get_field('slider_arrows', $mainslider_settings_page_id);
$mainslider_dots = get_field('slider_dots', $mainslider_settings_page_id);
$mainslider_autoplay = get_field('slider_autoplay', $mainslider_settings_page_id);
$mainslider_loop = get_field('slider_loop', $mainslider_settings_page_id);
$mainslider_pagination_view = get_field('slider_pagination_view', $mainslider_settings_page_id);
?>
<div class="mainslider_slider_object_container"
data-arrows="<?php echo $mainslider_arrows; ?>"
data-dots="<?php echo $mainslider_dots; ?>"
data-autoplay="<?php echo $mainslider_autoplay; ?>"
data-loop="<?php echo $mainslider_loop; ?>"
data-pagination_view="<?php echo $mainslider_pagination_view; ?>">
<div class="mainslider_slider swiper">
<div class="swiper-wrapper">
<?php
$mainslider_regional_output = get_field('slider_regional_output', $mainslider_settings_page_id);
$mainslider_slides = get_field('slides_set_default', $mainslider_settings_page_id);
$regional_slides = get_field('slides_set_regional', $current_page->ID);
$slides_by_mainpage = get_field('slides_set_regional', get_option('page_on_front'));
$slides_by_user_location = get_field('slides_set', do_shortcode('[user_regional_data_id]'));
if($is_regional_page && $regional_slides) $mainslider_slides = $regional_slides;
else if($mainslider_regional_output == 'bymainpage' && $slides_by_mainpage) $mainslider_slides = $slides_by_mainpage;
else if($mainslider_regional_output == 'byuserlocation' && $slides_by_user_location) $mainslider_slides = $slides_by_user_location;
foreach($mainslider_slides as $slide) {
$slide_output = get_field('slide_output', $slide->ID);
if(!$slide_output) continue;
$slide_title = get_field('slide_title', $slide->ID);
$slide_title_h1 = get_field('slide_title_h1', $slide->ID);
$slide_content = get_field('slide_content', $slide->ID);
$slide_image = get_the_post_thumbnail_url($slide->ID, 'full');
$slide_image_object_fit = get_field('slide_image_object_fit', $slide->ID);
$slide_image_object_position = get_field('slide_image_object_position', $slide->ID);
$slide_image_scale = get_field('slide_image_scale', $slide->ID);
$slide_image_transform_origin = get_field('slide_image_transform_origin', $slide->ID);
$slide_bullet_icon = $mainslider_pagination_view == 'icons' ? get_field('slide_bullet_icon', $slide->ID) : '';
$slide_form_shortcode = get_field('slide_form_shortcode', $slide->ID);
$slide_request_subject = get_field('slide_request_subject', $slide->ID);
$slide_form_output = get_field('slide_form_output', $slide->ID);
$slide_body = '
<div class="mainslider_slide swiper-slide" data-bullet_icon="'. $slide_bullet_icon .'">';
if($slide_image) $slide_body .= '
<div class="mainslider_slide_background">
<img style="';
if($slide_image_object_fit) $slide_body .= 'object-fit: '. $slide_image_object_fit .'; ';
if($slide_image_object_position) $slide_body .= 'object-position: '. $slide_image_object_position .'; ';
if($slide_image_scale) $slide_body .= 'scale: '. $slide_image_scale .'; ';
if($slide_image_transform_origin) $slide_body .= 'transform-origin: '. $slide_image_transform_origin .'; ';
$slide_body .= '" src="'. $slide_image .'" alt="'. $slide_title .'" />
</div>';
$slide_body .= '
<div class="mainslider_slide_content">
<div class="mainslider_slide_title">';
$slide_body .= $slide_title_h1 && $is_regional_page ? '<h1>'. $slide_title .'</h1>' : $slide_title;
$slide_body .= '
</div>
<div class="mainslider_slide_text">'. $slide_content .'</div>';
if($slide_form_output) $slide_body .= '
<div class="mainslider_slide_form_container light_form_container horizontal_form_container form_container nf_form_container" data-form_request_subject="'. $slide_request_subject .'">
'. do_shortcode($slide_form_shortcode) .'
</div>
</div>
</div>';
echo $slide_body;
}
?>
</div>
</div>
<?php
if($mainslider_dots) echo '<div class="swiper-pagination '. $mainslider_pagination_view .'"></div>';
if($mainslider_arrows) echo '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>';
?>
</div>
</div>
</section>
function mainslider_init() {
let mainslider_container = document.querySelector('.mainslider_slider_object_container');
if(!mainslider_container) return;
let arrows = mainslider_container.dataset.arrows;
let dots = mainslider_container.dataset.dots;
let autoplay = mainslider_container.dataset.autoplay;
let loop = mainslider_container.dataset.loop;
let pagination_view = mainslider_container.dataset.pagination_view;
let slides_bullet_icons = pagination_view == 'icons' ?
[...mainslider_container.querySelectorAll('.swiper-slide')].map(slide_elem => slide_elem.dataset.bullet_icon) : null;
let slider_selector = '.mainslider_slider';
let arrows_options = {
prevEl: slider_selector + ' ~ .swiper-button-prev',
nextEl: slider_selector + ' ~ .swiper-button-next',
};
let dots_options = {
el: slider_selector + ' ~ .swiper-pagination',
clickable: true,
renderBullet: (index, class_name) => {
let bullet_elem = slides_bullet_icons?.[index] ?
'<div class="' + class_name + '"><div><img src="' + slides_bullet_icons[index] + '" alt="icon" /></div></div>' :
'<div class="' + class_name + '"><div></div></div>';
return bullet_elem;
},
};
let autolay_options = {
delay: 4000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
};
const main_slider = new Swiper(slider_selector, {
navigation: arrows ? arrows_options : false,
pagination: dots ? dots_options : false,
speed: 600,
slidesPerView: 1,
loop: loop ? true : false,
autoplay: autoplay ? autolay_options : false,
spaceBetween: 34,
preventClicks: true,
preventClicksPropagation: true,
noSwipingSelector: 'form',
});
}