Всем добрый день!
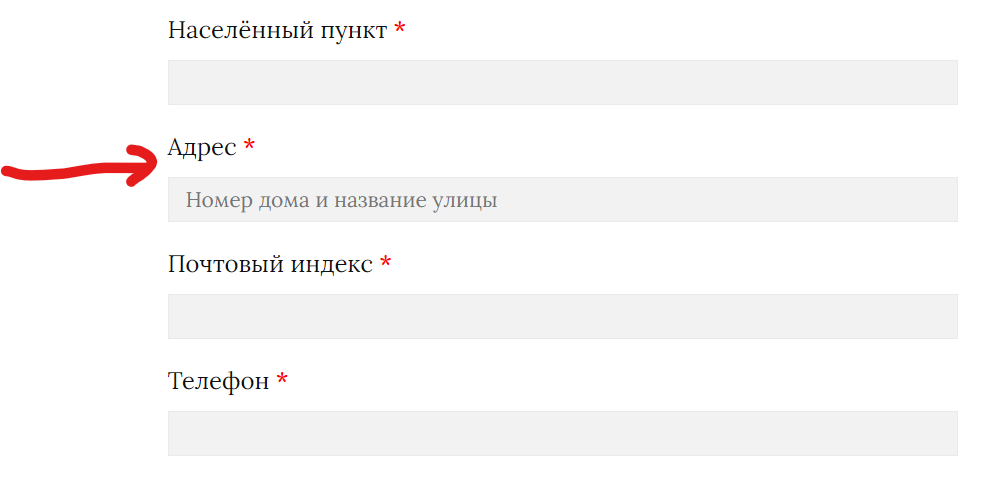
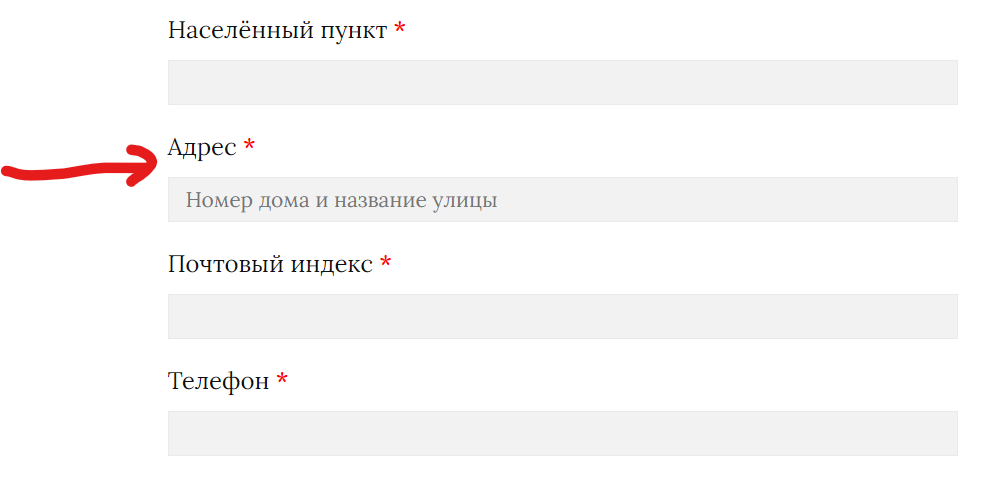
В корзине woocommerce есть стандартные поля ввода в форме оформления заказа - имя, фамилия, адрес и т.д. Мне нужно добавить текст между определенным label и input. Не перед/после всей формы (эти хуки я знаю), а именно как примечание к отдельному полю. Вот сюда:

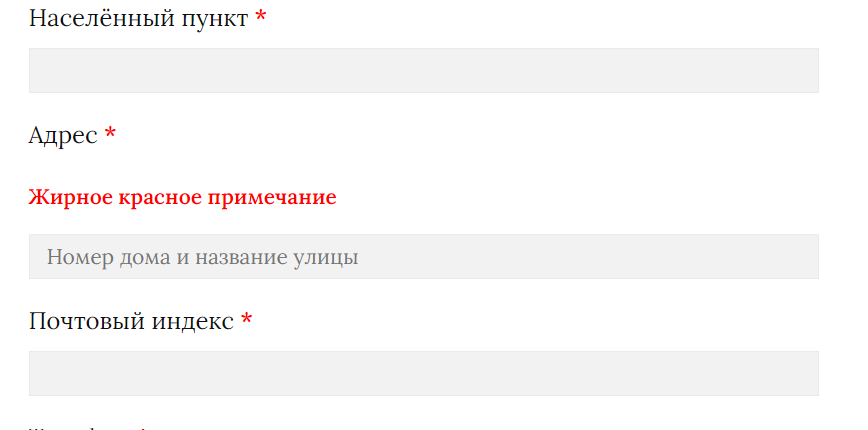
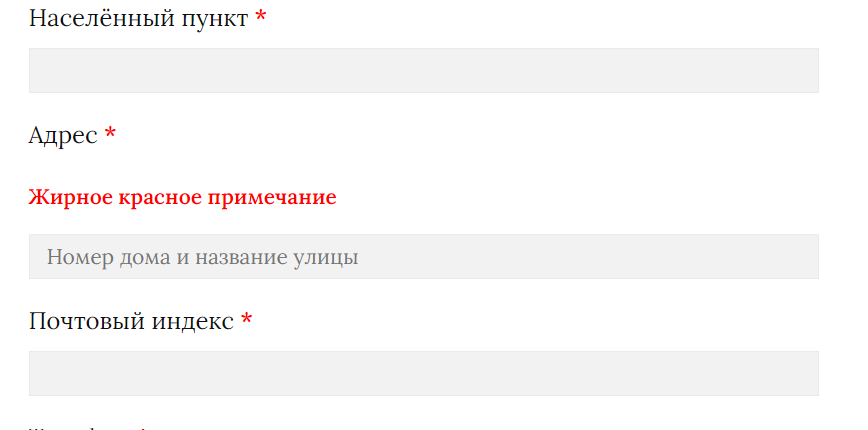
Чтобы получилось как-то так:

Как это можно реализовать?