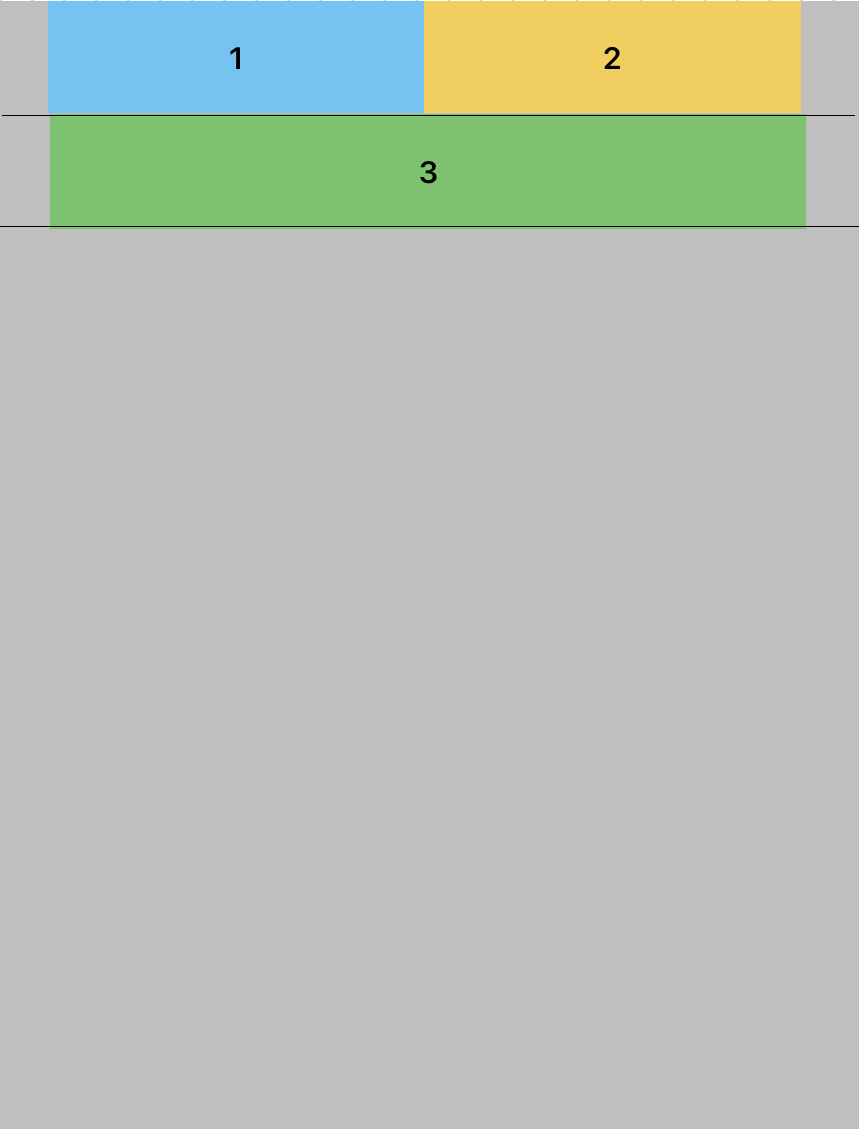
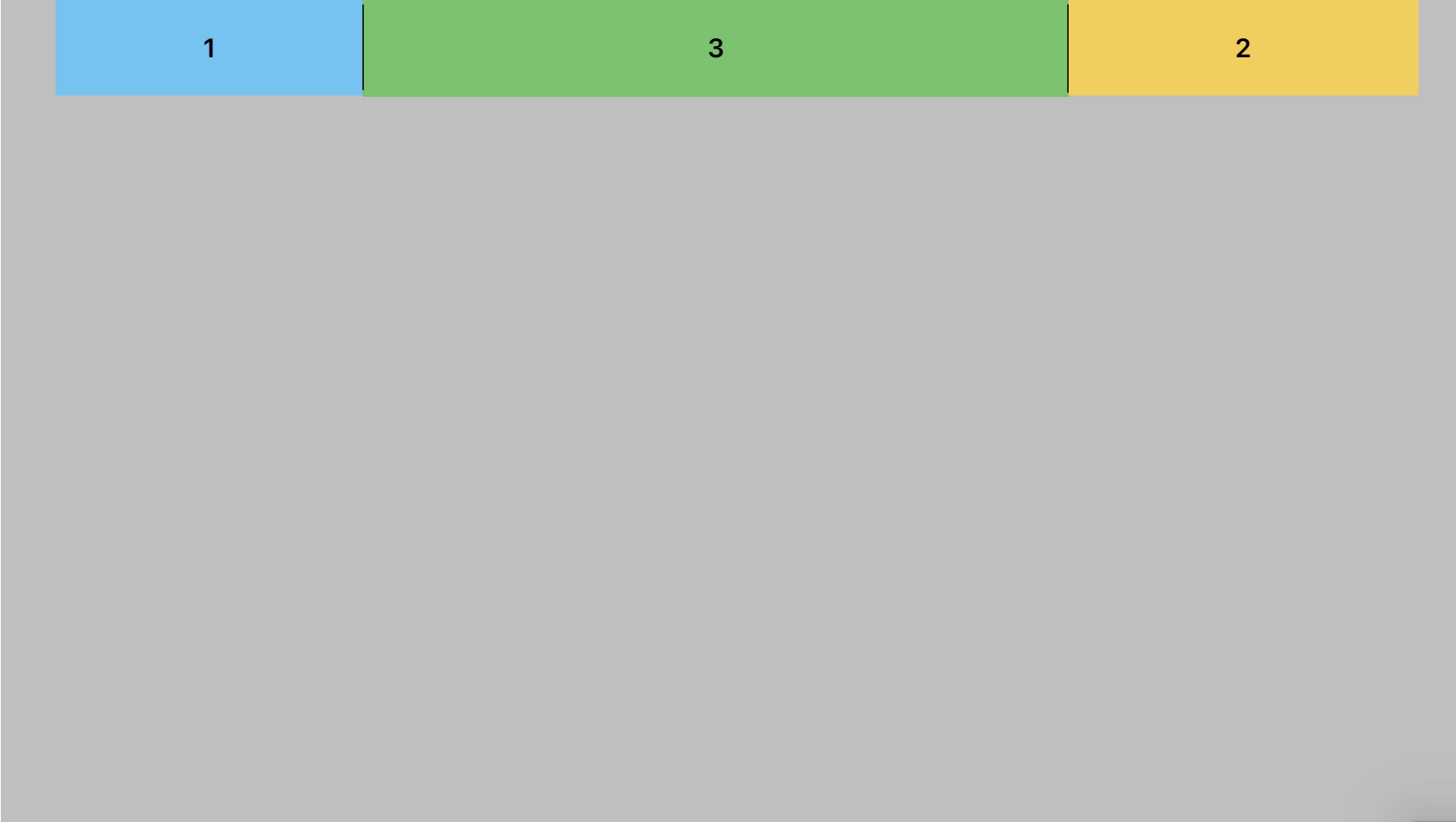
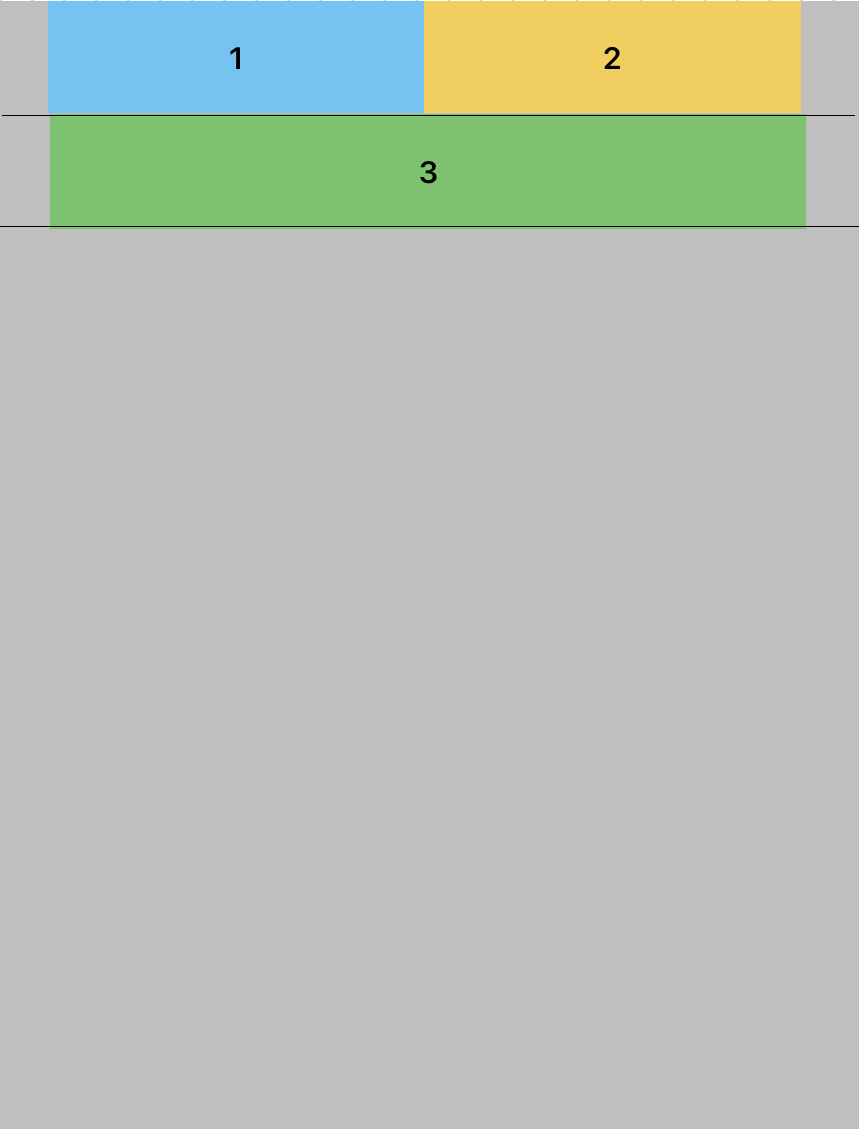
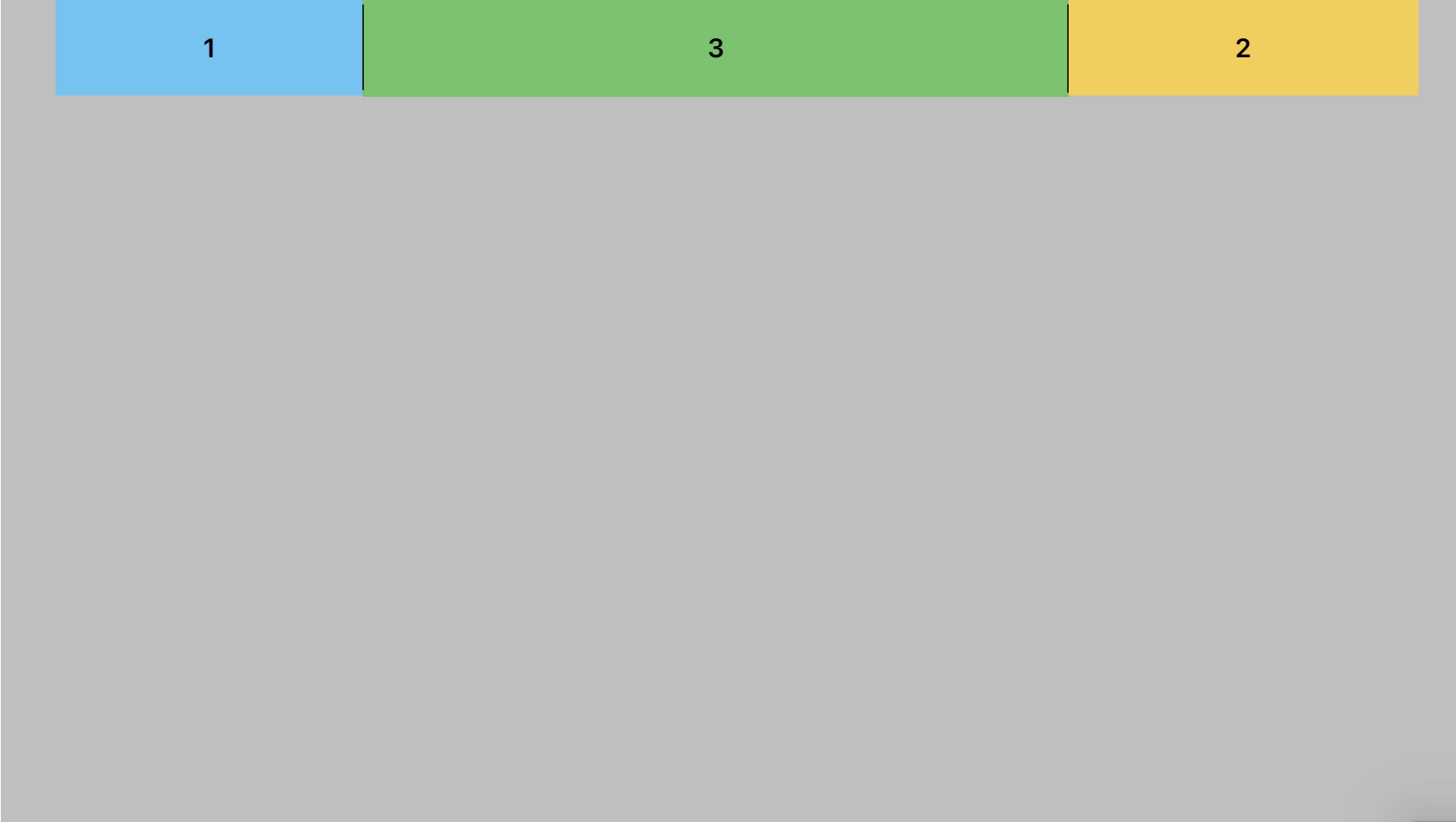
Есть 3 флекс элемента, расположены в див контейнере, у которого:
Как сделать границу вверху блока 3 (мобильная версия), которая будет на всю ширину экрана?
Из-за margin и, если поменять margin на padding: 0 20px, граница не растягивается на весь экран, а только от начала и до конца блока. Нижняя граница блока 3 - это граница тега , поэтому она на всю ширину экрана.
Никак не пойму, как сделать верхнюю границу?
<header>
<div class='container header'>
<div class='header__column'>Some content</div>
<div class='header__column'>Some content</div>
<div class='header__column'>Some content</div>
</div>
</header>
header {
border-bottom: 1px solid black;
}
.container {
margin: 0 auto;
width: 335px;
}
.header {
display: flex;
flex-wrap: wrap;
}