В данном посте рассматривалось, как сделать уведомление о том, что товар добавлен в корзину ->
https://qna.habr.com/q/700268
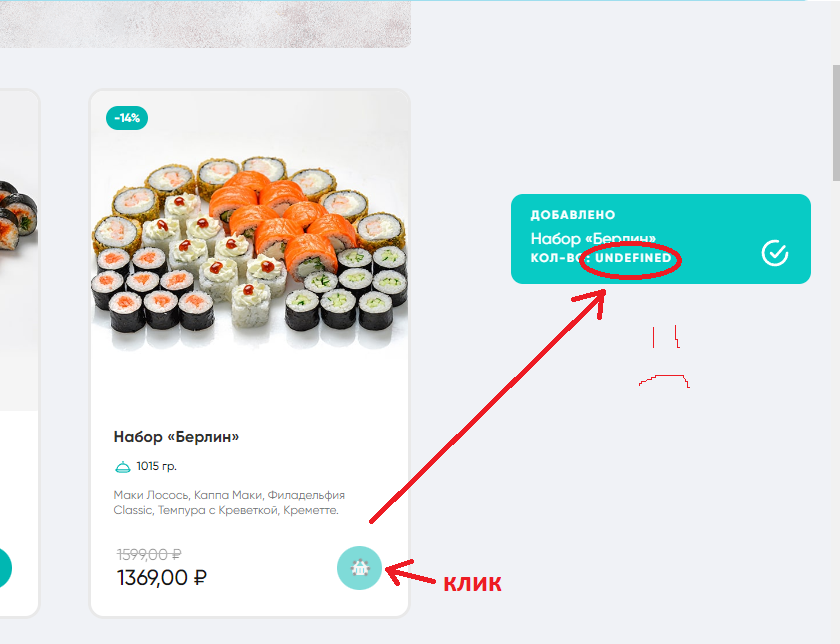
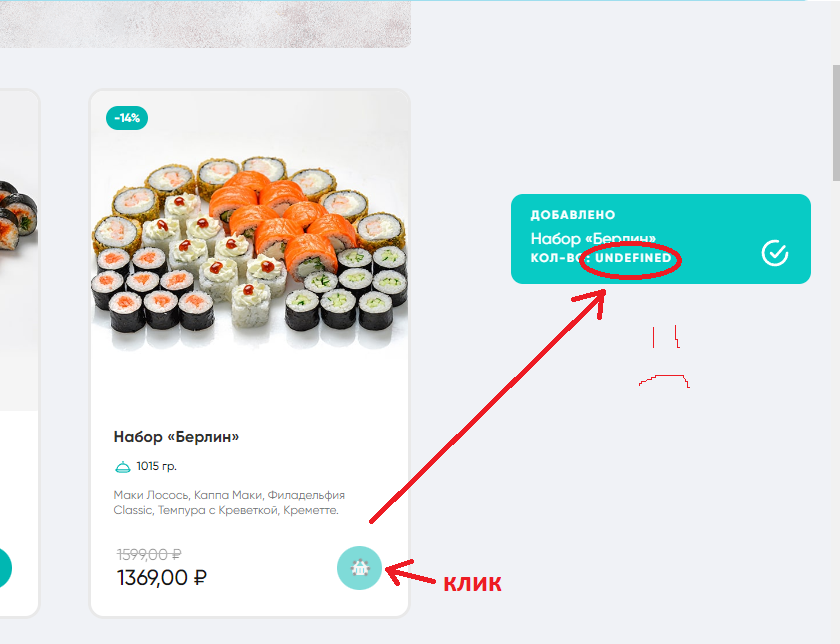
На этой основе я хочу вывести в уведомление название товара и его количество в корзине.
Т.е. при первом нажатии "Добавлен товар "Название" х1"
При втором нажатии "Добавлен товар "Название" х2" и т.д
Мой код:
jQuery( function( $ ) {
// Цепляемся за событие adding_to_cart
$( document.body ).on( 'adding_to_cart', function( event, button ) {
// Выцепляем инициатора события (ссылка/кнопка)
var $btn = $( button[0] );
// Пытаемся найти в вёрстке название товара
var product_title = $btn.parents( 'li.product' ).find( '.woocommerce-loop-product__title' ).text();
var product_qty = $btn.parents('li.woocommerce-mini-cart-item.mini_cart_item').find('span.quantity').val();
if ( product_title ) {
// Формируем шаблон попапа
var tpl = '';
tpl += '<div class="blockUI_flex">';
tpl += '<div class="blockUI_flex-left">';
tpl += '<div class="blockUI_subtutle"> ДОБАВЛЕНО </div>';
tpl += '<div class="">' + product_title +'</div>';
tpl += '<div class="blockUI_subtutle"> Кол-во: ' + product_qty +' </div>';
tpl += '</div>';
tpl += '<div class="blockUI_flex-left"> <div class="blockUI_icon"></div></div>';
tpl += '</div>';
// Выводим шаблон в модальное окно.
// Используем blockUI из WooCommerce
$.blockUI({
message: tpl,
timeout: 2000,
css: {
width: '300px',
top: '22%',
left: 'auto',
right: '20px',
color: '#fff',
background: '#00c9c3f7',
border: 0,
padding: '15px 20px',
borderRadius: '12px',
}
} );
}
} );
} );
Предполагал получать количество товара в корзине и мини корзины. Но выдает undefined
Подскажите пожалуйста в чем проблема, посмотреть реализацию
можно здесь